vscode高亮插件Highlight Matching Tag的样式设置,html标签高亮
vscode高亮插件Highlight Matching Tag的样式设置
Highlight Matching Tag插件下载安装后,一般不会立即显示,需要在setting.json文件上加上一段代码,才有高亮显示。
高亮样式设计参考插件官网:https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag。
里面介绍了几个样式,以下是我个人使用的样式,感觉这一段设置够用了:
"highlight-matching-tag.styles": {
"opening": {
"left": { //左边尖括号
"custom": {
"borderWidth": "0 0 0 10px", //边框宽度,分别为上、右、下、左
"borderStyle": "solid", //边框样式
"borderColor": "#99ccff", //边框颜色
"borderRadius": "2px", //边框圆角
"overviewRulerColor": "blue" //滚动条上的颜色
}
},
"right": { //右边尖括号
"custom": {
"borderWidth": "0 10px 0 0",
"borderStyle": "solid",
"borderColor": "#99ccff",
"borderRadius": "2px",
"overviewRulerColor": "blue"
}
}
}
}
其中borderStyle的值可以填:
- none: 定义无边框。
- hidden: 与 “none” 相同。 不过应用于表时除外,对于表,hidden 用于解决边框冲突。
- dotted: 定义点状边框。 在大多数浏览器中呈现为实线。
- dashed: 定义虚线。 在大多数浏览器中呈现为实线。
- solid: 定义实线。
- double: 定义双线。 双线的宽度等于 border-width 的值。
- groove: 定义 3D 凹槽边框。 其效果取决于 border-color 的值。
- ridge: 定义 3D 垄状边框。 其效果取决于 border-color 的值。
- inset: 定义 3D inset 边框。 其效果取决于 border-color 的值。
- outset: 定义 3D outset 边框。 其效果取决于 border-color 的值。
- inherit: 规定应该从父元素继承边框样式。
borderColor的值可以填颜色名,也可以填颜色代码
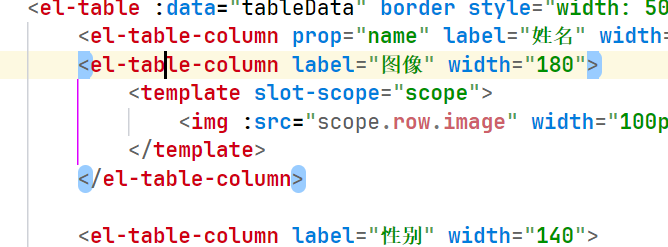
效果图:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通