发布功能完成
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
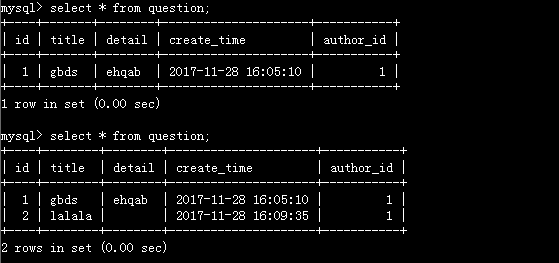
保存到数据库。
重定向到首页。
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from functools import wraps from datetime import datetime app = Flask(__name__) app.config.from_object("config") db=SQLAlchemy(app) class User(db.Model): __tablename__ = "user" id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) nickname = db.Column(db.String(20)) class Question(db.Model): __tablename__="question" id = db.Column(db.Integer,primary_key=True,autoincrement=True) title = db.Column(db.String(100),nullable=False) detail = db.Column(db.Text,nullable=False) create_time = db.Column(db.DateTime,default=datetime.now) author_id = db.Column(db.Integer,db.ForeignKey("user.id")) author = db.relationship("User",backref=db.backref('question')) db.create_all() @app.route('/') def vi(): return render_template("base.html") @app.route('/first') def first(): return render_template("first.html") def login_first(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args,**kwargs) else: return redirect(url_for('login')) return wrapper @app.route('/question',methods=["GET","POST"]) @login_first def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('first')) @app.route("/login",methods=["GET","POST"]) def login(): if request.method == "GET": return render_template("login.html") else: usern = request.form.get("usern") passw = request.form.get("userp") user = User.query.filter(User.username==usern).first() if user: if user.password == passw: session["user"] = usern # session.permanent = True return redirect(url_for("first")) else: return "密码错误,请重新输入!" else: return "用户名不存在!" @app.route("/regist",methods=["GET","POST"]) def regist(): if request.method == "GET": return render_template("regist.html") else: usern1 = request.form.get("newn") passw1 = request.form.get("newp") user = User.query.filter(User.username==usern1).first() if user: return "用户名已存在!" else: user = User(username = usern1,password = passw1) db.session.add(user) db.session.commit() return redirect(url_for("login")) @app.context_processor def context(): usern=session.get("user") if usern: return{'username':usern} else: return {} @app.route('/clear') def clear(): session.clear() return redirect(url_for('first')) if __name__ == '__main__': app.run(debug=True)
{% extends 'base.html' %} {% block title %} 问题发布 {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/vv.css')}}" type="text/css"> {% endblock %} {% block main %} <form action="{{ url_for("question") }}" method="post"> <div id="container"> <div id="header" ><h3 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >问答平台</h3></div> <div id="content" > <label for="wen" >问答</label><br> <textarea style="width: 400px" id="wen" name="title"></textarea><br> <label for="xiang" >详情</label><br> <textarea style="width: 400px" id="xiang"rows="10" name="detail"></textarea><br> <input type="submit" value="提交"style="width:65px;height:25px;font-size:15px"> </div> </div> </form>> {% endblock %}