使用盒模型
一、盒模型
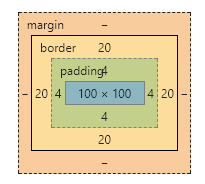
盒子是css中的基础概念,可见元素会在页面中占据一个矩形区域,这个区域就是元素的盒子。我们需要使用它来配置元素的外观以及文档的整体布局。
二、使用盒模型
1、为元素应用内边距
应用内边距会在元素的内容和边框之间添加空白。

| 属性 | 说明 | 属性值 |
| padding-top | 设置元素的上内边距 | 长度值或者百分比 |
| padding-right | 设置元素的左内边距 | 长度值或者百分比 |
| padding-bottom | 设置元素的下内边距 | 长度值或者百分比 |
| padding-left | 设置元素的左内边距 | 长度值或者百分比 |
| padding | 一次声明所有的内边距 | 1~4长度值或者百分比 |
如果使用百分数值指定内边距,百分数总是和包含块(父元素的内容盒子成为子元素的块容器)的宽度有关,高度不考虑在内。此处的div元素的padding 与其父元素的content区域的宽度有关系。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div{
8 border:red 2px solid;
9 width:100px;
10 height: 200px;
11 background: yellow;
12 background-clip: content-box;
13 padding: 10%;
14 }
15 </style>
16 </head>
17 <body>
18 <div>
19
22 </div>
23 </body>
24 </html>

padding属性指定四个值,分别是上、右、下、左的内边距,如果省略左边的值,默认使用右边的,如果省略下边的,默认使用上边的,如果只有一个值,那么四个内边距都是这个值。
2、为元素设置外边距
外边距是元素边框和页面上围绕在它周围的所有东西之间的空白区域。
| 属性 | 说明 | 属性值 |
| margin-top | 设置元素的上外边距 | 长度值或者百分比 |
| margin-right | 设置元素的右外边距 | 长度值或者百分比 |
| margin-bottom | 设置元素的下外边距 | 长度值或者百分比 |
| margin-left | 设置元素的左外边距 | 长度值或者百分比 |
| margin | 一次设置元素的所有外边距 | 1~4个长度值或者百分比 |
设置百分数值时,百分数的值和包含块的宽度有关。当一次设置多个外边距时,和padding属性类似。当为display设置成inline的元素设置外边距,顶边和底边的外边距不会显示。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 span{
8 background: blue;
9 /* margin: 10px;*/
10 }
11 </style>
12 </head>
13 <body>
14 <span>I love China!</span>
15 <span>I love China!</span>
16 </body>
17 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 span{
8 background: blue;
9 margin: 10px;
10 }
11 </style>
12 </head>
13 <body>
14 <span>I love China!</span>
15 <span>I love China!</span>
16 </body>
17 </html>

3、控制元素的尺寸
浏览器会基于页面上内容的流设置元素的尺寸,使用尺寸相关的属性可以覆盖这些行为。
| 属性 | 说明 | 属性值 |
| width | 设置元素的宽度 | auto、长度值或者百分数 |
| height | 设置元素的高度 | auto、长度值或者百分数 |
| min-width | 设置元素的最小可接受的宽度 | auto、长度值或者百分数 |
| min-height | 设置元素最小可接受的高度 | auto、长度值或者百分数 |
| max-width | 设置元素最大可接受的宽度 | auto、长度值或者百分数 |
| max-height | 设置元素最大可接受的高度 | auto、长度值或者百分数 |
| box-sizing | 设置尺寸应用的元素盒子的那一部分 |
content-box、border-box |
属性值为auto时,浏览器会为我们设置好元素的宽度和高度。百分数值是根据包含块的宽度来计算的(高度也是根据包含块的高度来计算的)。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 width: 100%;
9 min-width: 10px;
10 max-width: 1000px;
11 }
12 </style>
13 </head>
14 <body>
15 <img src="1.png" alt="">
16 </body>
17 </html>
如果包含块没有指定确切的高度(非百分比),那么不要使用百分比来设置元素的高度,因为包含块的高度是由其所包含的元素的高度决定的。
当包含块只有一个元素的时候,我们将元素的高度设置为100%时,但是包含块的高度默认是等于元素的高度所以没有作用。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div {
8 width: 30%;
9 height: 100%;
10 background: red;
11 }
12 </style>
13 </head>
14 <body>
15 <div class="div1">div1</div>
16 </body>
17 </html>

