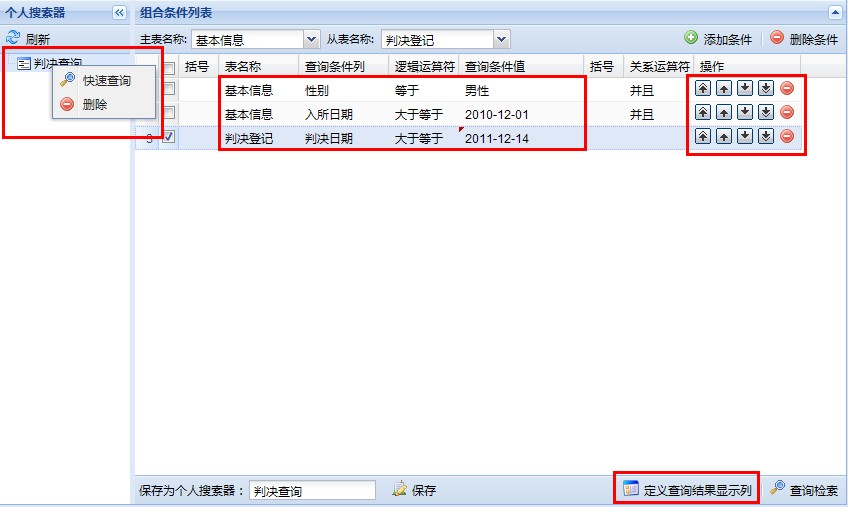
extjs实现选择多表自定义查询功能————前台部分(ext源码)
主要使用的技术:
1、extjs2.0,整体框架
2、RemoteCheckboxGroup.js ,用于动态生成表字段(供查询结果使用)
3、Ext.ux.grid.RowActions.js,用于grid行扩展(上移下移删除等)
4、Datetime.js,用于时间选择
5、MetaGrid.js 用于动态生成查询结果列表(返回结果Grid)
6、ehcache 用于缓存自定表数据,比如表名称、字段描述、长度等固定信息
7、jxl.jar 用于查询结果输出,最后生成Excel文件
8、Java

EditGridPanel主要代码如下:
1 {header:'括号',dataIndex:'leftbrackets',width:40,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
2 store: new Ext.data.SimpleStore({
3 fields:['value','text'],
4 data: leftBracketsComboData
5 }),
6 mode: 'local',
7 triggerAction: 'all',
8 editable:false,
9 valueField: 'value',
10 displayField: 'text',
11 readOnly:true
12 // lazyInit:false,
13 // listeners: {
14 // 'focus' :
15 // function(){
16 // this.expand();
17 // }
18 // }
19 })),
20 renderer: function(value, cellmeta, record){
21 if(value == null || value == ""){
22 return "";
23 }
24 return leftBracketsComboData[value][1];
25 },scope:this}
26 ,{header:'表名称',dataIndex:'tablename',width:80,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
27 store: new Ext.data.SimpleStore({
28 fields:['value','text'],
29 data: baseTableData
30 }),
31 id:'baseTableNameID',
32 tpl: '<tpl for="."><div ext:qtip="{text}" class="x-combo-list-item">{text}</div></tpl>',
33 mode: 'local',
34 triggerAction: 'all',
35 editable:false,
36 valueField: 'value',
37 displayField: 'text',
38 lazyInit:false,
39 listeners: {
40 'expand':function(combo){
41 combo.clearValue();
42 combo.store.loadData(baseTableData);
43 }
44 ,'select':function(){
45
46 }
47 ,'focus' :function(){
48 this.expand();
49 }
50 }
51 })),
52 renderer: function(value, cellmeta, record, row, col, store){
53 if(value == null || value == ""){
54 return;
55 }
56 return record.get("tablenamestring");
57 }}
58 ,{header:'查询条件列',dataIndex:'fieldname',width:90,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
59 id:'fieldnameID'
60 ,store : new Ext.data.Store({
61 proxy : new Ext.data.HttpProxy({url : '../SearchTableColumns/extlistKV.do'})
62 ,reader : new Ext.data.JsonReader({}, ['name','chinese'])
63 ,baseParams:{s_tablename:'0'}
64 })
65 ,tpl: '<tpl for="."><div ext:qtip="{chinese}" class="x-combo-list-item">{chinese}</div></tpl>'
66 ,valueField :'name'
67 ,displayField :'chinese'
68 ,mode : 'remote'
69 ,forceSelection : true
70 ,triggerAction : 'all'
71 ,typeAhead : false
72 ,selectOnFocus : true
73 ,resizable:true
74 ,width : 120
75 ,lazyInit:false
76 ,listeners: {
77 'focus' :
78 function(){
79 this.expand();
80 }
81 }
82 }
83 )),
84 renderer: function(value, cellmeta, record, row, col, store){
85 if(value == null || value == ""){
86 return "";
87 }
88 return record.get("fieldnamestring");
89 }}
90 ,{header:'逻辑运算符',dataIndex:'relationsign',width:70,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
91 store: new Ext.data.SimpleStore({
92 fields:['value','text'],
93 data: relationSignComboData
94 }),
95 mode: 'local',
96 triggerAction: 'all',
97 editable:false,
98 valueField: 'value',
99 displayField: 'text',
100 readOnly:true,
