HTML 文档流 ,overflow属性,定位
行内元素可以定义左右的内外边距,上下会被忽略掉。 a 是行内元素
行内块可以定义内外边距。
文档流(标准流)
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父集元素的边框换行。

定位
定位方向: left | right | top | bottom
◆position:static; 静态定位。默认值,就是文档流。

◆绝对定位
Position:absolute;
特点:
★元素使用绝对定位之后不占据原来的位置(脱标)
★元素使用绝对定位,位置是从浏览器出发。
★嵌套的盒子,父盒子没有使用定位,子盒子绝对定位,子盒子位置是从浏览器出发。
★嵌套的盒子,父盒子使用定位,子盒子绝对定位,子盒子位置是从父元素位置出发。
★给行内元素使用绝对定位之后,转换为行内块。(不推荐使用,推荐使用display:inline-block;)
◆相对定位
Position: relative;
特点:
★使用相对定位,位置从自身出发。
★还占据原来的位置。
★子绝父相(父元素相对定位,子元素绝对定位)
★行内元素使用相对定位不能转行内块
◆固定定位
Position:fixed;
特点:
★固定定位之后,不占据原来的位置(脱标)
★元素使用固定定位之后,位置从浏览器出发。
★元素使用固定定位之后,会转化为行内块(不推荐,推荐使用display:inline-block;)

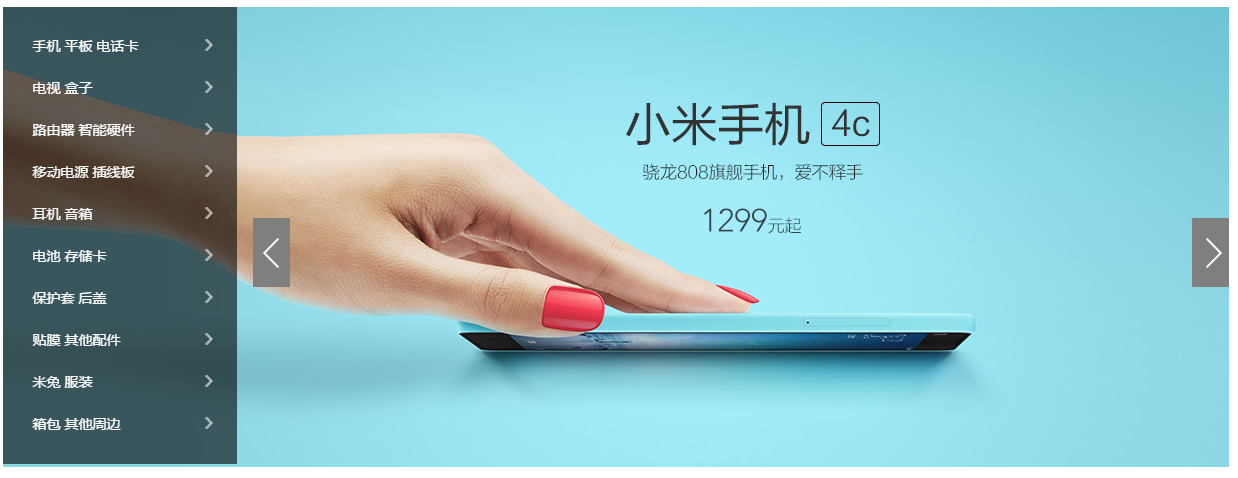
<style type="text/css"> .box{ width:1226px; height:460px; position:relative; } .pic{ position:absolute; left:0; top:0; } .left{ position:absolute; left:250px; bottom:180px; } .right{ position:absolute; right:0; bottom:180px; } </style> </head> <body> <div class="box"> <img src="05/111.jpg" alt="" > <div class="pic"><img src=" 05/xiaom_left.png" alt="" /></div> <div class="left" ><img src="05/left.png" alt="" /> </div> <div class="right"><img src="05/right.png" alt="" /></div> </div> </body> </html>
=========================================

<head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>10.html</title> <style type="text/css"> .box{ width:1226px; height:460px; position:relative; } .pic{ position:absolute; left:0; top:0; } .left{ position:absolute; left:250px; bottom:180px; } .right{ position:absolute; right:0; bottom:180px; } </style> </head> <body> <div class="box"> <img src="05/111.jpg" alt="" > <div class="pic"><img src=" 05/xiaom_left.png" alt="" /></div> <div class="left" ><img src="05/left.png" alt="" /> </div> <div class="right"><img src="05/right.png" alt="" /></div> </div> </body> </html>



