Postman判断返回结果是否正确,本地数据和接口数据比对
本文链接:https://blog.csdn.net/hqsary/article/details/81940077
————————————————
针对一个接口,我们在知道参数以及参数对应的结果时,可以通过postman进行判断,验证返回数据是否与预期数据相等。这样可以使我们的接口测试更加的方便简洁。
1、准备数据。

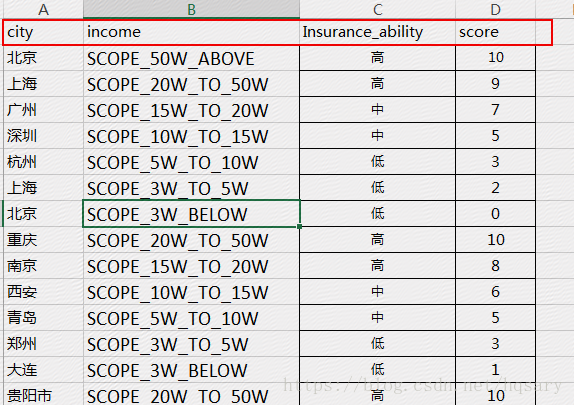
postman可以接受的文件格式如上图所示,一般来说可以将我们需要进行参数化的数据存储在excel表格中,如下图所示,postman在读取数据的时候,根据第一行的列名读取,并且在excel,针对多个参数可以使用逗号隔开,没有txt那么麻烦。
图中,city和income是接口需要的参数,Insurance_ability和score是预期的返回的值,当然也可以跟接口返回的参数名不对应。

postman中读取数据的时候,会将表名默认的认为是data。所以在读取数据的时候,比如读取city这一列的数据,则书写为data.city。postman会按照data.city的读取方式读取数据直到数据为空。
需要注意的是:使用excel保存的数据,在保存的时候请另存为csv格式,并且使用Notepad++将其转换为utf-8的格式,不然在postman中识别是乱码格式,对数据的判断造成失误。
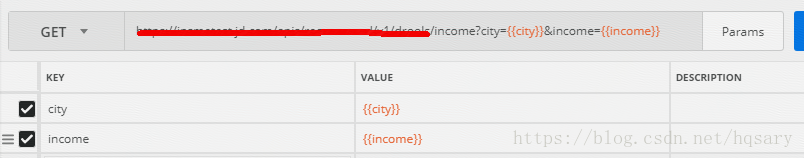
2、postman参数设置
此接口中,我们需要参数化的参数是city和income,针对这两个参数,使用{{}}包括。
3、请求发送前,参数设置
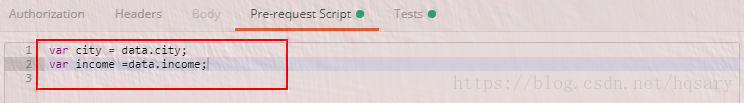
我们是需要对表格中的数据进行参数化,所在在发送请求之前,我们要让postman能够读取到文件中的数据,在postman中,Pre-request Script中的语句postman会在请求发送之前执行,所以读取语句的操作,我们放在这里执行。

代码语句进行读取操作。
var city = data.city; var income =data.income;
4、在Tests中进行判断操作
第四步应该是最重要的操作,现在我们已经在发送请求之前读取了文件的数据,那么该如何进行判断呢?这步我们在Tests中进行,Tests会在请求之后执行,Tests也称之为断言。
如何去判断返回的数据是否正确的思维是:
1、将文件中的预期结果设置为环境变量
2、获取返回的数据
3、进行判断
var score=(data.score);//获取文件中数据
var Insurance_ability=(data.Insurance_ability);//设置成环境变量
pm.environment.set("score",score);
pm.environment.set("Insurance_ability",Insurance_ability);
if(tests["code is 200"]=responseCode.code===200){ //[postman断言输出,返回200打印code is 200
var d = JSON.parse(responseBody); //将返回数据解析成json格式
if( d.得分==score&&d.保险能力==Insurance_ability){ //将返回数据与环境变量进行对比,如果同时满足
var a=1; //因为pm.test语句中含有function()设置满足条件是a=1,
pm.test("测试通过",function(){ //if中判断为真,则断言输入测试通过
if(a==1);
});
}
else{
var a=0;
pm.test("测试不通过",function(){
if(a===0);
});
}
}else if(tests["code is 500"]=responseCode.code===500){//状态为500时断言输出
}else{
tests["code is 400"]=responseCode.code===400 //状态为400时断言输出
}
5、参数化执行
以上工作准备完成之后,我们就可以开始正式的参数化执行了
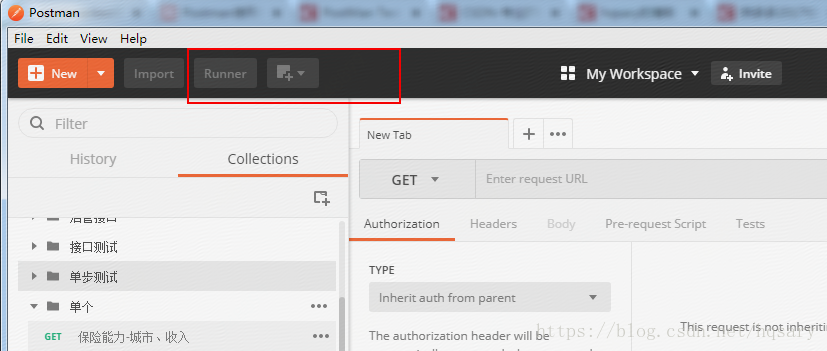
1、点击Runner

