SpringMVC:自定义视图及其执行过程
一:自定义视图
1、自定义一个实现View接口的类,添加@Component注解,将其放入SpringIOC容器
package com.zzj.view; import java.io.PrintWriter; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.stereotype.Component; import org.springframework.web.servlet.View; @Component public class ToView implements View{ @Override public String getContentType() { return "text/html"; } @Override public void render(Map<String, ?> model, HttpServletRequest request, HttpServletResponse response) throws Exception { PrintWriter out = response.getWriter(); out.print("Hello View"); out.flush(); out.close(); } }
2、配置视图解析器,使用视图名字解析视图
order属性用于设定视图解析器的优先级,order值越小优先级越高,InternalResourceViewResolver优先级为Integer所能表示的最大值
<bean class="org.springframework.web.servlet.view.BeanNameViewResolver" p:order="0"></bean>
3、Controller定义Handler方法,该方法返回自定义视图的名字(默认情况下为首字母小写的类名)
@RequestMapping("helloView")
public String helloView() {
return "toView";
}
4、启动服务器,访问相关页面,成功

二、执行过程
根据springMVC的执行请求过程可知(https://www.cnblogs.com/yimengxianzhi/p/12323544.html)
我们发送请求后必定会执行DispatcherServlet中的doDispatch方法:

获取到请求相关的数据和视图名,随后我们执行Handler方法返回一个视图:

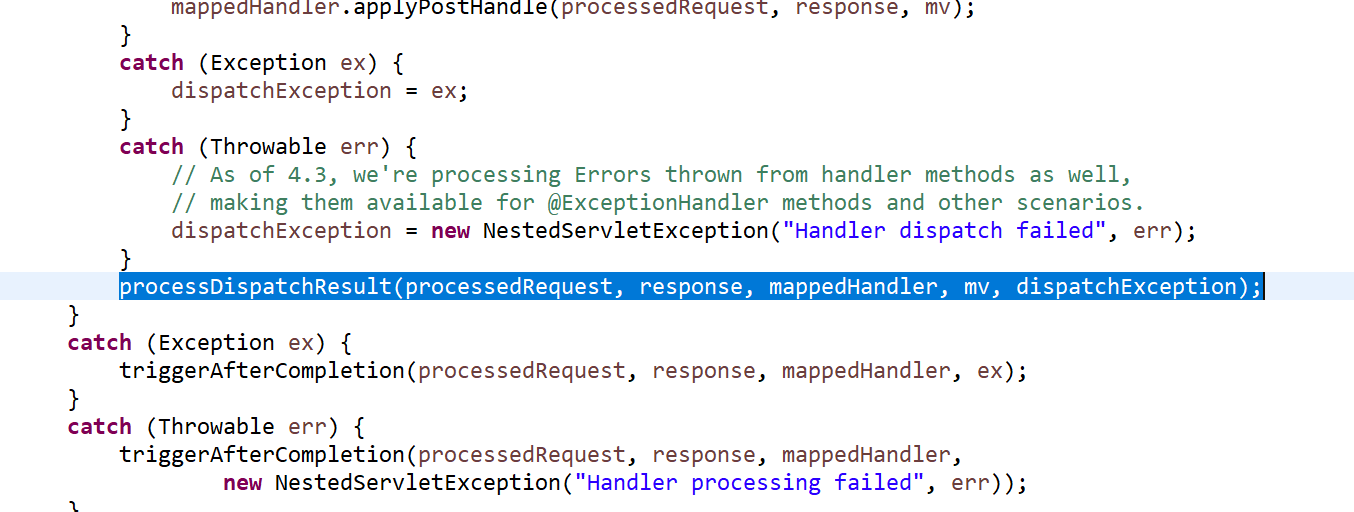
随后我们执行processDispatchResult方法:

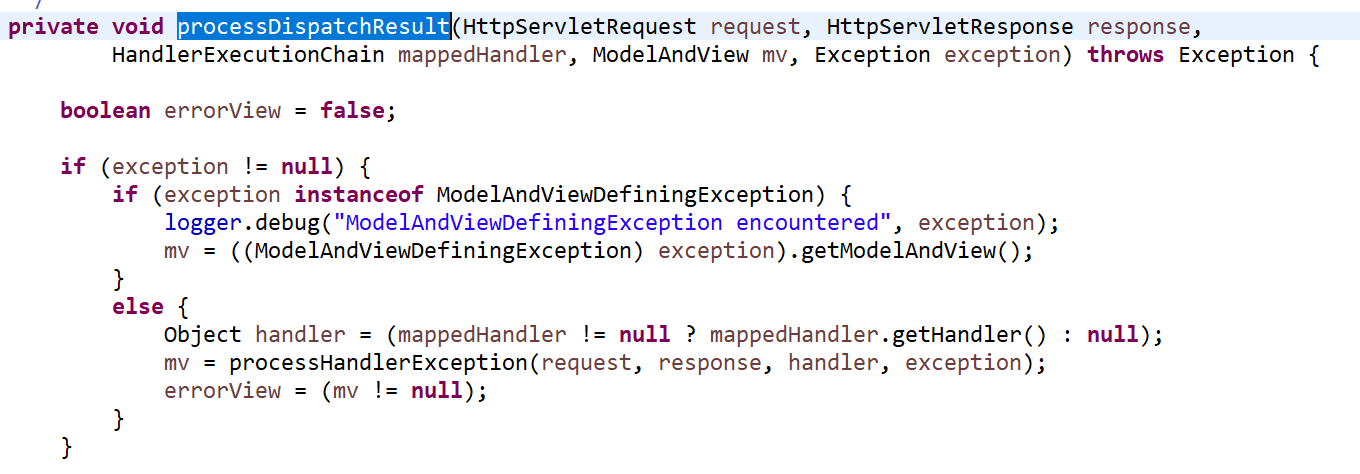
若整个过程没有异常则执行render方法,若有异常则执行如下方法,定义异常视图:


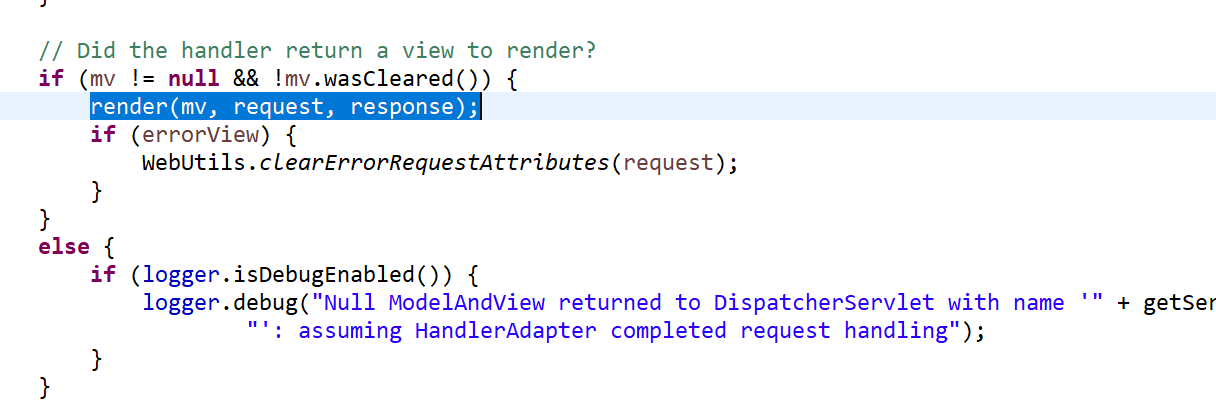
我们查看render方法,在此处进行了视图的适配:

