items中多个checkgroup在IE6下无法完整显示
旧代码如下:
1 Ext.fxpg=Ext.extend(Ext.form.FormPanel ,{
2 labelWidth:135,
3 region:"center",
4 bodyStyle:'position:relative;',
5 frame:true,
6 initComponent: function(){
7 this.items = [{xtype: 'checkboxgroup',
8 fieldLabel: '1)、对象曾经的经历',
9 name:'ddcjdjl',
10 id:'ddcjdjlId',
11 columns: 4,
12 items: [
13 {
14 boxLabel : '有格斗..',
15 name : 'cb_dxcjdjl',
16 inputValue : '0060010001',
17 listeners : {
18 'check' : function() {
19 specifySingleCheck("ddcjdjlId", 0, 5);
20 }
21 }
22 }, {
23 boxLabel : 'b、有过前科劣迹',
24 name : 'cb_dxcjdjl',
25 inputValue : '0060010002',
26 listeners : {
27 'check' : function() {
28 specifySingleCheck("ddcjdjlId", 2, 5);
29 }
30 }
31 }
2 labelWidth:135,
3 region:"center",
4 bodyStyle:'position:relative;',
5 frame:true,
6 initComponent: function(){
7 this.items = [{xtype: 'checkboxgroup',
8 fieldLabel: '1)、对象曾经的经历',
9 name:'ddcjdjl',
10 id:'ddcjdjlId',
11 columns: 4,
12 items: [
13 {
14 boxLabel : '有格斗..',
15 name : 'cb_dxcjdjl',
16 inputValue : '0060010001',
17 listeners : {
18 'check' : function() {
19 specifySingleCheck("ddcjdjlId", 0, 5);
20 }
21 }
22 }, {
23 boxLabel : 'b、有过前科劣迹',
24 name : 'cb_dxcjdjl',
25 inputValue : '0060010002',
26 listeners : {
27 'check' : function() {
28 specifySingleCheck("ddcjdjlId", 2, 5);
29 }
30 }
31 }
....
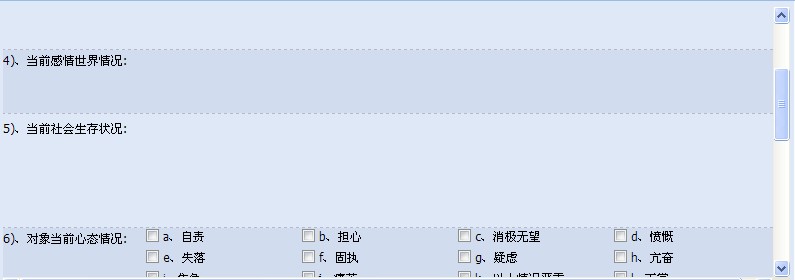
原显示结果:

将以上的“
bodyStyle:'position:relative;'”修改为“bodyStyle:'position:relative;overflow-y: scroll;'”
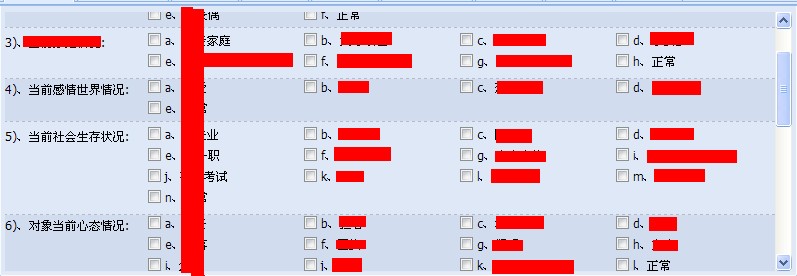
修改完后显示结果正确了

具体为什么强制滚动条就可以了,有谁解释下呢?



