PicGo+Gitee+node.js+typora实现自动上传图床
PicGo+Gitee+node.js+typora实现自动上传图床
1.废话开头
使用Typora以来,一直被它的简洁、轻便的功能所吸引,但是它的图片上传功能却成了一大痛点。在我们的文档编辑过程中,经常需要使用到图文效果,少了图片效果,文章通篇就会显得枯燥无味。当然,网上也有很多关于Typora+PicGo+Gitee的文章,写的很详细,一步步的帮助我们实现”白嫖之旅“。
本人作为一个专业的羊毛党,自然也想白嫖一把,周末闲来无事,一个人捣鼓,发现过程并不是一帆风顺,也算踩了几个小坑,当然主要怪自己过于愚钝。因此,为了后面的学习,我决定把整个操作流程记录下来,以供有需要的朋友指导、借鉴,当然更重要的为了自己后面使用有需要时可以方便查阅。
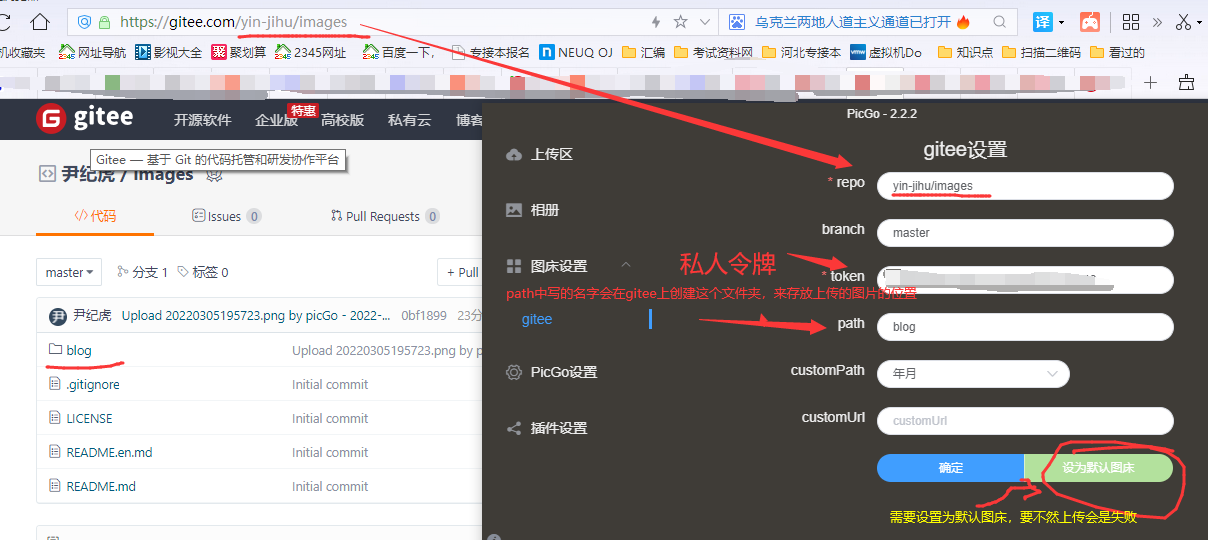
2.准备工作(gitee仓库创建)
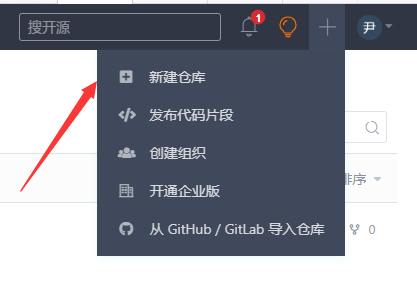
2.1 首先,我们进入Gitee码云的官网,登录进去,在主界面右上角找到一个+号,自动展开,点击新建仓库新建一个自己的仓库。