101 lazyInit:false,
102 listeners: {
103 'focus' :
104 function(){
105 this.expand();
106 }
107 }
108 })),
109 renderer: function(value, cellmeta, record, row, col, store){
110 if(value == null || value == ""){
111 return;
112 }
113 return relationSignComboData[value][1];
114 },scope:this}
115 ,{header:'查询条件值',dataIndex:'expressvalue',width:125,editor:new Ext.grid.GridEditor(new Ext.form.TextField({ }))
116 , renderer: function(value, cellmeta, record, row, col, store){
117 if(value == null || value == ""){
118 return "";
119 }
120 return record.get("expressvaluestring");
121 }
122 }
123 ,{header:'括号',dataIndex:'rightbrackets',width:40,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
124 store: new Ext.data.SimpleStore({
125 fields:['value','text'],
126 data: rightBracketsComboData
127 }),
128 mode: 'local',
129 triggerAction: 'all',
130 editable:false,
131 valueField: 'value',
132 displayField: 'text',
133 readOnly:true,
134 lazyInit:false,
135 listeners: {
136 'focus' :
137 function(){
138 this.expand();
139 }
140 }
141 })),
142 renderer: function(value, cellmeta, record){
143 if(value == null || value == ""){
144 return "";
145 }
146 return rightBracketsComboData[value][1];
147 },scope:this}
148 ,{header:'关系运算符',dataIndex:'operatorsign',width:70,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
149 store: new Ext.data.SimpleStore({
150 fields:['value','text'],
151 data: operatorSignComboData
152 }),
153 mode: 'local',
154 triggerAction: 'all',
155 editable:false,
156 valueField: 'value',
157 displayField: 'text',
158 readOnly:true,
159 lazyInit:false,
160 listeners: {
161 'focus' :
162 function(){
163 this.expand();
164 }
165 }
166 })),
167 renderer: function(value, cellmeta, record){
168 if(value == null || value == ""){
169 return ;
170 }
171 return operatorSignComboData[value][1];
172 },scope:this}
173 ,this.rowActions
174
175 ]);
2 store: new Ext.data.SimpleStore({
3 fields:['value','text'],
4 data: leftBracketsComboData
5 }),
6 mode: 'local',
7 triggerAction: 'all',
8 editable:false,
9 valueField: 'value',
10 displayField: 'text',
11 readOnly:true
12 // lazyInit:false,
13 // listeners: {
14 // 'focus' :
15 // function(){
16 // this.expand();
17 // }
18 // }
19 })),
20 renderer: function(value, cellmeta, record){
21 if(value == null || value == ""){
22 return "";
23 }
24 return leftBracketsComboData[value][1];
25 },scope:this}
26 ,{header:'表名称',dataIndex:'tablename',width:80,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
27 store: new Ext.data.SimpleStore({
28 fields:['value','text'],
29 data: baseTableData
30 }),
31 id:'baseTableNameID',
32 tpl: '<tpl for="."><div ext:qtip="{text}" class="x-combo-list-item">{text}</div></tpl>',
33 mode: 'local',
34 triggerAction: 'all',
35 editable:false,
36 valueField: 'value',
37 displayField: 'text',
38 lazyInit:false,
39 listeners: {
40 'expand':function(combo){
41 combo.clearValue();
42 combo.store.loadData(baseTableData);
43 }
44 ,'select':function(){
45
46 }
47 ,'focus' :function(){
48 this.expand();
49 }
50 }
51 })),
