Canvas--圆弧和圆
1、arc(x,y,r,sAngle,eAngle,counterclockwise):绘制圆弧和圆
x----圆的中心的 x 坐标。
y----圆的中心的 y 坐标。
r----圆的半径。
sAngle----起始角,单位为弧度。
eAngle----结束角。
counterclockwise----可选。规定应该逆时针还是顺时针绘图。false = 顺时针(默认),true = 逆时针。
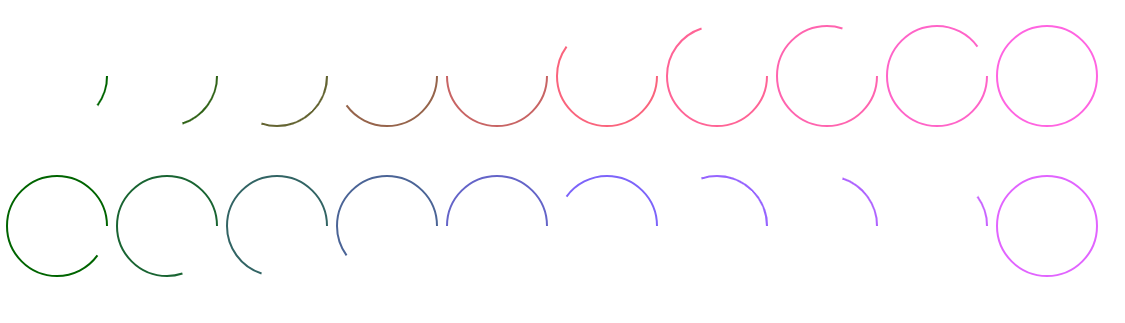
1 context.lineWidth = 2 2 for(let i=0;i<10;i++){ 3 context.beginPath() 4 context.strokeStyle = `rgb(${50*i},100,${25*i})` 5 // 默认顺时针绘制 6 context.arc(60 + 110*i,100,50,0,2*Math.PI*(i+1)/10) 7 context.stroke() 8 } 9 10 for(let i=0;i<10;i++){ 11 context.beginPath() 12 context.strokeStyle = `rgb(${25*i},100,${50*i})` 13 // 逆时针绘制 14 context.arc(60 + 110*i,250,50,0,2*Math.PI*(i+1)/10,true) 15 context.stroke() 16 }

2、利用arc()绘制圆角矩形:
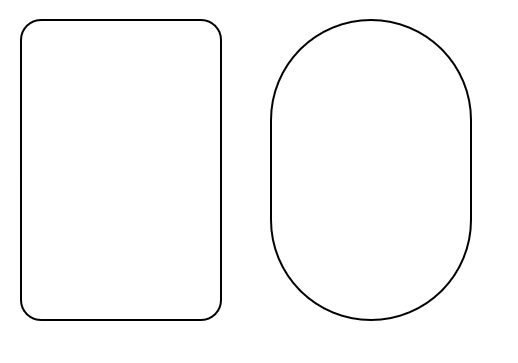
1 context.lineWidth = 2 2 3 const createRoundRect = (x, y, width, height, r, ctx) => { 4 ctx.beginPath() 5 ctx.arc(x + r, y + r, r, Math.PI, 1.5 * Math.PI) 6 ctx.arc(x + width - r, y + r, r, 1.5 * Math.PI, 0) 7 ctx.arc(x + width - r, y + height - r, r, 0, 0.5 * Math.PI) 8 ctx.arc(x + r, y + height - r, r, 0.5 * Math.PI, Math.PI) 9 ctx.closePath() 10 ctx.stroke() 11 } 12 13 createRoundRect(50, 50, 200, 300, 20, context) 14 createRoundRect(300, 50, 200, 300, 100, context)

3、arcTo(x1,y1,x2,y2,r):绘制介于两个切线之间的弧
x1----弧的起点的 x 坐标。
y1----弧的起点的 y 坐标。
x2----弧的终点的 x 坐标。
y2----弧的终点的 y 坐标。
r-----弧的半径。
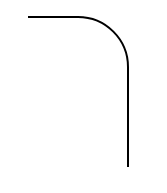
1 context.lineWidth = 2 2 context.moveTo(50,50) 3 context.lineTo(100,50) 4 context.arcTo(150,50,150,70,50) 5 context.lineTo(150,200) 6 context.stroke()

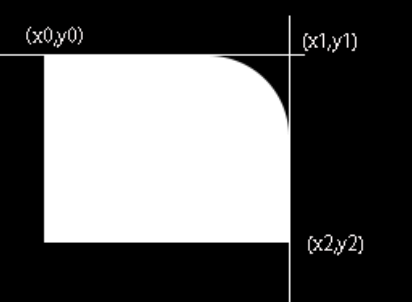
(x1,y1)、(x2,y2)到底是哪两点?见下图:

因此,只需要y2大于y1,结果都是相同的。
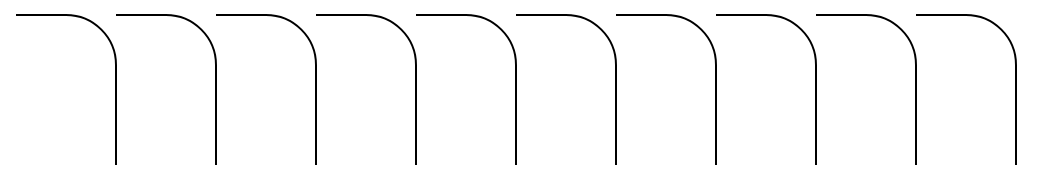
1 for (let i = 0; i < 10; i++) { 2 context.beginPath() 3 context.moveTo(50 + 100 * i, 50) 4 context.lineTo(100 + 100 * i, 50) 5 context.arcTo(150 + 100 * i, 50, 150 + 100 * i, 51 + 20 * i, 50) 6 context.lineTo(150 + 100 * i, 200) 7 context.stroke() 8 }