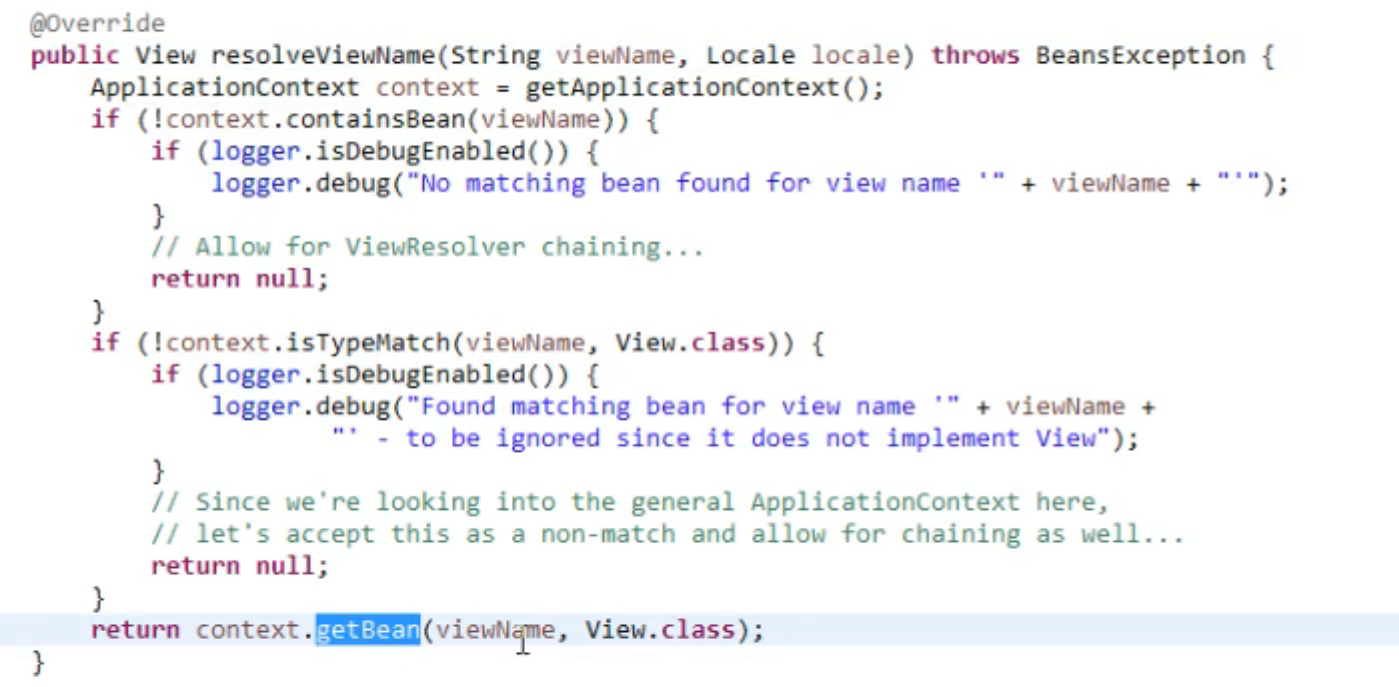
而此处resolverViewName就已经获取到了我们自定义的视图(优先级高的先获取)

随后根据给定的视图名构建自定义视图,就会返回到我们自定义的视图界面了
三、自定义视图的应用示例
自定义Excel视图
1、添加相关jar包:

