function checkall(allnode)//直接传入参数
function checkall() 无参函数定义方式代码
document.getElementsByName 获取的值都装在数组中v
<head>
<script type="text/javascript">
function checkall(allnode){
var items=document.getElementsByName("item");
// var allnode= document.getElementsByName("all")[0];
for(var i=0;i<items.length;i++){
items[i].checked=allnode.checked; } } </script>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title>
</head>
<body>
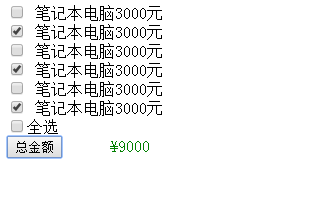
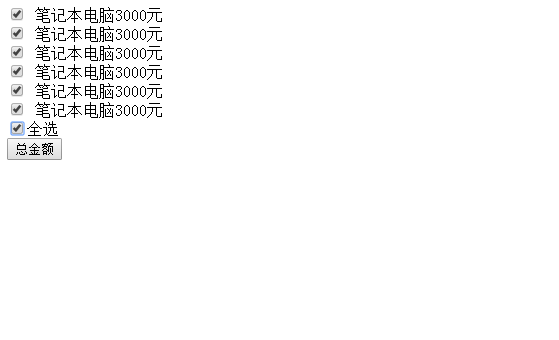
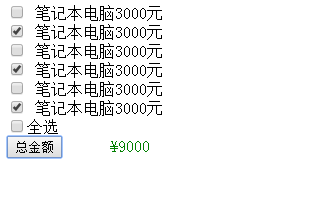
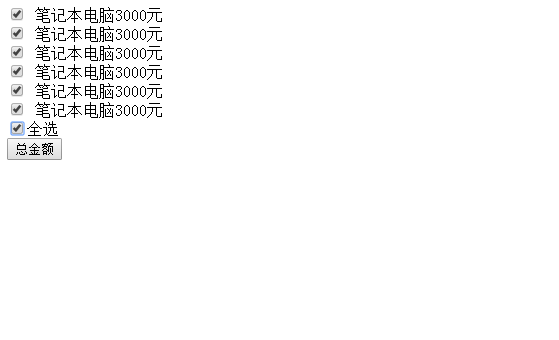
<input type="checkbox" name="item" value="3000" /> 笔记本电脑3000元<br/>
<input type="checkbox" name="item" value="3000" /> 笔记本电脑3000元<br/>
<input type="checkbox" name="item" value="3000" /> 笔记本电脑3000元<br/>
<input type="checkbox" name="item" value="3000" /> 笔记本电脑3000元<br/>
<input type="checkbox" name="item" value="3000" /> 笔记本电脑3000元<br/>
<input type="checkbox" name="item" value="3000" /> 笔记本电脑3000元<br/>
<!-- <input type="checkbox" name="all" onclick="checkall()" />全选<br/> -->
<input type="checkbox" name="all" onclick="checkall(this)" />全选<br/>
//这里是获取到 name=all 的checkbox的对象
<input type="button" value="总金额" onclick="getsum()" />
<span id="sumid"></span> </html>

function getsum(){
var items=document.getElementsByName("item");
var sum=0;
for(var i=0;i<items.length;i++){
if(items[i].checked){
sum += parseInt(items[i].value);
}
}
var spannode =document.getElementById("sumid");
spannode.innerHTML= (" ¥"+sum).fontcolor("green");
}
<input type="button" value="总金额:" onclick="getSum()" /><span id="sumid"></span>