Canvas--交互以及获取鼠标位置的方法
1、isPointInPath(x,y) 方法:
如果指定的点位于当前路径中,isPointInPath() 方法返回 true,否则返回 false。
1 context.rect(0,0,100,100) 2 context.font="30px Verdana" 3 context.fillText(context.isPointInPath(50,50),10,50); 4 context.fillText(context.isPointInPath(50,150),10,90);

结合 clearRect 方法实现交互效果:
1 context.rect(0,0,100,100) 2 3 canvas.addEventListener('click',function(e){ 4 if(context.isPointInPath(e.offsetX,e.offsetY)){ 5 context.fill() 6 }else{ 7 context.clearRect(0,0,canvas.width,canvas.height) 8 } 9 })

2、获取鼠标相对于canvas的位置的方法
1)e.offsetX 、e.offsetY
2)e.layerX 、 e.layerY
3)e.clientX - canvas.getBoundingClientRect().left 、e.clientY - canvas.getBoundingClientRect().top
HTML:
1 <canvas id="canvas">Your browser does not support Canvas, please upgrade your browser</canvas>
CSS:
1 #canvas{ 2 display: block; 3 margin: 0 auto; 4 position: relative; 5 border:1px solid currentColor; 6 }
JS:
1 var canvas = document.getElementById('canvas') 2 var context = canvas.getContext('2d') 3 4 canvas.addEventListener('click', function(e) { 5 console.log('offsetX:' + e.offsetX + ',offsetY:' + e.offsetY) 6 console.log('layerX:' + e.layerX + ',layerY:' + e.layerY) 7 console.log('X:' + (e.clientX - canvas.getBoundingClientRect().left) + ',Y:' + (e.clientY - canvas.getBoundingClientRect().top)) 8 })
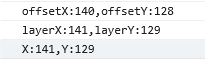
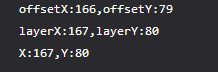
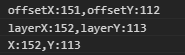
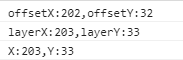
这3种方法在不同浏览器下的值:
IE9+ :
Firefox :
Chrome:
Opera :
UC :
Safari :
可以看到 ,除了Safari浏览器,offset 方法获取到的值比其他两种方法要少1,这是因为canvas元素设置了1px的border。
也就是说 offset 方法获取到的鼠标位置是参考自身元素内容区域的左上角(不包括border)。
另外,需要注意的是,e.layerX/Y需要给自身元素设置position(属性值不能是static | inherit),否则浏览器会参考document文档区域的左上角。