2、自定义Excel视图
package com.zzj.view; import java.io.OutputStream; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.CellStyle; import org.apache.poi.ss.usermodel.Row; import org.apache.poi.ss.usermodel.Sheet; import org.apache.poi.ss.usermodel.Workbook; import org.springframework.stereotype.Component; import org.springframework.web.servlet.view.document.AbstractXlsView; import com.zzj.userinfo.vo.UserInfo; @Component public class ExcelView extends AbstractXlsView { @Override protected void buildExcelDocument(Map<String, Object>model, Workbook workbook, HttpServletRequest request, HttpServletResponse response) throws Exception { String fileName = "用户信息.xls"; response.setCharacterEncoding("UTF-8"); response.setContentType("application/ms-excel"); response.setHeader("Content-Disposition", "inline; filename=" + new String(fileName.getBytes(), "iso8859-1")); OutputStream outputStream = response.getOutputStream(); @SuppressWarnings("unchecked") List<UserInfo> userInfoes = (List<UserInfo>) model.get("userInfoes"); // 产生Excel表头 Sheet sheet = workbook.createSheet("基本信息"); sheet.setColumnWidth(0, 35*256);//设置第一列列宽 sheet.setColumnWidth(1, 10*256);//设置第二列列宽 sheet.setColumnWidth(2, 15*256);//设置第三列列宽 sheet.setColumnWidth(3, 30*256);//设置第四列列宽 CellStyle cellStyle = workbook.createCellStyle(); cellStyle.setAlignment(CellStyle.ALIGN_CENTER); // 水平布局:居中 cellStyle.setVerticalAlignment(CellStyle.VERTICAL_CENTER);// 垂直布局:居中 // 标题列 Row header = sheet.createRow(0); header.setRowStyle(cellStyle); header.setHeightInPoints(20);// 设置行高 Cell idCell = header.createCell(0); idCell.setCellStyle(cellStyle);//设置单元格样式 idCell.setCellValue("ID");//设置单元格内容 Cell nameCell = header.createCell(1); nameCell.setCellStyle(cellStyle); nameCell.setCellValue("姓名"); Cell mobileCell = header.createCell(2); mobileCell.setCellStyle(cellStyle); mobileCell.setCellValue("手机号"); Cell addressCell = header.createCell(3); addressCell.setCellStyle(cellStyle); addressCell.setCellValue("家庭地址"); int rowNumber = 1; for (UserInfo userInfo : userInfoes) { Row row = sheet.createRow(rowNumber++); row.setHeightInPoints(18);// 设置行高 row.createCell(0).setCellValue(userInfo.getId()); row.createCell(1).setCellValue(userInfo.getName()); row.createCell(2).setCellValue(userInfo.getMobile()); row.createCell(3).setCellValue(userInfo.getAddress()); } workbook.write(outputStream); outputStream.flush(); outputStream.close(); } }
3、配置视图解析器
<bean class="org.springframework.web.servlet.view.BeanNameViewResolver" p:order="0"></bean>
4、Controller定义Handler方法,该方法中指定响应Excel视图
@RequestMapping("toView.do") public ModelAndView excel(){ ModelAndView modelAndView = new ModelAndView("excelView"); List<UserInfo>userInfoes = new ArrayList<UserInfo>(); String id = UUID.randomUUID().toString(); userInfoes.add(new UserInfo(id, "Lucy", "18898763401", "吉林省长春市宽城区")); id = UUID.randomUUID().toString(); userInfoes.add(new UserInfo(id, "Kate", "17749219035", "河南省郑州市高新区升龙又一城")); modelAndView.addObject("userInfoes", userInfoes); return modelAndView; }
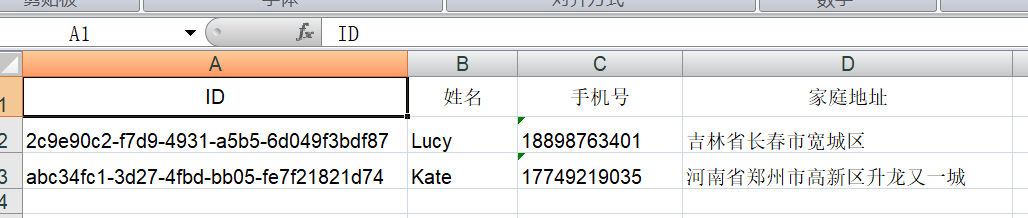
5、启动服务器,访问相关页面链接即可创建
![]()