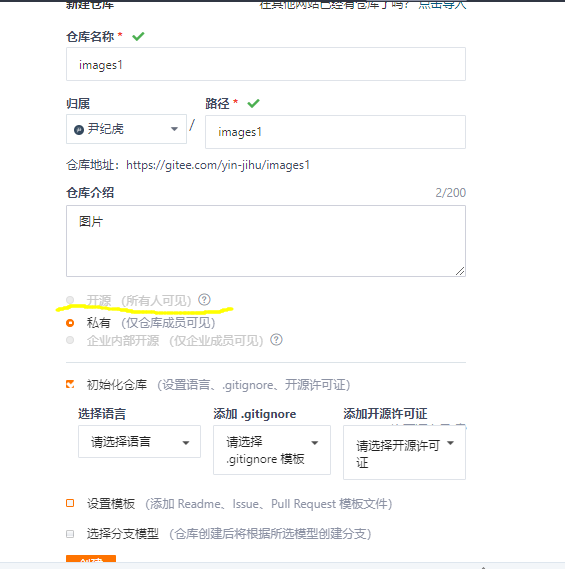
2.2 进入新建仓库界面后,我们依次按照下图操作流程(和Github上创建一个新的仓库步骤差不多):

信息填写完毕后,点击创建按钮即可创建一个新的仓库。
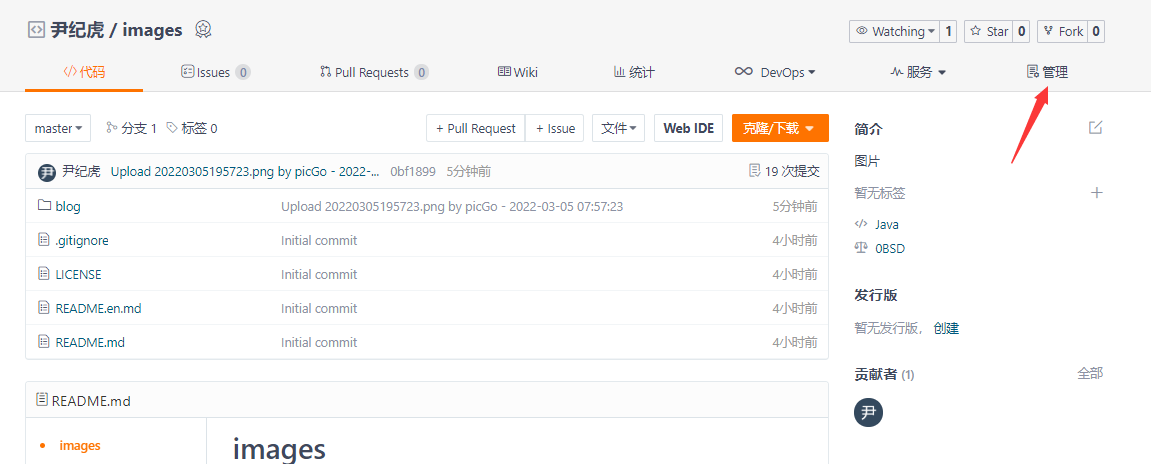
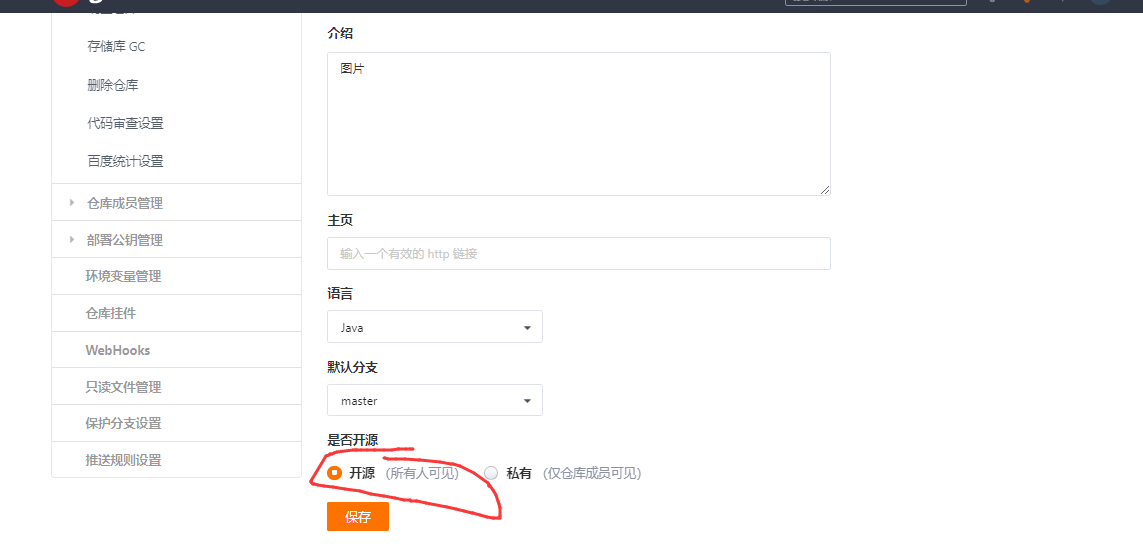
在管理者可以修改为公开