但是包含块包含多个块元素时,我们给元素的高度设置为100%,然后包含块的高度又是其所包含的所有的元素的高度,会造成无限循环去计算这个高度,所以这个高度计算不会生效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
width: 30%;
height: 100%;
background: red;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
</body>
</html>
我们可以给html设置高度为100%,这样html的高度等于窗口的大小。

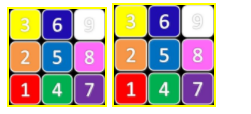
box-sizing属性

其中content-box是默认值。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 img{
8 background: red;
9 border: 2px solid yellow;
10 }
11 img.first{
12 width: 100px;
13 height: 100px;
14 box-sizing: border-box;
15 }
16 img.second{
17 width: 100px;
18 height: 100px;
19 box-sizing: content-box;
20 }
21 </style>
22 </head>
23 <body>
24 <img src="1.png" alt="" class="first">
25 <img src="1.png" alt="" class="second">
26 </body>
27 </html>

4、处理浏览器溢出
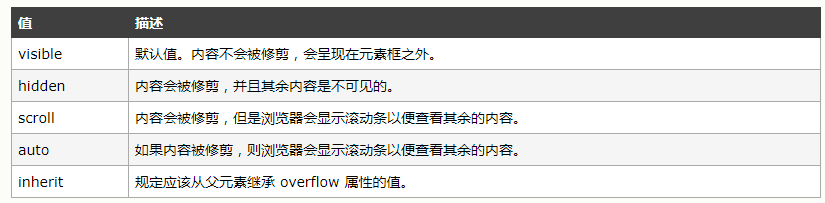
如果设置了元素的尺寸,当内容太大,元素的内容盒无法完全显示的时,默认处理方式是内容溢出。可以通过overfolow-x,overflow-y,overflow属性来设置溢出方式,overfolow-x,oberflow-y属性分别设置水平和方向的溢出方式,overflow可以一次设置两个方向的溢出方式,属性值如下:

其中当属性值设置为scroll时,必定会有滚动条。当设置为auto时,只有内容溢出太会显示滚动条。
5、设置元素的可见性
visibility 属性规定元素是否可见。
提示:即使不可见的元素也会占据页面上的空间。请使用 "display" 属性应用none来创建不占据页面空间的不可见元素。此外,还可以使用全局属性hidden来创建不占据页面空间的不可见元素。

1 <html>
2 <head>
3 <style type="text/css">
4 .coll
5 {
6 visibility:collapse
7 }
8 </style>
9 </head>
10 <body>
11 <table border="1">
12 <tr class="coll">
13 <td>Adams</td>
14 <td>John</td>
15 </tr>
16 <tr>
17 <td class="coll">Bush</td>
18 <td>George</td>
19 </tr>
20 </table>
21 </body>
22 </html>

