Ajax教程及案例
Ajax教程及案例
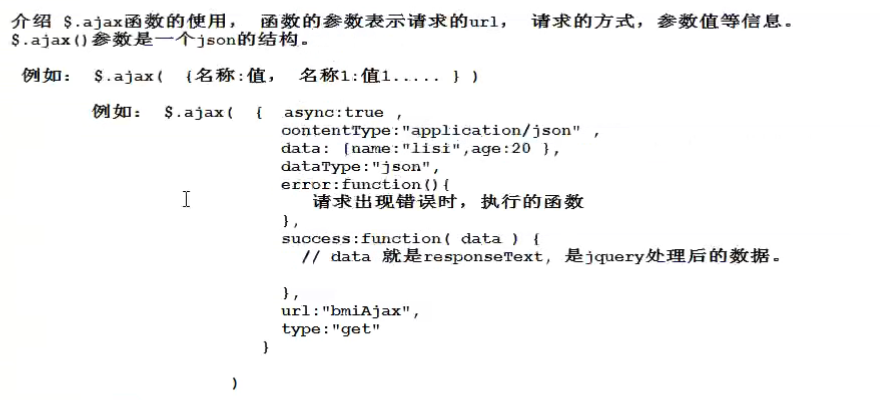
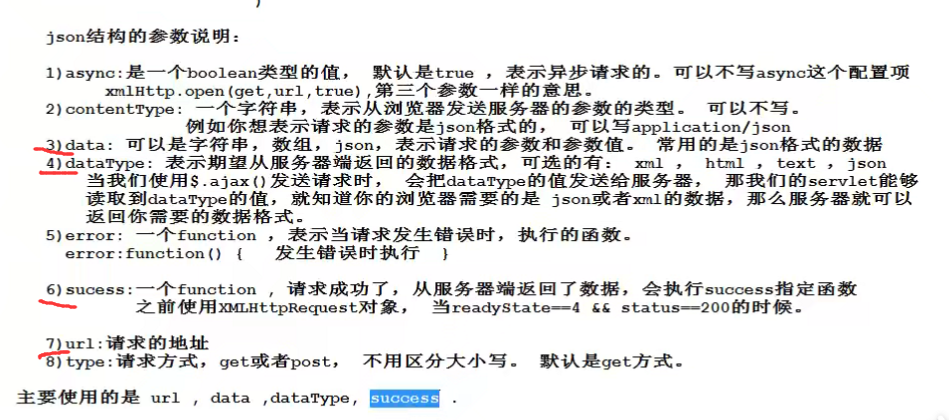
1.ajax函数语法
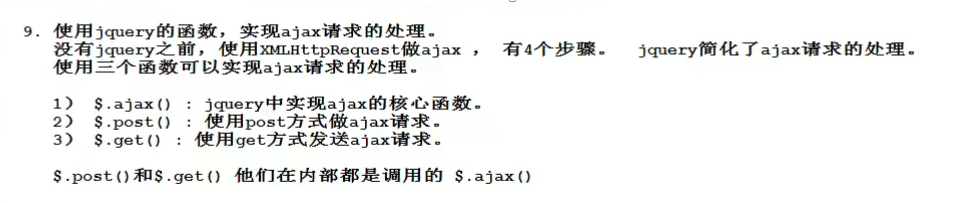
1.$.ajax()



案例
$.ajax({
url:"queryProvince2.do",
dataType:"json",
success:function (data) {
//删除旧的数据,把已经存在的数据清空
$("#proProvince").empty();
$.each(data,function (i,n) {
//获取select这个dom对象
$("#proProvince").append("<option value='"+n.id +"'>"+n.name +"</option>")
})
}
})
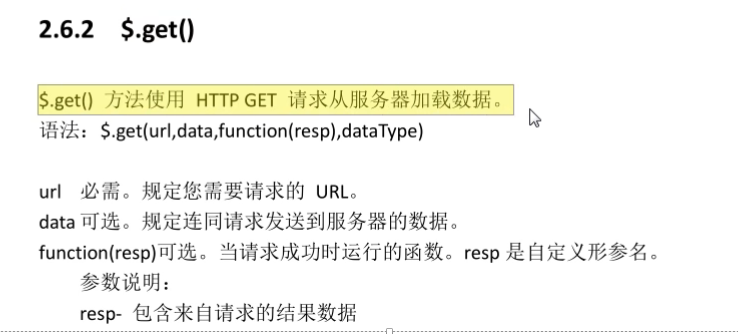
2. $.get()

