javascript简介
一、Javascript简介
JavaScript是一种专为与网页交互而设计的脚本语言,由下列三个不同的部分组成:
1.ECMAScript,提供核心语言功能;
2.文档对象模型(DOM),提供访问和操作网页内容的方法和接口;
3.浏览器对象模型(BOM),提供与浏览器交互的方法和接口。
JavaScript的这三个组成部分,在当前五个主要浏览器(IE、Firefox、Chrome、Safari和Opera)中都得到了不同程度的支持。
二、JavaScript的词法特点
1、字符集
Javascript程序采用的是Unicode(两个字节表示一个字符)字符集编写的。
2、区分大小写
Javascript是区分大小写的语言。HTML是不区分大小写,由于两者联系紧密,注意区分。
3、空格和换行符
Javascript会忽略程序标识符之间的空格,多数情况下,也会忽略换行符。
4、注释
Javascript支持两种格式的注释。
单行注释://注释内容
多行注释:/*注释内容注释内容*/
两个多行注释不能嵌套。
5、直接量
所谓直接量,就是程序中直接使用的数据值。
1.2 //数字
'adsa' //字符串
true //布尔值
/javascrpt/gi //正则表达式直接量、
null //空
{x:1,y=2} //对象
[1,2,3,4] //数组
6、标识符
标识符就是一个名字,用来对变量或者函数命名。
javascript中的标识符必须以字母、下划线或$开始,后续的字符可以是字母、数字、下换线或者美元符,数字不能作为标识符的首字母出现的。
7、保留字
Javascript把一些标识符拿出来用作自己的关键字,因此,在程序中不能再把这些关键字用作标识符了。
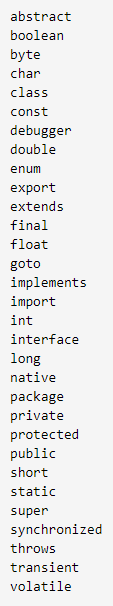
已经使用的关键字有:

注意:如果把关键字用作变量名或函数名,可能得到诸如 "Identifier Expected"(应该有标识符、期望标识符)这样的错误消息。
没有使用但不推荐使用的保留字:

注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
javascript的具体实现可能定义独有的全局变量和函数,每一种特定的javascrip运行环境(客户端、服务器端)都有自己的一个全局属性、函数列表。Javascript预定义了很多全局变量和函数,应避免把他们的名字用作变量名和函数名。
全局函数

全局变量:

在允许通过 LiveConnect 或相关的技术来脚本化 Java 的 JavaScript 实现中,全局对象被赋予了这里列出的 java 和 Package 属性以及 getClass() 方法
8、可选的分号
Javascrip使用分号将语句分隔开;如果语句独占一行,通常可以省略语句之间的分号。
a=3;b=4;
等价于
a=3
b=4
javascript并不是在所有的换行处都填补分号(所以说大部分时候换行符可以忽略),只有在缺少了分号就无法正确解析代码的时候,javascript才会填补分号。
var a
a
=
3
console.log(a)
将解析为 var a;a=3;console.log(a);因为不添加分号代码无法解析。
而
var y=x+f
(a+b).toString()
将被解析成var y=x+f(a+b).toString();
如果当前语句和下一行语句无法合并解析,javascript则在第一行后填补分号;这是通用规则,但是有两个意外
1、return、break和continue之后紧跟换行,javascript会在换行处填补分号;
return
true;
会被解析成 return; true;
2、++ 和--运算符
如果作为后缀表达式,他和表达式应该在一行,否则行尾将填补分号;同时,++将和下一行一起解析
x
++
y
将解析成x;++y;