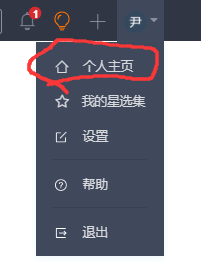
2.3 接下来,我们点击右上角头像,在下拉栏点击`个人主页''置页面。

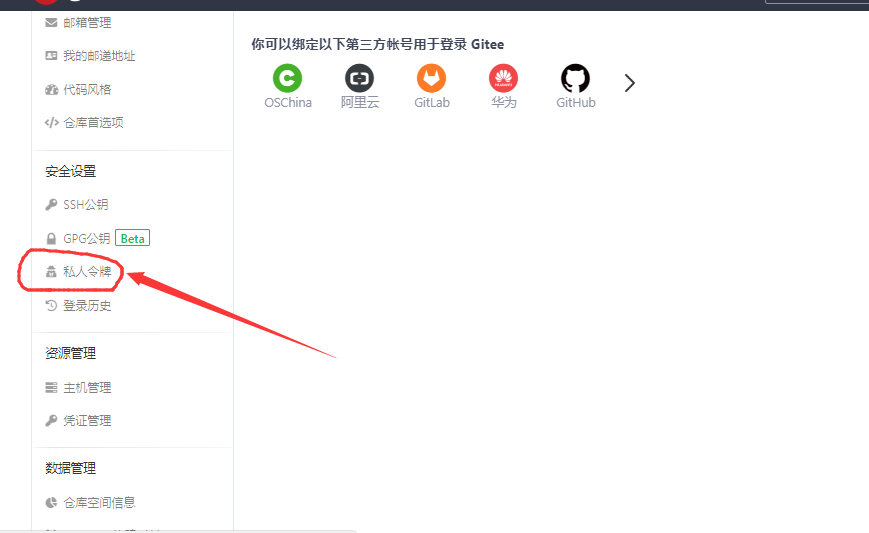
2.4 我们在设置页面,左侧菜单栏,找到私人令牌,点击进入私人令牌管理页面。

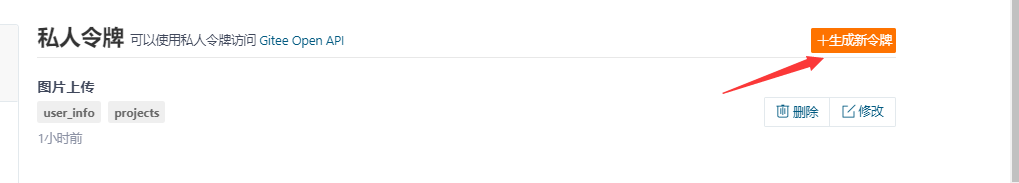
2.5 点击右上角的生成新令牌.