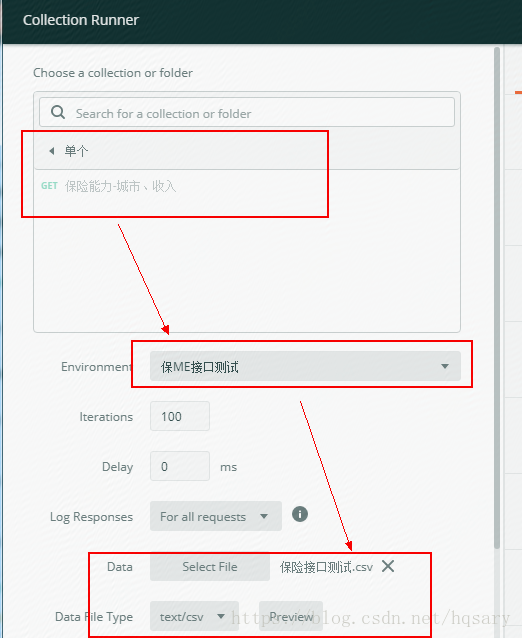
2、接口选择,环境准备,选择文件

3、点击Run,开始执行
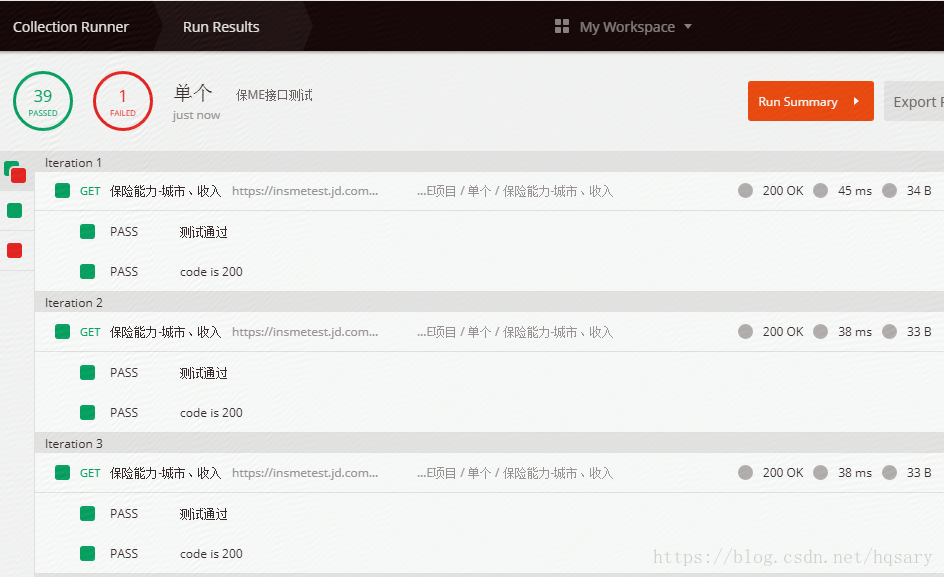
4、检查执行结果

在数据跑完之后,我们可以直接在页面看到结果,其中pass和failed是代码tests中断言通过的数量,其中,我们可以看到测试通过,和code is 200的提示,
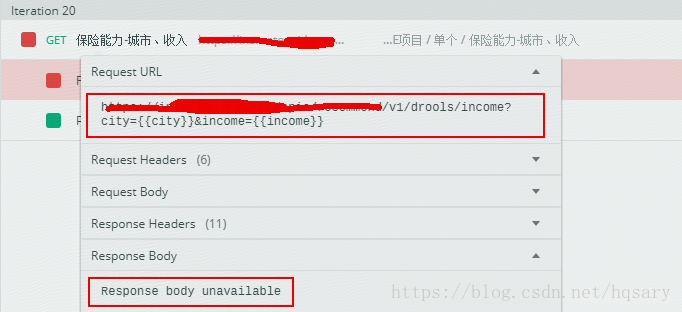
我们看到failed数量为1,我们找到该请求

看到coed is 200 状态为FALL,coed is 500状态为pass, 可以判断该请求状态码是500
此时就可以查看该请求的请求地址和返回参数,再对比数据,查看具体是哪里的错误。

