axios(ajax)发送请求响应码200,但获取不到数据,无法加载响应数据: No datafound for resource with givenidentifier问题解决参考
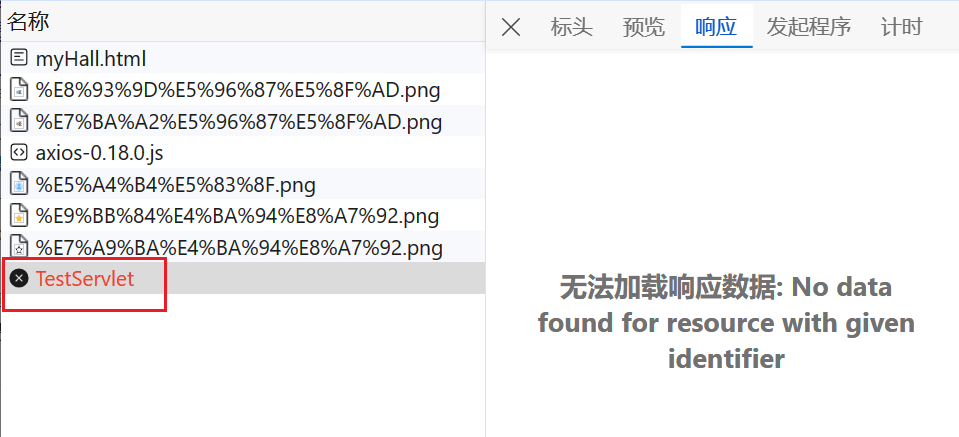
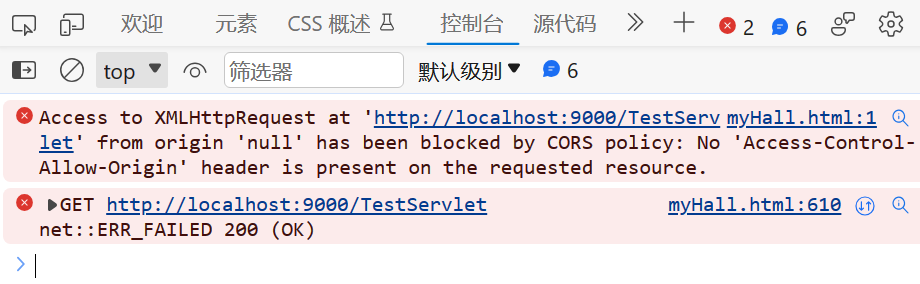
问题截图:
没有响应数据

控制台报错

其实是由于浏览器的跨域资源共享(CORS)策略导致,前后端跨域请求是不行的。什么是域,看页面的url,比如https://www.baidu.com/下的网页都是属于baidu.com这个域。如果你是和我一样是从本地文件打开html的方式来调试ajax,那么一定会出现这个问题,因为本地文件url肯定和服务器访问的域不一样。
- 所以第一个思路是把这个html拖进后端服务器,再以访问服务器的方式打开html文件就可以保持域相同啦
- 第二个方法是设置后端允许跨域请求,这也是比较简单省事的,在servlet中加一句:
response.addHeader("Access-Control-Allow-Origin", "*");
表示允许任何域名的请求,或者设置为null,表示允许null域名的请求。这样,浏览器就会认为这个请求是被允许的,就不会报错了。
修改浏览器关闭CORS策略也是可以的,但毕竟CORS策略也是一种安全防护,有一定风险,不建议这么做。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律