52 renderer: function(value, cellmeta, record, row, col, store){
53 if(value == null || value == ""){
54 return;
55 }
56 return record.get("tablenamestring");
57 }}
58 ,{header:'查询条件列',dataIndex:'fieldname',width:90,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
59 id:'fieldnameID'
60 ,store : new Ext.data.Store({
61 proxy : new Ext.data.HttpProxy({url : '../SearchTableColumns/extlistKV.do'})
62 ,reader : new Ext.data.JsonReader({}, ['name','chinese'])
63 ,baseParams:{s_tablename:'0'}
64 })
65 ,tpl: '<tpl for="."><div ext:qtip="{chinese}" class="x-combo-list-item">{chinese}</div></tpl>'
66 ,valueField :'name'
67 ,displayField :'chinese'
68 ,mode : 'remote'
69 ,forceSelection : true
70 ,triggerAction : 'all'
71 ,typeAhead : false
72 ,selectOnFocus : true
73 ,resizable:true
74 ,width : 120
75 ,lazyInit:false
76 ,listeners: {
77 'focus' :
78 function(){
79 this.expand();
80 }
81 }
82 }
83 )),
84 renderer: function(value, cellmeta, record, row, col, store){
85 if(value == null || value == ""){
86 return "";
87 }
88 return record.get("fieldnamestring");
89 }}
90 ,{header:'逻辑运算符',dataIndex:'relationsign',width:70,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
91 store: new Ext.data.SimpleStore({
92 fields:['value','text'],
93 data: relationSignComboData
94 }),
95 mode: 'local',
96 triggerAction: 'all',
97 editable:false,
98 valueField: 'value',
99 displayField: 'text',
100 readOnly:true,
101 lazyInit:false,
102 listeners: {
103 'focus' :
104 function(){
105 this.expand();
106 }
107 }
108 })),
109 renderer: function(value, cellmeta, record, row, col, store){
110 if(value == null || value == ""){
111 return;
112 }
113 return relationSignComboData[value][1];
114 },scope:this}
115 ,{header:'查询条件值',dataIndex:'expressvalue',width:125,editor:new Ext.grid.GridEditor(new Ext.form.TextField({ }))
116 , renderer: function(value, cellmeta, record, row, col, store){
117 if(value == null || value == ""){
118 return "";
119 }
120 return record.get("expressvaluestring");
121 }
122 }
123 ,{header:'括号',dataIndex:'rightbrackets',width:40,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
124 store: new Ext.data.SimpleStore({
125 fields:['value','text'],
126 data: rightBracketsComboData
127 }),
128 mode: 'local',
129 triggerAction: 'all',
130 editable:false,
131 valueField: 'value',
132 displayField: 'text',
133 readOnly:true,
134 lazyInit:false,
135 listeners: {
136 'focus' :
137 function(){
138 this.expand();
139 }
140 }
141 })),
142 renderer: function(value, cellmeta, record){
143 if(value == null || value == ""){
144 return "";
145 }
146 return rightBracketsComboData[value][1];
147 },scope:this}
148 ,{header:'关系运算符',dataIndex:'operatorsign',width:70,editor:new Ext.grid.GridEditor(new Ext.form.ComboBox({
149 store: new Ext.data.SimpleStore({
150 fields:['value','text'],
151 data: operatorSignComboData
152 }),
153 mode: 'local',
154 triggerAction: 'all',
155 editable:false,
156 valueField: 'value',
157 displayField: 'text',
158 readOnly:true,
159 lazyInit:false,
160 listeners: {
