HTML表单
一、什么表单?
HTML 表单用于收集用户输入并向服务器传输数据。
二、表单相关的元素。
1、form元素
a、form
<form> 标签用于为用户输入创建 HTML 表单。
b、用法
<form action="form_action.asp" method="get">
<p>姓名: <input type="text" name="fname" /></p>
<p>密码: <input type="password" name="pwd" /></p>
<input type="submit" value="Submit" />
</form>
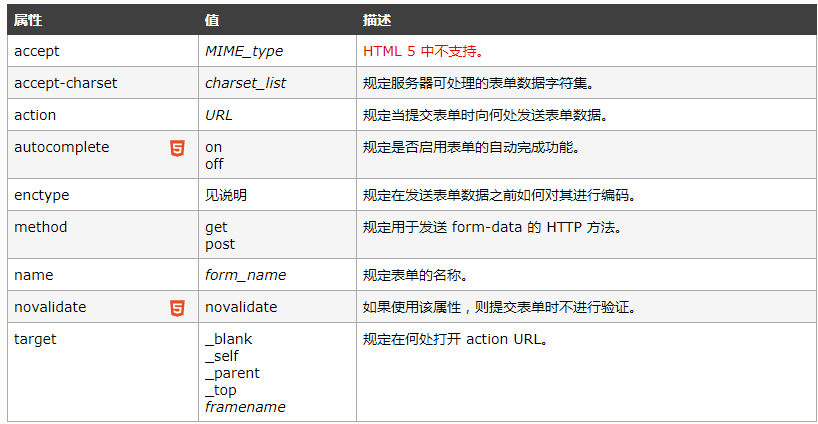
c、属性

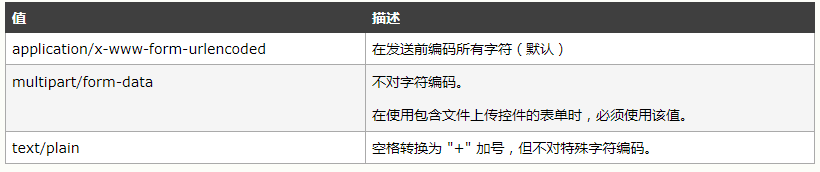
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。

