Canvas--绘制图像及视频
1、通过 drawImage() 方法在canvas上绘制图像
drawImage() 有三种用法:
1) context.drawImage(img,x,y) : 在画布上定位图像,图像以自身大小显示。
2) context.drawImage(img,x,y,width,height) : 在画布上定位图像,并规定图像的宽度和高度。
3) context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height) : 剪切图像,并在画布上定位被剪切的部分。
参数:
img ---- 规定要使用的图像、画布或视频。
x ---- 在画布上放置图像的 x 坐标位置。
y ---- 在画布上放置图像的 y 坐标位置。
width ---- 可选。要使用的图像的宽度(伸展或缩小图像)。
height---- 可选。要使用的图像的高度(伸展或缩小图像)。
sx ---- 可选。开始剪切的 x 坐标位置。
sy ---- 可选。开始剪切的 y 坐标位置。
swidth ---- 可选。被剪切图像的宽度。
sheight---- 可选。被剪切图像的高度。
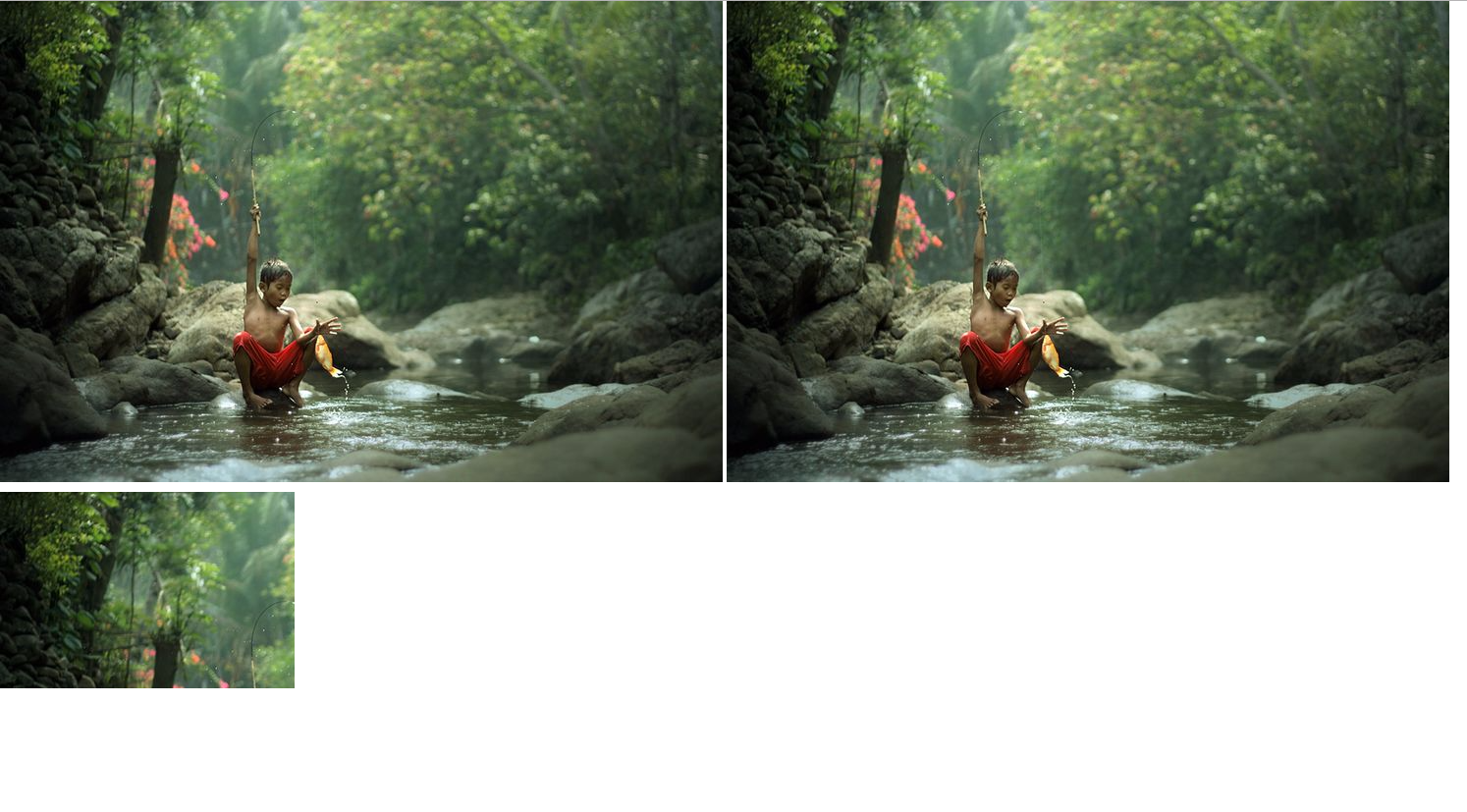
1 var IMG = new Image() 2 IMG.src = 'img.jpg' 3 4 IMG.onload = function() { 5 context.drawImage(IMG, 0, 0) 6 context.drawImage(IMG, 740, 0, 736, 490) 7 context.drawImage(IMG, 0, 0, 300, 200, 0, 500, 300, 200) 8 }

2、绘制视频
<video id="video" controls width="270"> <source src="video/mov_bbb.mp4" type="video/mp4"> <source src="video/mov_bbb.ogg" type="video/ogg"> </video> <canvas id="canvas">Your browser does not support canvas</canvas>
1 var video = document.getElementById('video') 2 var timer 3 4 if (window.requestAnimationFrame) { 5 video.addEventListener('play', draw) 6 } else { 7 video.addEventListener('play', function() { 8 timer = setInterval(function() { 9 context.drawImage(video, 0, 0) 10 }, 20) 11 }) 12 13 video.addEventListener('pause',function(){ 14 clearInterval(timer) 15 }) 16 17 video.addEventListener('pause',function(){ 18 clearInterval(timer) 19 }) 20 21 } 22 23 function draw() { 24 var stop = window.requestAnimationFrame(draw) 25 context.drawImage(video, 0, 0) 26 27 video.addEventListener('pause', function() { 28 window.cancelAnimationFrame(stop) 29 }) 30 31 video.addEventListener('ended', function() { 32 window.cancelAnimationFrame(stop) 33 }) 34 }