2.6 对应填入令牌描述,提交即可

2.7 这里我们需要输入Gitee账户密码

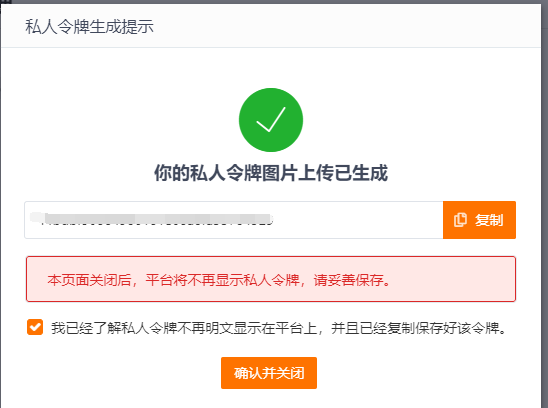
2.8 私人令牌生成提示

2.9 保存好这里的私人令牌,后面第4步我们即将使用到!
3.安装node.js
在电脑上安装node.js , node.js的下载地址
1.安装node.js
第一步:点击【Next】按钮

第二步:勾选复选框,点击【Next】按钮

第三步:修改好目录后,点击【Next】按钮。


第四步:安装完后点击【Finish】按钮完成安装。

2.配置环境变量
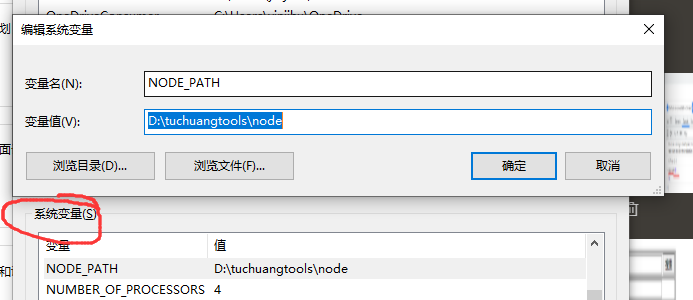
1.打开环境变量
在系统变量中添加如下

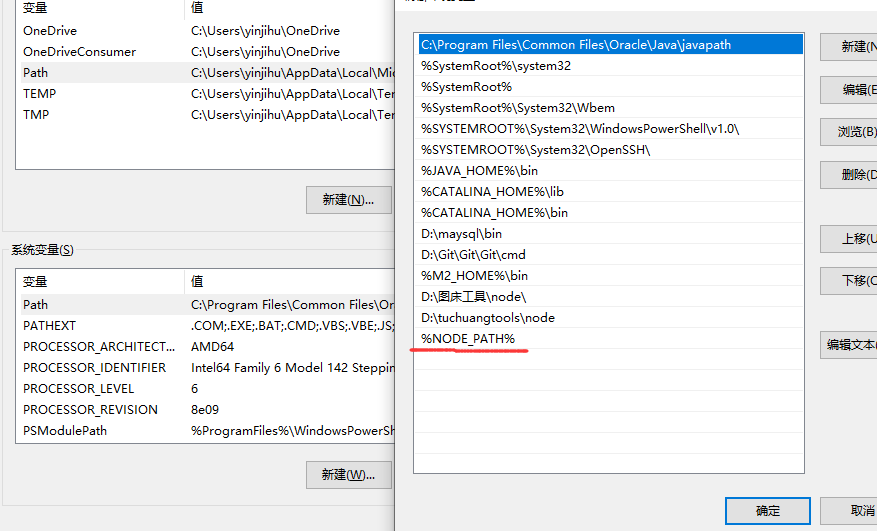
在系统变量的path中加入%NODE_PATH%

2.配置默认安装目录和缓存日志目录。
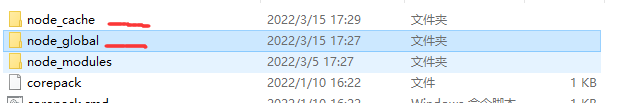
1.需要先自己新建node_global和node_cache两个文件夹

