下载文件打开乱码的坑
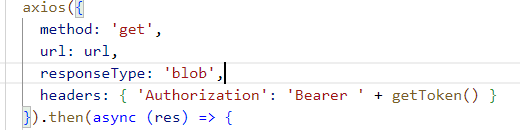
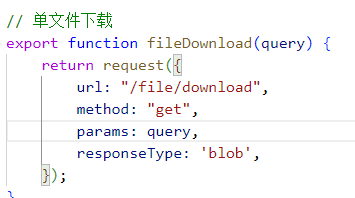
1、一定要注意axios请求是否添加上
responseType: 'blob',


2、一定要确认返回的是文件流,并让后端测试下载下来的文件是可以正常打开的
3、文件下载处理
3.1、FileSaver.js 插件
3.2、
const blob = new Blob([res], { // 要注意返回的文件流是在res 还是 res.data
type: 'application/pdf' // MIME类型
})
let href = URL.createObjectURL(blob)
let downloadElement = document.createElement("a");
downloadElement.href = href;
downloadElement.download = '文件名';
document.body.appendChild(downloadElement);
downloadElement.click();
document.body.removeChild(downloadElement);


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?