Openlayers 通过canvas渲染部分地图
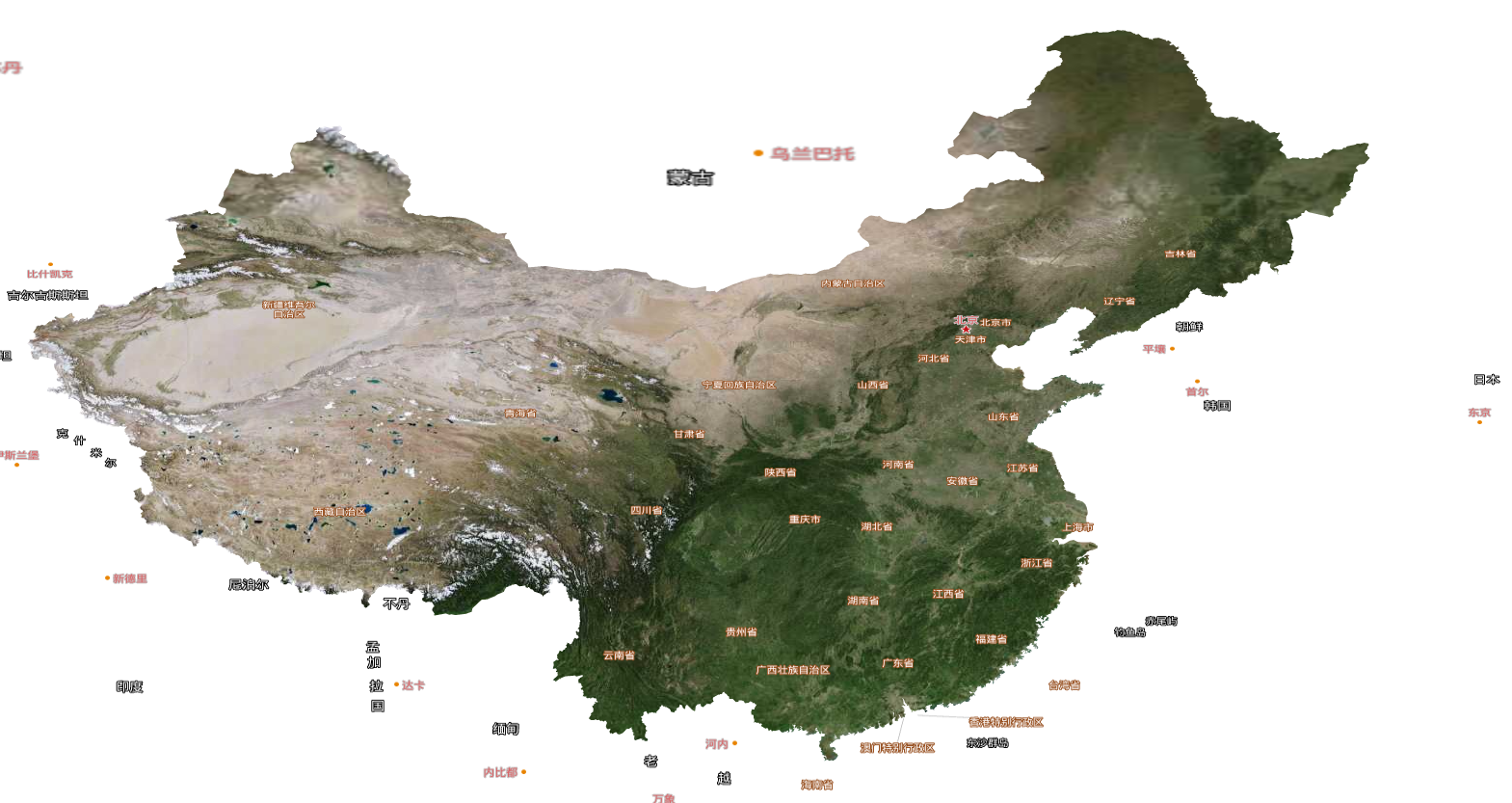
效果图

实现原理简单描述
Openlayers 图层的渲染大多数都是通过 canvas实现,在图层渲染前后事件中通过canvas控制渲染区域即可实现。
代码
点击查看代码
componentDidMount() {
this.map = this.mapRef.getMap();
this.init();
}
init = () => {
let geoJson = new GeoJSON();
this.creatPolygonClip(this.map, this.mapRef.basicLayer, geoJson.readFeatures(JSON.stringify(mostchinaJson))[0].getGeometry());
}
creatPolygonClip = (map, layer, polygonGeometry) => {
layer.on('prerender', (evt) => {
const canvas = evt.context;
canvas.save();
canvas.beginPath();
const coords = polygonGeometry.getCoordinates()[0];
this.createClip_(map, coords, canvas);
canvas.clip();
});
layer.on('postrender', function (evt) {
const canvas = evt.context;
canvas.restore();
});
}
createClip_ = (map, coords, canvas) => {
for (let i = 0, cout = coords.length; i < cout; i++) {
const screenCoord = map.getPixelFromCoordinate(coords[i]);
const x = screenCoord[0],
y = screenCoord[1];
if (i === 0) {
canvas.moveTo(x, y);
} else {
canvas.lineTo(x, y);
}
}
canvas.closePath();
canvas.strokeStyle = "rgba(0,0,0,0)";
canvas.stroke();
}
小问题
个人测试不能使用 MultiPolygon,所以效果图上其实漏了台湾、海南和南海的地方。
只能用笨办法多渲染几个图层实现效果,如果有更好的方法希望能分享一下。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端