6、设置元素的盒类型
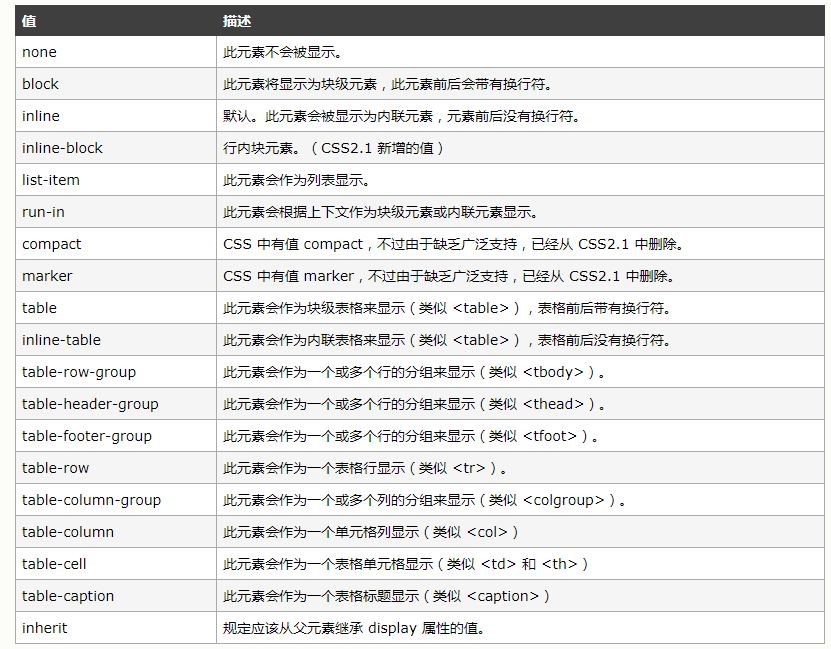
display 属性规定元素的盒类型。

当display设置成run-in值时,元素的盒类型取决于周围的元素,称作插入元素。主流浏览器对该属性值并不友好。
1)当插入元素包含一个display属性值为block的元素,那么插入元素就是块级元素。
2)当插入元素周围的相邻兄弟元素是块级元素,那么插入元素就是兄弟元素中第一个行内元素。
3)其他情况下,插入元素均作为块级元素对待。
7、创建浮动盒
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。

left 元素在所在行漂浮起来,移动元素,使元素左边界挨着包含块的左边界或者另一个元素的右边界。该元素的位置可以被其他元素占领,堆叠在其他元素的上面。
right 元素在所在行漂浮起来移动元素,使元素的右边界挨着包含块的右边界或者另一个元素的左边界。该元素的位置可以被其他元素占领,堆叠在其他元素的上面。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div{
8 width: 30%;
9 height: 100px;
10 background: red;
11 }
12 .div1{
13 float: left;
14 background: rgba(0,0,0,0.2);
15
16 }
17 .div2{
18 background: yellow;
19 }
20 .div3{
21
22 }
23 </style>
24 </head>
25 <body>
26 <div class="div1"></div>
27 <div class="div2"></div>
28 <div class="div3"></div>
29 </body>
30 </html>

由于给div1设置了浮动,div1漂浮移动到所在行的最左边,div2会占据原来div1的位置。将div1的颜色设置成透明的,所以看见的是div2的颜色。
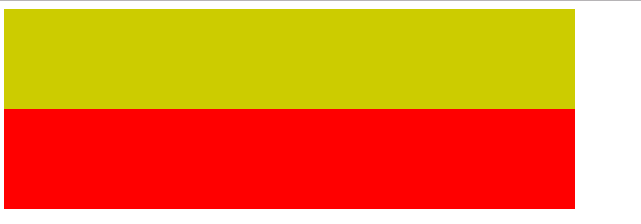
8、阻止浮动堆叠
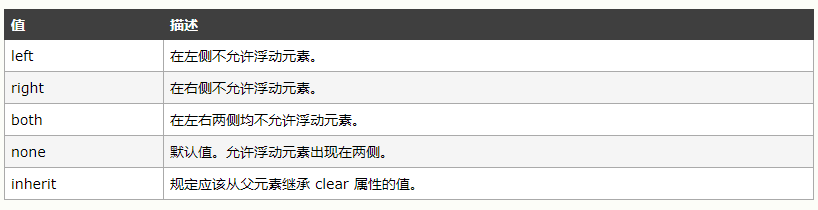
clear 属性规定元素的哪一侧不允许其他浮动元素。如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style type="text/css">
7 div{
8 width: 30%;
9 height: 100px;
10 background: red;
11 }
12 .div1{
13 float: left;
14 background: rgba(0,0,0,0.2);
15
16 }
17 .div2{
18 clear: left;
19 background: yellow;
20 }
21 .div3{
22
23 }
24 </style>
25 </head>
26 <body>
27 <div class="div1"></div>
28 <div class="div2"></div>
29 <div class="div3"></div>
30 </body>
31 </html>