实例
var param =$("#proProvince>option:selected").val();
$.get("queryCity.do",{param:param},function (res) {
$("#proCity").empty();
$.each(res,function (i,n) {
$("#proCity").append("<option value='"+n.id +"'>"+n.name +"</option>")
})
});
3. $.post()

4.总结

1.省查询案例
1.新建queryProvice.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").on("click",function () {
//获取dom的value值
var proid = $("#proid").val();
$.ajax({
url:"queryProvince1.do",
data:{
proid:proid
},
dataType:"json",
success:function (rs) {
//alert(rs.name);
$("#proname").val(rs.name);
$("#projiancheng").val(rs.jiancheng);
$("#proshenghui").val(rs.shenghui);
}
})
})
})
</script>
</head>
<body>
<table style="border: 1px solid red" align="center">
<tr>
<td>省份编号:</td>
<td>
<input type="text" id="proid" />
<input type="button" value="搜索" id="btn" />
</td>
</tr>
<tr>
<td>省份名称:</td>
<td>
<input type="text" id="proname" />
</td>
</tr>
<tr>
<td>省份简称:</td>
<td>
<input type="text" id="projiancheng" />
</td>
</tr>
<tr>
<td>省份省会:</td>
<td>
<input type="text" id="proshenghui" />
</td>
</tr>
</thead>
</table>
</body>
</html>
2.新建ProvinceController
package com.bjpowernode.controller;
@RestController
public class ProvinceController {
@Autowired
private ProvinceService provinceService;
@RequestMapping("queryProvince1.do")
public Province queryProvince(HttpServletRequest request) {
String num = request.getParameter("proid");
return provinceService.selectByPrimaryKey(Integer.valueOf(num));
}
}
3.新建 ProvinceService ProvinceServiceImpl
Province selectByPrimaryKey(Integer id);
@Override
public Province selectByPrimaryKey(Integer id) {
return provinceMapper.selectByPrimaryKey(id);
}
4.新建 ProvinceMapper ProvinceMapper.xml
Province selectByPrimaryKey(Integer id);
<select id="selectByPrimaryKey" parameterType="java.lang.Integer" resultMap="BaseResultMap">
<!--@mbg.generated-->
select
<include refid="Base_Column_List" />
from province
where id = #{id}
</select>
5.新建Province
package com.bjpowernode.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Province {
private Integer id;
/**
* 省份名称
*/
private String name;
/**
* 简称
*/
private String jiancheng;
private String shenghui;
}
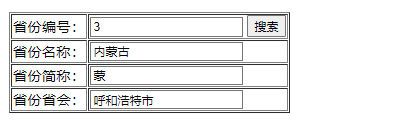
6.展示效果