161 'focus' :
162 function(){
163 this.expand();
164 }
165 }
166 })),
167 renderer: function(value, cellmeta, record){
168 if(value == null || value == ""){
169 return ;
170 }
171 return operatorSignComboData[value][1];
172 },scope:this}
173 ,this.rowActions
174
175 ]);

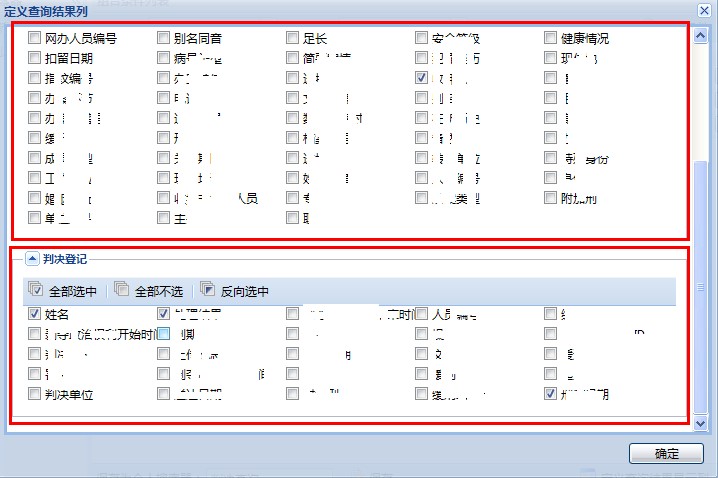
 定义自定义查询列
定义自定义查询列 1 Ext.namespace('com.awd');
2 Ext.namespace('com.awd.advancedSearch');
3
4 com.awd.advancedSearch.tableGroup = Ext.extend(Ext.form.FormPanel, {
5 initComponent : function() {
6 Ext.apply(this, {
7 border : true,
8 buttonAlign:'right',
9 bodyStyle : 'padding:5px;overflow-y:scroll;border-left:1px solid #8DB2E3'
10 });
11 com.awd.advancedSearch.tableGroup.superclass.initComponent.apply(this,arguments);
12 }
13 ,loadTableField:function(selectedTableColumns){
14 Ext.Ajax.request({
15 url : '../AdvancedSearch/getDisplayTables.do',
16 method:'post',
17 params:{tableNames:baseTableData.toString()},
18 success : function(request) {
19 var tables = Ext.decode(request.responseText);
20 var myfieldset = null;
21 if (this.items.length == 0) {
22 for (var i = 0; i < tables.length; i++) {
23 myfieldset = new Ext.form.FieldSet({
24 title : tables[i].tableString
25 ,collapsible : true
26 ,autoHeight : true
27 ,layout : 'column'
28 ,items : [
29 {xtype : 'remotecheckboxgroup',
30 columns : 5,
31 url : '../SearchTableColumns/extListAsFieldDisplay.do',
32 baseParams : {
33 dir : 'ASC',
34 limit : '150',
35 s_tablename : tables[i].tableName,
36 selectedTableColumns:selectedTableColumns
37 },
38 reader : new Ext.data.JsonReader({
39 totalProperty : 'totalProperty',
40 root : 'list',
41 fields : [{name : 'fieldId'},{name : 'fieldName'},{name : 'fieldLabel'},{name : 'fieldValue'},{name : 'fieldChecked'}]
42 }),
43 fieldId : 'fieldId',
44 fieldName : 'fieldName',
45 fieldLabel : 'fieldLabel',
46 fieldValue : 'fieldValue',
47 fieldChecked : 'fieldChecked'
48 }]
49 });
50 this.items.add(myfieldset);
51 }
52 }else{
53 for (var j = 0; j < tables.length; j++) {
54 this.remove(0);
55 }
56 for (var i = 0; i < tables.length; i++) {
57 myfieldset = new Ext.form.FieldSet({
58 title : tables[i].tableString
59 ,collapsible : true
60 ,autoHeight : true
61 ,layout : 'column'
62 ,items : [
63 {xtype : 'remotecheckboxgroup',
64 columns : 5,
65 url : '../SearchTableColumns/extListAsFieldDisplay.do',
66 baseParams : {
67 dir : 'ASC',
68 limit : '150',
69 s_tablename : tables[i].tableName,
70 selectedTableColumns:selectedTableColumns
71 },
72 reader : new Ext.data.JsonReader({
73 totalProperty : 'totalProperty',
74 root : 'list',
75 fields : [{name : 'fieldId'},{name : 'fieldName'},{name : 'fieldLabel'},{name : 'fieldValue'},{name : 'fieldChecked'}]
76 }),
77 fieldId : 'fieldId',
78 fieldName : 'fieldName',
79 fieldLabel : 'fieldLabel',
80 fieldValue : 'fieldValue',
81 fieldChecked : 'fieldChecked'
82 }]
83 });
84 this.items.add(myfieldset);
85 }
86 }
87 this.doLayout(true);
88 }
89 ,scope : this
90 ,failure : function() {
91 alert('加载错误,请确认网络连接正常!');
92 }
93 });
94 }
95 });
96