打开请求地址和返回内容,可以看到是参数我们传递错了,该原因应该是我表格中这行数据为空,所以他直接传递的{{ciry}}和{{income}},
总结
以上就是如何使用postman判断返回结果是否正确的左右过程,如果有任何写的不好的地方,望指教。
除此之外,也遇到问题,比如在数据量大的时候,再去对比结果,就会比较麻烦,并且tests中的输出只是一个断言输出,无法通过该运行的通过或者不通过去判断有多少用例失败,所以这个是还需要研究的。
大家也可以通过在tests中的各种操作和打印使得自己能通过判断输出就判断出是哪里数据的问题。
更新
小编写了一个小时的更新,按了下谷歌的control+s,页面就崩, 小编很无奈,只能重新写。
之前我们已经实现了对预期数据和返回数据做一个基本的判断,但是不能简要的从运行结果查看到是通过了多少测试用例数据,没有通过多少测试用例数据,并且去查找错误数据的时候还是很麻烦。
查阅资料发现,针对tests语句,我们是可以设置他的结果的,就是设置通过或者不通过,所以我们新的思路就是:
1、对预期结果和返回结果进行判断
2、判断相等则设置tests语句为true
3、判断不相等则设置tests语句为false,即失败,并且打印参数、预期结果、实际结果,这样我们简要的从runner运行界面就知道我们那些数据不对,就不用花大量的时间查找那些数据出错。
语句如下:
tests["测试通过"]=true; //设置为true,运行时表示pass tests["测试不通过"]=false; //设置为false,运行时表示fail
实现整个判断的语句如下:
var city = data.city;
var income =data.income;
var score=(data.score);
var Insurance_ability=(data.Insurance_ability);
pm.environment.set("score",score);
pm.environment.set("Insurance_ability",Insurance_ability);
var d = JSON.parse(responseBody);
if(d.得分==score&&d.保险能力==Insurance_ability){
tests["测试通过"]=true;
}else{
tests["测试不通过"+"(输入参数"+city+'、'+income+")预期结果(得分="+score+"、保险能力"+Insurance_ability+")(实际结果得分="+d.得分+"、保险能力="+d.保险能力+')']=false;
}
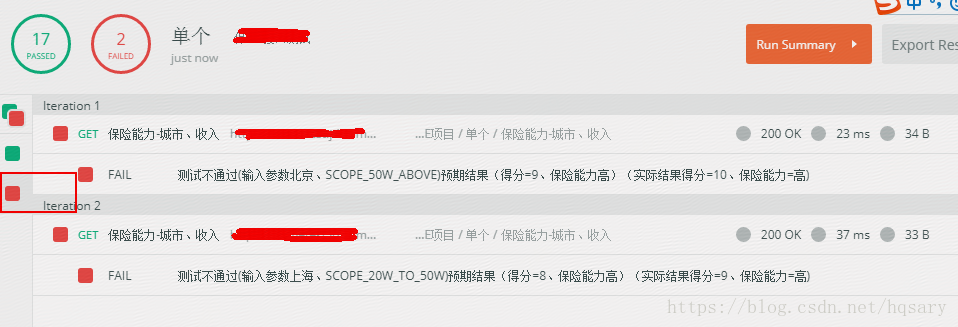
如图,数据表中,存在19个用例,通过17个,失败两个,并且针对失败的用例,清晰的可以看到参数、预期结果以及返回结果。

如果数据较多的时候,我们可以直接通过运行结果页面的红色方块(失败区域)展示的用例查找失败的数据。

代码更新:
针对接口出现的问题,简要的分为三种情况,服务器问题、客户端问题、数据校验,所以更新了一下验证代码
var state=responseCode.code;//获取返回状态
var number=(state.toString()).substr(0,1);//将返回的number类型转为string类型,并获取第一位
switch(number){
case '2':
test();
break;
case '4':
clientQue(); //4开头的状态,简单定义为客户端问题
break;
case '5':
serverQue(); //5开头的状态,简单定义为服务器问题
break;
default:
tests['测试不通过,状态='+state]=false; //如出现其他情况,则打印状态,并测试不通过
break;
}
function test(){ //状态为200执行的函数
var city = data.city;
var income =data.income;
var score=(data.score); //可使用request。url获取url,解析参数字段
var Insurance_ability=(data.Insurance_ability);
var result = JSON.parse(responseBody);
if(result.得分==score&&result.保险能力==Insurance_ability){
tests["测试通过"]=true;
}else{
tests["测试失败"+"(输入参数"+city+'、'+income+")预期结果(得分="+score+"、保险能力"+Insurance_ability+")(实际结果得分="+result.得分+"、保险能力="+result.保险能力+')']=false;
}
}
//客户端问题
function clientQue(){
tests['客户端问题(请求参数或方式错误)---测试失败---状态码为'+state+' requestURl为'+request.url]=false;
}
//服务器或者网关问题
function serverQue(){
tests['服务器或网关问题---测试失败---状态码为'+state+' requestURl为'+request.url]=false;
}