2.省事级联查询案例
1.新建toProviceJq.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>省级联查</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
$(function () {
loadProvince();
loadCity();
/* $("#btn").click(function () {
loadProvince();
})*/
//给省份的select绑定一个change事件,当select内容发生变化时,触发该事件
$("#proProvince").change(function () {
var obj =$("#proProvince>option:selected");
var param = obj.val();
//alert(param);
$.get("queryCity.do",{param:param},function (res) {
$("#proCity").empty();
$.each(res,function (i,n) {
$("#proCity").append("<option value='"+n.id +"'>"+n.name +"</option>")
})
});
/* $.ajax({
url: "queryCity.do",
data:{
param:param
},
success:function (res) {
$("#proCity").empty();
$.each(res,function (i,n) {
$("#proCity").append("<option value='"+n.id +"'>"+n.name +"</option>");
})
}
})*/
})
/* function roolback(rse) {
alert(res.name);
$.each(res,function (i,n) {
$("#proCity").append("<option value='"+n.id +"'>"+n.name +"</option>")
})*/
})
//加载第一个省份时,加载第一份省份的市
function loadCity() {
$.ajax({
url: "queryCity.do",
data:{
param:1
},
success:function (res) {
$("#proCity").empty(); //清空select列表
$.each(res,function (i,n) {
$("#proCity").append("<option value='"+n.id +"'>"+n.name +"</option>");
})
}
})
}
function loadProvince() {
$.ajax({
url:"queryProvince2.do",
dataType:"json",
success:function (data) {
//删除旧的数据,把已经存在的数据清空
$("#proProvince").empty();
$.each(data,function (i,n) {
//获取select这个dom对象
$("#proProvince").append("<option value='"+n.id +"'>"+n.name +"</option>")
})
}
})
}
</script>
</head>
<body>
<table border="1" align="center">
<tr>
<td>省份:</td>
<td>
<select id="proProvince">
<option value="0">请选择...</option>
</select>
</td>
<%-- <td><input type="button" id="btn" value="load" /></td>--%>
</tr>
<tr>
<td>城市:</td>
<td>
<select id="proCity">
<option value="0">请选择...</option>
</select>
</td>
</tr>
</table>
</body>
</html>
2.新建ProvinceController
package com.bjpowernode.controller;
import com.bjpowernode.domain.Province;
import com.bjpowernode.service.ProvinceService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
@RestController
public class ProvinceController {
@Autowired
private ProvinceService provinceService;
@RequestMapping("/queryProvince2.do")
public List<Province> queryProvince() {
List<Province> provinces= provinceService.selectByPrimaryname();
return provinces;
}
}
3.新建ProvinceService ProvinceServiceImpl
List<Province> selectByPrimaryname();
@Override
public List<Province> selectByPrimaryname() {
return provinceMapper.selectByPrimaryname();
}
4.新建 ProvinceMapper ProvinceMapper.xml
List<Province> selectByPrimaryname();
<!--查询省名字-->
<select id="selectByPrimaryname" resultMap="BaseResultMap">
select
<include refid="Base_Column_List" />
from province
order by id
</select>
5.新建CityController
package com.bjpowernode.controller;
import com.bjpowernode.domain.City;
import com.bjpowernode.service.CityService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
@RestController
public class CityController {
@Autowired
private CityService cityService;
@RequestMapping("/queryCity.do")
public List<City> queryCity(HttpServletRequest request){
String param = request.getParameter("param");
List<City> cities = cityService.selectCityId(Integer.valueOf(param));
return cities;
}
}
6.新建 CityService CityServiceImpl
List<City> selectCityId(Integer id);
@Override
public List<City> selectCityId(Integer id) {
return cityMapper.selectQueryById(id);
}
7.新建 CityMapper CityMapper.xml
List<City> selectQueryById(@Param("id") Integer id);
<!--查询省对应的城市-->
<select id="selectQueryById" resultMap="BaseResultMap">
select c.id,c.name from city c
join province p on c.provinceid=p.id
where p.id=#{id}
</select>
8.新建city
@Data
@AllArgsConstructor
@NoArgsConstructor
public class City {
private Integer id;
private String name;
private Integer provinceid;
}
9.新建Province
package com.bjpowernode.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Province {
private Integer id;
/**
* 省份名称
*/
private String name;
/**
* 简称
*/
private String jiancheng;
private String shenghui;
}
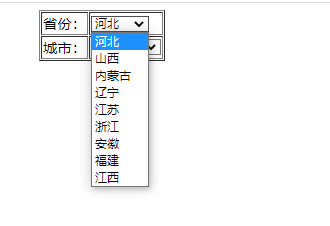
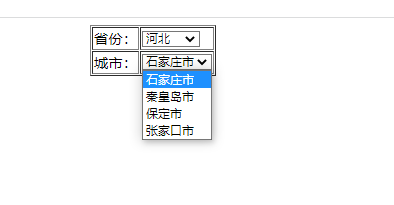
10.展示图:


收藏
关注
评论
标签:
ajax



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 2 本地部署DeepSeek模型构建本地知识库+联网搜索详细步骤