2 Ext.namespace('com.awd.advancedSearch');
3
4 com.awd.advancedSearch.tableGroup = Ext.extend(Ext.form.FormPanel, {
5 initComponent : function() {
6 Ext.apply(this, {
7 border : true,
8 buttonAlign:'right',
9 bodyStyle : 'padding:5px;overflow-y:scroll;border-left:1px solid #8DB2E3'
10 });
11 com.awd.advancedSearch.tableGroup.superclass.initComponent.apply(this,arguments);
12 }
13 ,loadTableField:function(selectedTableColumns){
14 Ext.Ajax.request({
15 url : '../AdvancedSearch/getDisplayTables.do',
16 method:'post',
17 params:{tableNames:baseTableData.toString()},
18 success : function(request) {
19 var tables = Ext.decode(request.responseText);
20 var myfieldset = null;
21 if (this.items.length == 0) {
22 for (var i = 0; i < tables.length; i++) {
23 myfieldset = new Ext.form.FieldSet({
24 title : tables[i].tableString
25 ,collapsible : true
26 ,autoHeight : true
27 ,layout : 'column'
28 ,items : [
29 {xtype : 'remotecheckboxgroup',
30 columns : 5,
31 url : '../SearchTableColumns/extListAsFieldDisplay.do',
32 baseParams : {
33 dir : 'ASC',
34 limit : '150',
35 s_tablename : tables[i].tableName,
36 selectedTableColumns:selectedTableColumns
37 },
38 reader : new Ext.data.JsonReader({
39 totalProperty : 'totalProperty',
40 root : 'list',
41 fields : [{name : 'fieldId'},{name : 'fieldName'},{name : 'fieldLabel'},{name : 'fieldValue'},{name : 'fieldChecked'}]
42 }),
43 fieldId : 'fieldId',
44 fieldName : 'fieldName',
45 fieldLabel : 'fieldLabel',
46 fieldValue : 'fieldValue',
47 fieldChecked : 'fieldChecked'
48 }]
49 });
50 this.items.add(myfieldset);
51 }
52 }else{
53 for (var j = 0; j < tables.length; j++) {
54 this.remove(0);
55 }
56 for (var i = 0; i < tables.length; i++) {
57 myfieldset = new Ext.form.FieldSet({
58 title : tables[i].tableString
59 ,collapsible : true
60 ,autoHeight : true
61 ,layout : 'column'
62 ,items : [
63 {xtype : 'remotecheckboxgroup',
64 columns : 5,
65 url : '../SearchTableColumns/extListAsFieldDisplay.do',
66 baseParams : {
67 dir : 'ASC',
68 limit : '150',
69 s_tablename : tables[i].tableName,
70 selectedTableColumns:selectedTableColumns
71 },
72 reader : new Ext.data.JsonReader({
73 totalProperty : 'totalProperty',
74 root : 'list',
75 fields : [{name : 'fieldId'},{name : 'fieldName'},{name : 'fieldLabel'},{name : 'fieldValue'},{name : 'fieldChecked'}]
76 }),
77 fieldId : 'fieldId',
78 fieldName : 'fieldName',
79 fieldLabel : 'fieldLabel',
80 fieldValue : 'fieldValue',
81 fieldChecked : 'fieldChecked'
82 }]
83 });
84 this.items.add(myfieldset);
85 }
86 }
87 this.doLayout(true);
88 }
89 ,scope : this
90 ,failure : function() {
91 alert('加载错误,请确认网络连接正常!');
92 }
93 });
94 }
95 });
96

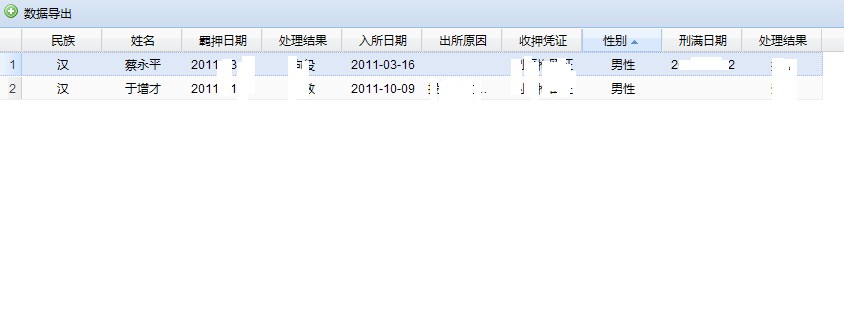
1 Ext.apply(Ext, {
2 isFirebug: (window.console && window.console.firebug)
3 });
4
5 Ext.ns('app');
6
7 app.getMetaGrid = function(config){
8
9 return new Ext.ux.grid.MetaGrid(Ext.apply({
10 baseParams: null,
11 /**
12
13 * @cfg {String} url Specify the url to the data object (server side
14
15 * script) from which to load data through the HttpProxy.