-
设置全局文件 npm config set prefix "D:\tuchuangtools\node\node_global" //注意这里先手工建立文件夹
-
设置缓存路径 npm config set cache "D:\tuchuangtools\node\node_cache" //注意这里先手工建立文件夹
在cmd窗口中配置这两个文件夹
npm config set prefix "D:\tuchuangtools\node\node_globa" npm config set cache "D:\tuchuangtools\node\node_cache"
3.测试
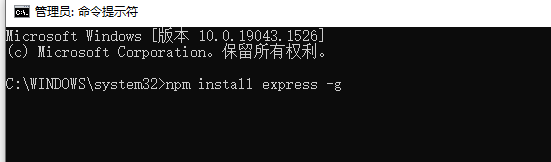
1、配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口
2、输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思

注意:如果在运行npm install express -g 时sill install loadAllDepsIntoIdealTree不动卡住不动
运行npm install 时,卡在sill install loadAllDepsIntoIdealTree不动
1.npm install一直停留在fetchMetadata: sill mapToRegistry uri http://registry.npmjs.org/whatwg-fetch可以使用如下命令设置为淘宝的镜像源:
npm config set registry https://registry.npm.taobao.org
2.使用如下命令检验是否成功:
npm config get registry
输出淘宝镜像路径
3.继续运行 npm install ,安装过程畅通无阻
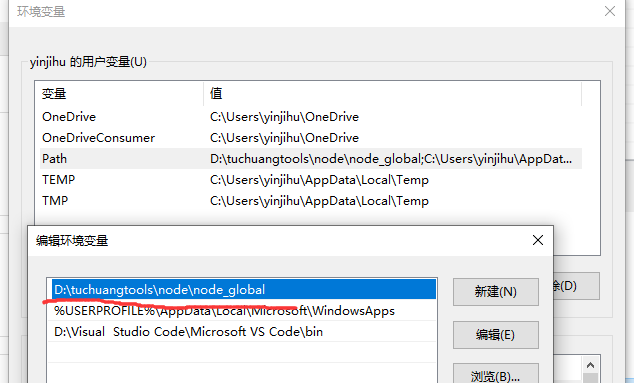
环境变量修改:
将用户变量下的**C:\Users*cxr**\AppData\Roaming\npm*
修改为:D:\software\NodeJs\node_global

