Web测试-场景一:前端异步发送请求,网络卡顿(后端处理未完成),用户多次操作,导致频繁发送一样的请求
问题:(网页卡顿,用户操作点击确定操作,发送多次一样的请求,在操作记录显示多条一样的操作记录,内容,操作冗余;)
在网页测试过程中,经常会有遇到需要提交表单与后端交互的功能。当前如果前端是发送请求之后,需要等后端响应之后,前端根据响应成功关闭弹窗。
那么在网络卡顿,或者是数据量大,后端需要一定的处理数据时间时。当前弹窗未关闭,用户会误以为没操作成功,进行多次的提交请求的操作。
场景模拟:
1、造数据,模拟大量的数据请求
2、模拟网络延时,不稳定的场景
主要是说说第二点:这里用到的工具是fidder
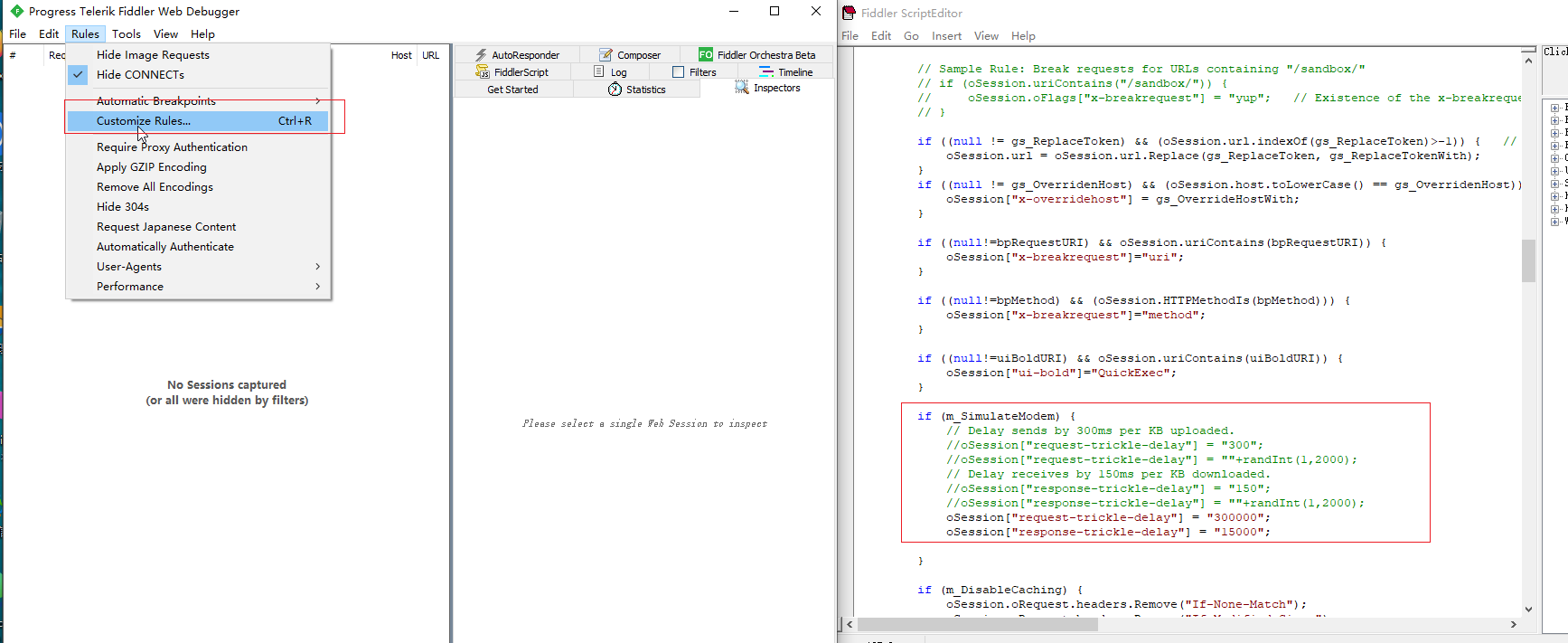
步骤1:点击 Ruler-》Custonmize Rules

步骤2:找到上图中设置时间的位置
、直接设置延时,直接修改 请求与响应的延时时间 单位(ms)
oSession["request-trickle-delay"]
oSession["request-trickle-delay"]
2、模拟网络不稳定的情况
定义一个随机时间
static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
2、应用随机时间模拟网络不稳定的情况
oSession["request-trickle-delay"] = ""+randInt(1,2000);
oSession["response-trickle-delay"] = ""+randInt(1,2000);
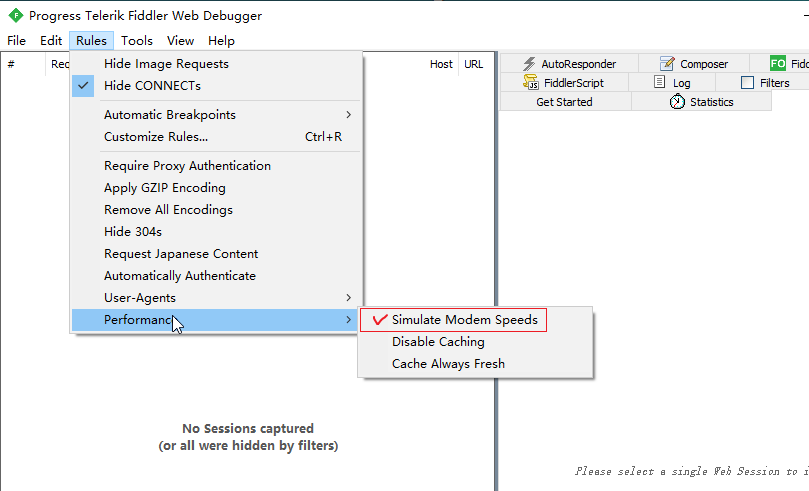
步骤3、点击Rules -》 Performance -》Simulate Modem Speeds

步骤4:
重新发起接口请求,这个时候,经过fidder,会将请求,和响应时间延时
问题解决:
前端在发送请求的时候是异步请求的,间隔2次请求是互不影响的,所以前端在渲染结果的时候,是先响应的先渲染 (这个时候对应文中的问题,就渲染了多条数据)
大佬提供的解决方案有2:最终根据当前情况选择了第一种
1、加了一个防止重复点击逻辑,不会同时重复请求,把异步的逻辑变更了同步,一次只执行一条请求 (弹窗点击发送请求,置灰发送请求的按钮,等到请求响应成功,关闭弹窗)
2、前端在响应后进行渲染的时候,判断是不是当前最后一次请求,如果不是,则忽略响应结果,则等待最后一次请求响应后,把响应结果渲染出来
测试维度:
1、在测试有关提交数据之类的请求时,需要注意测试这种情况。比如说页面卡顿,进行重复操作。(还要注意数据的一个更新问题)