2、input元素
a、input
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等。
b、相关属性


accept属性:
1 <form>
2 <input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" />
3 </form>
accept 属性只能与 <input type="file"> 配合使用。它规定能够通过文件上传进行提交的文件类型。
提示:请避免使用该属性。应该在服务器端验证文件上传。
align属性:
1 <input type="image" src="submit.jpg" alt="Submit" align="right" />
align 属性只能与 <input type="image"> 配合使用。它规定图像输入相对于周围其他元素的对齐方式。只有 "left" 和 "right" 值得到所有浏览器的支持。
alt属性:
1 <input type="image" src="submit.jpg" alt="Submit" align="right" />
alt 属性只能与 <input type="image"> 配合使用。它为图像输入规定替代文本。
alt 属性为用户由于某些原因无法查看图像时提供了备选的信息。
autocomplete属性
1 E-mail: <input type="email" name="email" autocomplete="off" /><br />
autocomplete 属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
autofocus属性
1 First name:<input type="text" name="fname" autofocus="autofocus" /><br />
autofocus 属性规定当页面加载时 input 元素应该自动获得焦点。
checked属性
1 <p><input type="checkbox" name="vehicle" value="Car" checked="checked" /> I have a car</p>
checked 属性规定在页面加载时应该被预先选定的 input 元素。checked 属性 与 <input type="checkbox"> 或 <input type="radio"> 配合使用。checked 属性也可以在页面加载后,通过 JavaScript 代码进行设置。
disabled属性
1 <p>Last name: <input type="text" name="lname" disabled="disabled" /></p>
disabled 属性规定应该禁用 input 元素。被禁用的 input 元素既不可用,也不可点击。disabled 属性无法与 <input type="hidden"> 一起使用。
form属性
1 <form action="/example/html5/demo_form.asp" method="get" id="form1">
2 First name: <input type="text" name="fname" /><br />
3 <input type="submit" value="提交" />
4 </form>
5
6 <p>下面的 "Last name" 字段位于 form 元素之外,但仍然是表单的一部分。</p>
7
8 Last name: <input type="text" name="lname" form="form1" />
form 属性规定 input 元素所属的一个或多个表单。form 属性的值必须是其所属表单的 id。如需引用一个以上的表单,请使用空格分隔的列表。
formaction属性
1 <input type="submit" formaction="demo_admin.asp" value="Submit as admin" />
formaction 属性覆盖 form 元素的 action 属性。该属性适用于 type="submit" 以及 type="image"。
formenctype 属性
1 <input type="submit" formenctype="multipart/form-data" value="Submit" />
formenctype 属性覆盖 form 元素的 enctype 属性。该属性与 type="submit" 和 type="image" 配合使用。
formmethod 属性
1 <input type="submit" formmethod="post" formaction="demo_post.asp" value="Submit" />
formmethod 属性覆盖 form 元素的 method 属性。该属性与 type="submit" 以及 type="image" 配合使用。
formnovalidate 属性
1 <input type="submit" formnovalidate="formnovalidate" value="Submit" />
formnovalidate 属性覆盖 form 元素的 novalidate 属性。如果使用该属性,则提交表单时按钮不会执行验证过程。该属性适用于 <form> 以及以下类型的 <input>:text, search, url, telephone, email, password, date pickers, range 以及 color。
formtarget属性
1 <input type="submit" formtarget="_blank" value="Submit" />
formtarget 属性覆盖 form 元素的 target 属性。该属性与 type="submit" 以及 type="image" 配合使用。
注释:HTML5 不支持框架和框架集。现在,parent, top 和 framename 值大多用于 iframe。
height属性
1 <input type="image" src="img_submit.gif" alt="Submit" width="128" height="128"/>
height 属性只适用于 <input type="image">,它规定 image input 的高度。
提示:为图片指定高度和宽度是一个好习惯。如果设置了这些属性,当页面加载时会为图片预留需要的空间。而如果没有这些属性,则浏览器就无法了解图像的尺寸,也就无法为其预留合适的空间。情况是当页面和图片加载时,页面布局会发生变化。
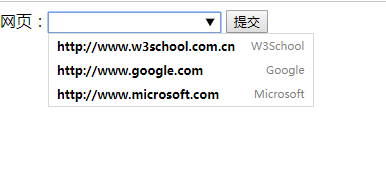
list属性
网页:<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>

max、min属性
<input type="number" name="points" min="0" max="10" />
min 属性规定输入字段所允许的最小值。
提示:min 属性与 max 属性配合使用,可创建合法值范围。
注释:max 和 min 属性适用于以下 <input> 类型:number, range, date, datetime, datetime-local, month, time 以及 week。
maxlength 属性
input type="text" name="fullname" maxlength="85" />
maxlength 属性规定输入字段的最大长度,以字符个数计。maxlength 属性与 <input type="text"> 或 <input type="password"> 配合使用。
multiple 属性
1 <input type="file" name="img" multiple="multiple" />
multiple 属性规定输入字段可选择多个值。如果使用该属性,则字段可接受多个值。
name属性
<input type="text" name="fullname" />
name 属性规定 input 元素的名称。
name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据。
注释:只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
pattern属性
1 <input type="text" name="country_code" pattern="[A-z]{3}" title="Three letter country code" />
pattern 属性规定用于验证输入字段的模式。模式指的是正则表达式。您可以在我们的 JavaScript 教程中阅读到这方面的内容。
注释:pattern 属性适用于以下 <input> 类型:text, search, url, telephone, email 以及 password 。
提示:请使用标准的 "title" 属性来描述模式。
placeholder 属性
1 <input type="search" name="user_search" placeholder="Search W3School" />
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
readonly 属性
1 <input type="text" name="country" value="China" readonly="readonly" />
readonly 属性规定输入字段为只读。只读字段是不能修改的。
required 属性
1 <input type="text" name="usr_name" required="required" />
required 属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。
注释:required 属性适用于以下 <input> 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
size属性
1 <input type="text" name="email" size="35" />
size 属性规定输入字段的宽度。对于 <input type="text"> 和 <input type="password">,size 属性定义的是可见的字符数。而对于其他类型,size 属性定义的是以像素为单位的输入字段宽度。
src属性
1 <input type="image" src="submit.jpg" alt="Submit" align="right" />
src 属性只能与 <input type="image"> 配合使用。它规定作为提交按钮显示的图像的 URL。
step属性
<input type="number" name="points" step="3" />