4.picGo下载安装
picgo下载,比官网快

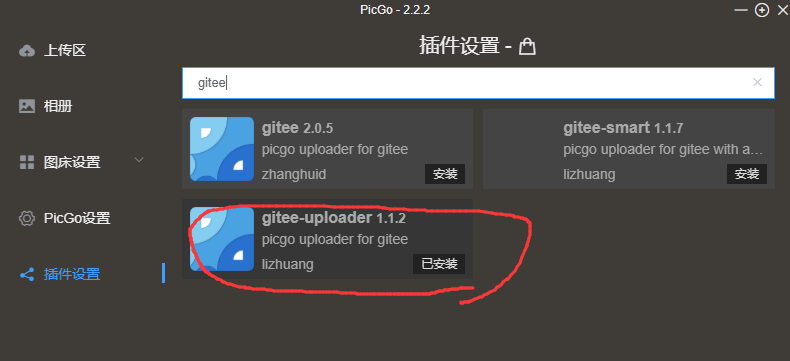
1.下载好后 , 在插件设置,搜索gitee ,安装花圈的插件

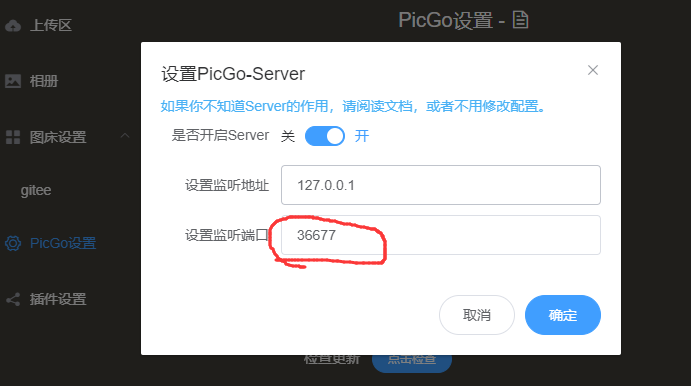
2.PicGo的配置

进入PicGo设置,点击设置Server,将设置监听端口改为 -36677

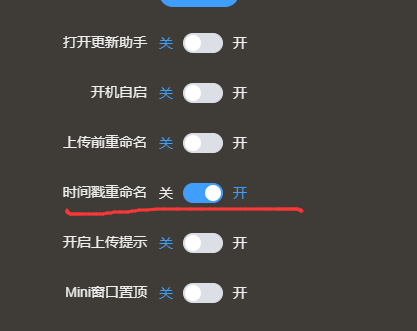
把时间戳打开

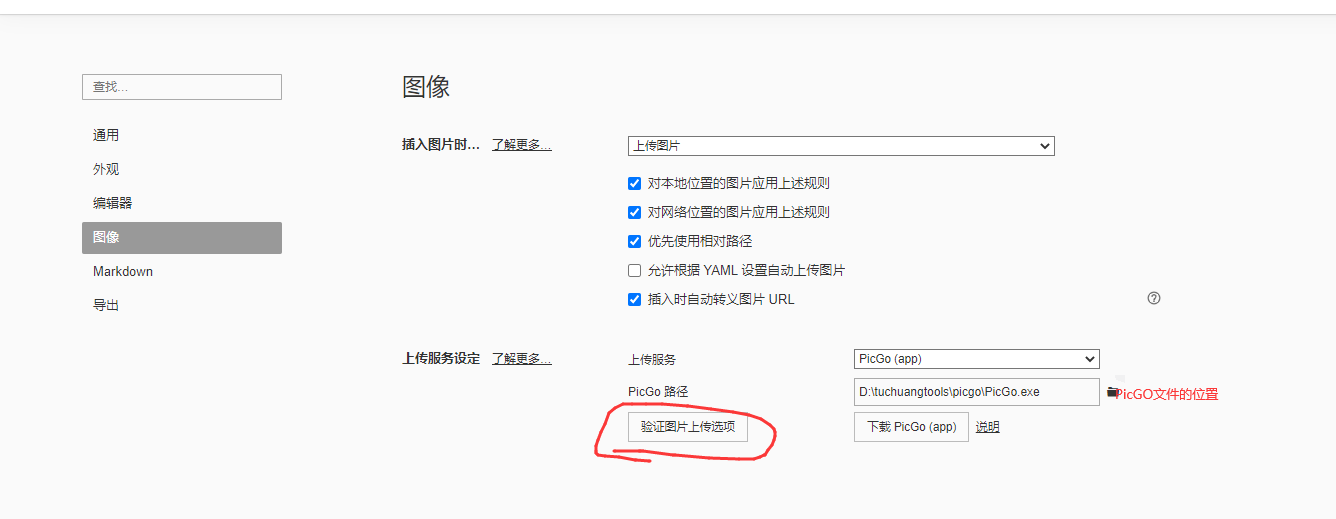
5.typora设置
不了解Typora,和Markdown的可以点以下链接进行下载与了解
- 安装好后找到文件中的偏好设置
- 点击图像,按如图打勾√
- 将上传服务改为PicGo(app)
- PicGo路径改为你本地PicGo安装目录中的PicGo.exe文件

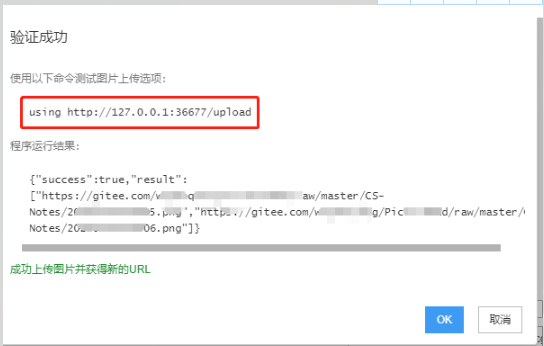
验证结果

- 在Typora中插入图片后点击上传,图片将通过PicGo上传到Github的库中,以后传输Typora文件时便不用将图片一起打包上传
注意:当PicGo打开无法显示Gitee图床插件时,不妨重启试试,重启大法好~



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?