16
17 */
18
19 url: '../AdvancedSearch/extSearchResultList.do?ssid='+globalQueryString("ssid"),
20 // url: 'meta-data.js',
21
22 renderChange: function(val){
23 if (val > 0) {
24 return '<span style="color:green;">' + val + '</span>';
25 } else if (val < 0) {
26 return '<span style="color:red;">' + val + '</span>';
27 }
28 return val;
29 },
30 renderCombo: function(val, metadata, record, rowIndex, colIndex, store){
31 var data;
32 /*
33
34 // the field name:
35
36 //var field = record.fields.items[colIndex].name; // unreliable since colIndex may be wrong
37
38 var field = this.colModel.getDataIndex(colIndex);
39
40
41
42 // Use the Store Manager to get a reference to the ComboBox store.
43
44 // The store that is passed as one of arguments to this renderer
45
46 // function is the grid store. We need to cross reference the data
47
48 // with the ComboBox store, not the grid store.
49
50 //Get a registered Store using the id of the Store
51
52 var storeId = field;
53
54 var comboStore = Ext.StoreMgr.lookup(storeId);
55
56
57
58 if (!comboStore) {
59
60 comboStore = new App.ComboStore(storeId);
61
62 }
63
64 var comboRecord = comboStore.getById(val);
65
66 if (comboRecord) {
67
68 data = comboRecord.data.displayField;
69
70 }
71
72 else {
73
74 data = data;//'missing data';
75
76 }
77
78 */
79
80 // return the value that should be rendered into the grid cell
81 return data;
82 },
83
84 /**
85
86 * Date renderer function
87
88 * Renders a date
89
90 */
91 renderDate: function(date){
92 return date ? date.dateFormat('M d, Y') : '';
93 },
94 renderDateTime: function(date){
95 if (!date) {
96 return '';
97 }
98
99 var now = new Date();
100 var d = now.clearTime(true);
101 var notime = date.clearTime(true).getTime();
102 if (notime == d.getTime()) {
103 return 'Today ' + date.dateFormat('g:i a');
104 }
105
106 d = d.add('d', -6);
107
108 if (d.getTime() <= notime) {
109 return date.dateFormat('D g:i a');
110 }
111 return date.dateFormat('n/j g:i a');
112 },
113
114 /**
115
116 * Italic Custom renderer function
117
118 * takes val and renders it in italics
119
120 * @param {Object} val
121
122 */
123
124 renderItalic: function(data, metadata, record, rowIndex, columnIndex, store){
125 return '<i>' + data + '</i>';
126 },
127
128 /**
129
130 * Percent Custom renderer function
131
132 * takes 'data' and renders it red or green with %
133
134 */
135
136 renderPctChange: function(data, metadata, record, rowIndex, columnIndex, store){
137
138 var p = (parseFloat(data) * 100.0).toFixed(1);
139 var qtip = '>';
140 if (data >= 0) {
141 //meta.css = 'green-cls';
142 qtip = " qtip='yeah'/>";
143 return '<span style="color:green;"' + qtip + data + '%</span>';
144 } else if (data < 0) {
145 //meta.css = 'red-cls';
146 qtip = " qtip='woops'/>";
147 return '<span style="color:red;"' + qtip + data + '%</span>';
148 }
149 //css:
150
151 //.red-cls {color: red;}
152
153 //.green-cls {color: green;}
154
155 return data;
156 },
157
158 /**
159
160 * Red/Green Custom renderer function
161
162 * takes val and renders it red if <0 otherwise renders it green
