webpack 手动创建项目
前言:
webpack作为当前算是比较流行的打包工具之一,通过设置入口文件开始会把入口文件所依赖的所有文件(js,css,image等)进行对应的打包处理,其实现当时真的是很独特。现在流行的脚手架工具(vue-cli等)很大程度上提高了开发项目的效率,但同时会使得开发人员不能深入了解webpack的创建项目的流程,莫着急,希望能帮助您从疑惑中走出来。
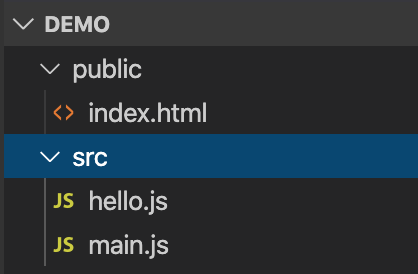
1. 先创建一系列的文件夹和文件,如下
项目名: demo

2. 编写对应的文件
// index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>webpack demo</title> </head> <body> <div id="root"></div>
<!-- 下面为什么需要引入这个js,稍后会给你讲解原因的,不要着急 --> <script src="bundle.js"></script> </body> </html>
// hello.js export function createDivElement() { var div = document.createElement('div'); div.textContent = 'hello world'; return div; }
// main.js import {createDivElement} from './hello'; // es6语法 document.getElementById('root').appendChild(createDivElement());
3. package.js(有同学可能会直接创建,别急,通过命令-npm init,然后修改对应信息,我就是全部回车)
// package.json { "name": "demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
4. 安装webpack webpack-cli(webpack4以上的需要安装)- npm i --save-dev webpack webpack-cli cross-dev

说明: 会多两个文件package.json和package-locak.json,具体有什么不同可参考:客官不要着急,小店后续将会添加该菜品的
为什么会需要安装cross-dev这个包,具体的可参考: https://www.cnblogs.com/yincece0316/p/12391534.html
// package.json { ... // 命令后的依赖项开发环境需要依赖 "devDependencies": { "cross-env": "^7.0.0", "webpack": "^4.41.6", "webpack-cli": "^3.3.11" } }
5. 手动创建一个webpack.config.js文件(用户保存webpack打包时的配置)
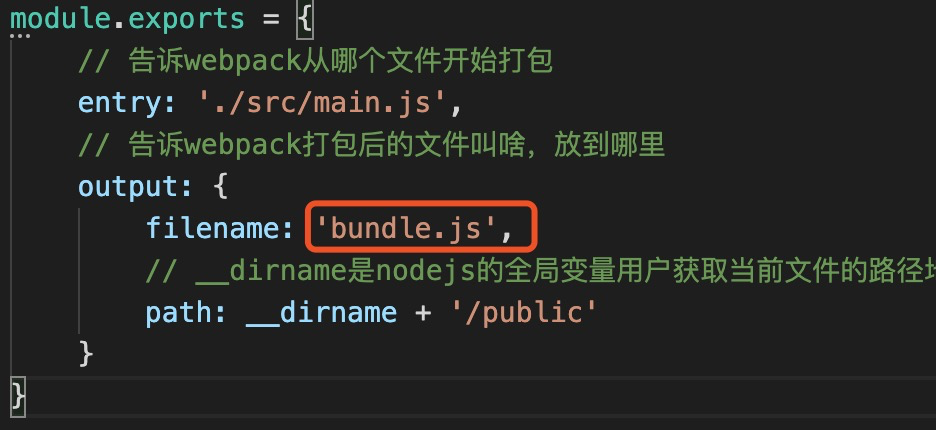
// webpack.config.js module.exports = { // 告诉webpack从哪个文件开始打包 entry: './src/main.js', // 告诉webpack打包后的文件叫啥,放到哪里 output: { filename: 'bundle.js', // __dirname是nodejs的全局变量用户获取当前文件的路径地址 path: __dirname + '/public' } }
莫着急,马上你就能成功了。。。
6. 创建打包命令,一般的自定义的命令会在package.json的scripts中去配置
// package.json { ... "scripts": { ... // 新增该命令 "build": "cross-env NODE_ENV=development webpack --mode development --config webpack.config.js --process" }, ... }
见证奇迹的时刻了。。
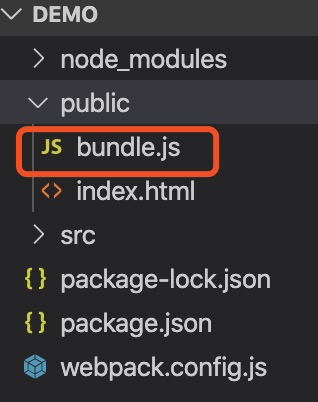
7. 控制台输入npm run build 注意啦,public会多出来一个bundle.js的文件,怎么来的呢。。下面第二张图中配置而来的


8. 此时直接通过浏览器打开index.html,是不是看到如下效果了,如果看不到的话检查下是不是哪一步出现了问题,相信你是最棒的

谢谢客官的品尝,如有不严谨和错误地方请希望指正,祝大家工作顺利 !