step 属性规定输入字段的合法数字间隔(假如 step="3",则合法数字应该是 -3、0、3、6,以此类推)。
提示:step 属性可以与 max 以及 min 属性配合使用,以创建合法值的范围。
注释:step、max 以及 min 属性适用于以下 <input> 类型:number, range, date, datetime, datetime-local, month, time 以及 week。
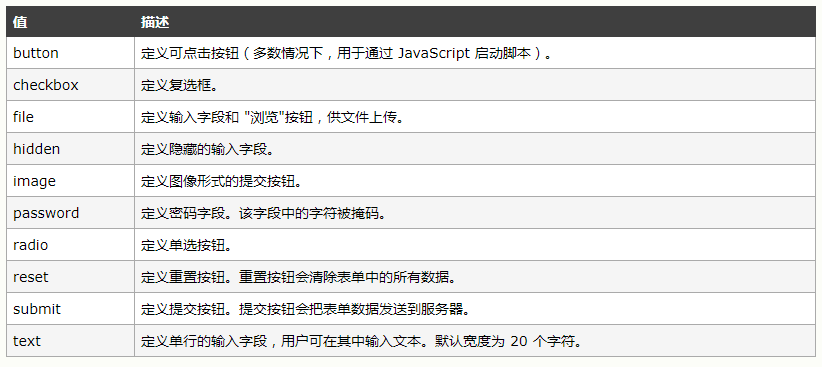
type属性
<input type="submit" value="Submit" />

value 属性
1 <input type="text" name="lname" value="Bush" />
value 属性为 input 元素设定值。
对于不同的输入类型,value 属性的用法也不同:
- type="button", "reset", "submit" - 定义按钮上的显示的文本
- type="text", "password", "hidden" - 定义输入字段的初始值
- type="checkbox", "radio", "image" - 定义与输入相关联的值
注释:<input type="checkbox"> 和 <input type="radio"> 中必须设置 value 属性。
注释:value 属性无法与 <input type="file"> 一同使用。
width属性
1 <input type="image" src="img_submit.gif" alt="Submit" width="128" height="128"/>
width 属性只适用于 <input type="image">,它规定 image input 的宽度。
3、textarea元素
a、textarea
<textarea> 标签定义多行的文本输入控件。文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
1 <textarea rows="3" cols="20">
2 在w3school,你可以找到你所需要的所有的网站建设教程。
3 </textarea>
b、相关属性

rows和cols属性规定 textarea 的可见宽度和可见高度。规定文本区的宽度和高度(以平均字符数计)。
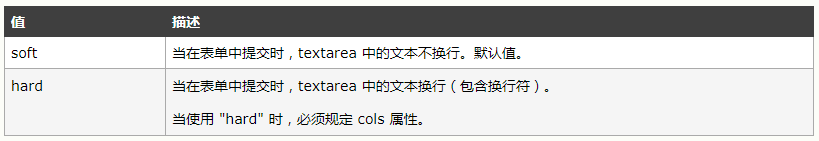
wrap属性

4、select元素
a、select
select 元素可创建单选或多选菜单。<select&> 元素中的 <option> 标签用于定义列表中的可用选项。
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
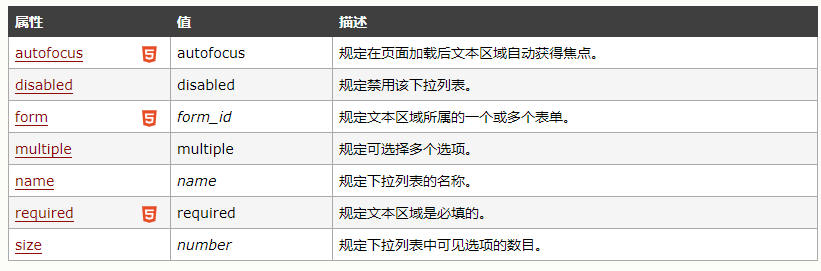
b、相关属性