163
164 * @param {Object} val
165
166 */
167
168 renderPosNeg: function(data, metadata, record, rowIndex, columnIndex, store){
169 if (data >= 0) {
170 return '<span style="color:green;">' + data + '</span>';
171 } else if (data < 0) {
172 return '<span style="color:red;">' + data + '</span>';
173 }
174 return data;
175 },
176
177 /**
178
179 * Risk Custom renderer function
180
181 * Renders according to risk level
182
183 * @param {Object} val
184
185 */
186
187 renderRisk: function(data, metadata, record, rowIndex, columnIndex, store){
188 switch (data) {
189 case "high":
190 metadata.css = "redcell";
191 return "high";//display 'high' in the cell (could be
192 //we could display anything here
193
194 //"High","Hi","yup"...anything
195 case "medium":
196 return "medium";
197 case "low":
198 return "low";
199 default:
200 return data;
201 }
202
203 },
204 /**
205
206 * Star Custom renderer function
207
208 * Renders a picture according to value
209
210 * @param {Object} val
211
212 */
213 renderStars: function(data, metadata, record, rowIndex, columnIndex, store){
214 switch (data) {
215 case "1":
216 metadata.css = "stars1";
217 return 1;//returns text over the background image
218 case "2":
219 metadata.css = "stars2";
220 return;//just shows the background image
221 case "3":
222 metadata.css = "stars3";
223 return;
224 case "4":
225 metadata.css = "stars4";
226 return;
227 case "5":
228 metadata.css = "stars5";
229 return;
230 default:
231 return data;
232 }
233 }
234 ,renderQtip: function(data, metadata, record, rowIndex, columnIndex, store){
235 metadata.attr = 'ext:qtip="' + data + '"';
236 return data;
237 }
238
239 }, config));
240 };
241
242 Ext.onReady(function(){
243 var vp = new Ext.Viewport({
244 layout:'fit',
245 items: [app.getMetaGrid({
246 border: false
247 })]
248 });
249 });
2 isFirebug: (window.console && window.console.firebug)
3 });
4
5 Ext.ns('app');
6
7 app.getMetaGrid = function(config){
8
9 return new Ext.ux.grid.MetaGrid(Ext.apply({
10 baseParams: null,
11 /**
12
13 * @cfg {String} url Specify the url to the data object (server side
14
15 * script) from which to load data through the HttpProxy.
16
17 */
18
19 url: '../AdvancedSearch/extSearchResultList.do?ssid='+globalQueryString("ssid"),
20 // url: 'meta-data.js',
21
22 renderChange: function(val){
23 if (val > 0) {
24 return '<span style="color:green;">' + val + '</span>';
25 } else if (val < 0) {
26 return '<span style="color:red;">' + val + '</span>';
27 }
28 return val;
29 },
30 renderCombo: function(val, metadata, record, rowIndex, colIndex, store){
31 var data;
32 /*
33
34 // the field name:
35
36 //var field = record.fields.items[colIndex].name; // unreliable since colIndex may be wrong
37
38 var field = this.colModel.getDataIndex(colIndex);
39
40
41
42 // Use the Store Manager to get a reference to the ComboBox store.
43
44 // The store that is passed as one of arguments to this renderer
45
46 // function is the grid store. We need to cross reference the data
47
48 // with the ComboBox store, not the grid store.
49
50 //Get a registered Store using the id of the Store
51
52 var storeId = field;
53
54 var comboStore = Ext.StoreMgr.lookup(storeId);
55
56
57
58 if (!comboStore) {
59
60 comboStore = new App.ComboStore(storeId);
61
62 }
63
64 var comboRecord = comboStore.getById(val);
65
66 if (comboRecord) {
67
68 data = comboRecord.data.displayField;
69
70 }
71
72 else {
73
74 data = data;//'missing data';
75
76 }
77
78 */
79
80 // return the value that should be rendered into the grid cell
81 return data;
82 },
83
84 /**
85
86 * Date renderer function
87
88 * Renders a date
89
90 */
91 renderDate: function(date){
92 return date ? date.dateFormat('M d, Y') : '';
93 },
94 renderDateTime: function(date){
95 if (!date) {
96 return '';
97 }
98
99 var now = new Date();
100 var d = now.clearTime(true);
101 var notime = date.clearTime(true).getTime();
102 if (notime == d.getTime()) {
103 return 'Today ' + date.dateFormat('g:i a');
104 }
105
106 d = d.add('d', -6);
107
108 if (d.getTime() <= notime) {
109 return date.dateFormat('D g:i a');
110 }
111 return date.dateFormat('n/j g:i a');
112 },
113
114 /**
115
116 * Italic Custom renderer function
117
118 * takes val and renders it in italics
119
120 * @param {Object} val
121
122 */
123
124 renderItalic: function(data, metadata, record, rowIndex, columnIndex, store){
125 return '<i>' + data + '</i>';
126 },
127
128 /**
129
130 * Percent Custom renderer function
131
132 * takes 'data' and renders it red or green with %
133
134 */
135
136 renderPctChange: function(data, metadata, record, rowIndex, columnIndex, store){
137
138 var p = (parseFloat(data) * 100.0).toFixed(1);
139 var qtip = '>';
140 if (data >= 0) {
141 //meta.css = 'green-cls';
142 qtip = " qtip='yeah'/>";
143 return '<span style="color:green;"' + qtip + data + '%</span>';
144 } else if (data < 0) {
145 //meta.css = 'red-cls';
146 qtip = " qtip='woops'/>";
147 return '<span style="color:red;"' + qtip + data + '%</span>';
148 }
149 //css:
150
151 //.red-cls {color: red;}
152
153 //.green-cls {color: green;}
154
155 return data;
156 },
157
158 /**
159
160 * Red/Green Custom renderer function
161
162 * takes val and renders it red if <0 otherwise renders it green
163
164 * @param {Object} val
165
166 */
167
168 renderPosNeg: function(data, metadata, record, rowIndex, columnIndex, store){
169 if (data >= 0) {
170 return '<span style="color:green;">' + data + '</span>';
171 } else if (data < 0) {
172 return '<span style="color:red;">' + data + '</span>';
173 }
174 return data;
175 },
176
177 /**
178
179 * Risk Custom renderer function
180
181 * Renders according to risk level
182
183 * @param {Object} val
184
185 */
186
187 renderRisk: function(data, metadata, record, rowIndex, columnIndex, store){
188 switch (data) {
189 case "high":
190 metadata.css = "redcell";
191 return "high";//display 'high' in the cell (could be
192 //we could display anything here
193
194 //"High","Hi","yup"...anything
195 case "medium":
196 return "medium";
197 case "low":
198 return "low";
199 default:
200 return data;
201 }
202
203 },
204 /**
205
206 * Star Custom renderer function
207
208 * Renders a picture according to value
209
210 * @param {Object} val
211
212 */
213 renderStars: function(data, metadata, record, rowIndex, columnIndex, store){
214 switch (data) {
215 case "1":
216 metadata.css = "stars1";
217 return 1;//returns text over the background image
218 case "2":
219 metadata.css = "stars2";
220 return;//just shows the background image
221 case "3":
222 metadata.css = "stars3";
223 return;
224 case "4":
225 metadata.css = "stars4";
226 return;
227 case "5":
228 metadata.css = "stars5";
229 return;
230 default:
231 return data;
232 }
233 }
234 ,renderQtip: function(data, metadata, record, rowIndex, columnIndex, store){
235 metadata.attr = 'ext:qtip="' + data + '"';
236 return data;
237 }
238
239 }, config));
240 };
241
242 Ext.onReady(function(){
243 var vp = new Ext.Viewport({
244 layout:'fit',
245 items: [app.getMetaGrid({
246 border: false
247 })]
248 });
249 });
所有JS打包下载共享 /Files/yimu/advancedSearch.7z
一切尽在代码中




