HTML的表格元素
一、HTML的表格元素
1、table元素
<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
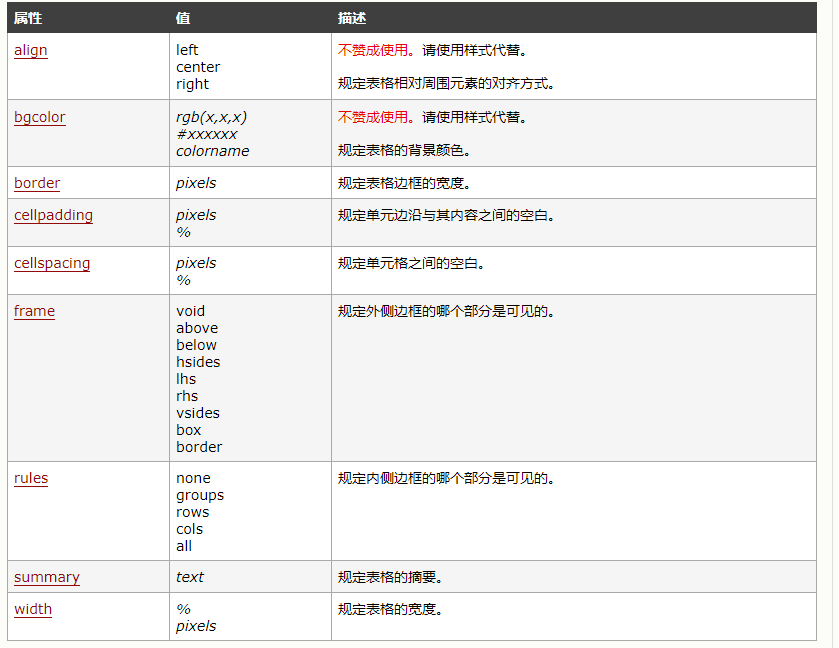
table元素的属性:

frame属性值:

rules的属性值:

summary的用法:
1 <table border="1" summary="Monthly savings for the Flintstones family">
2 <tr>
3 <th>Month</th>
4 <th>Savings</th>
5 </tr>
6 <tr>
7 <td>January</td>
8 <td>$100</td>
9 </tr>
10 </table>
summary 属性不会对普通浏览器中产生任何视觉变化。
2、caption元素
caption 元素定义表格标题。caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
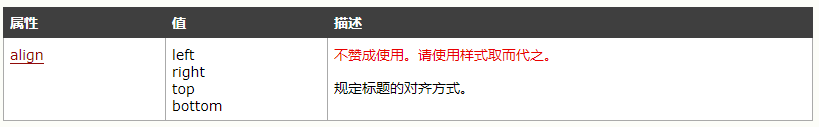
可选属性:

3.tr元素
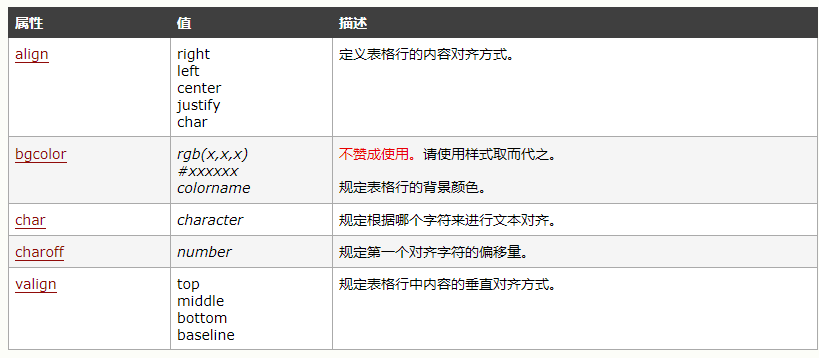
<tr> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。

char、charoff属性几乎没有浏览器支持。
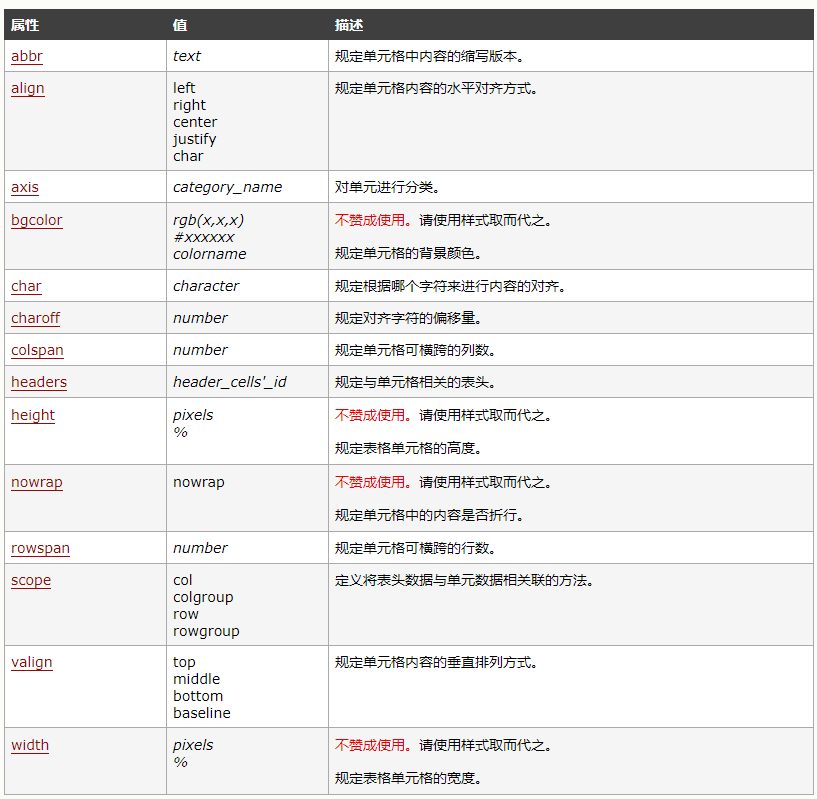
4、td|th元素
定义表格内的表头单元格。HTML 表单中有两种类型的单元格:
-
- 表头单元格 - 包含表头信息(由 th 元素创建)
- 标准单元格 - 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本

abbr、axis、char、charoff、headers、scope等属性浏览器几乎不支持。
5。colgroup、col元素
<col> 标签为表格中的一个或多个列定义属性值。您只能在table或colgroup中使用该元素。
<colgroup> 标签定义表格列的组。通过此标签,您可以对列进行组合,以便格式化。该元素只有在 <table> 中才是合法的.
注释:colgroup 元素只能包含 col 元素。
注释:colgroup 元素无法创建表格列。如需创建列,必须在 tr 元素内规定 td 元素。
提示:如果需要向一个列组规定相同的属性值,请使用该元素。
提示:如果需要为一个或多个列规定属性值,请使用 col 元素。
属性:

实例:
<html>
<body>
<table width="100%" border="1">
<colgroup span="3" style="background: red">
<col width="300px">
<col span="2" width="400px">
<tr height="80" valign="middle">
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr height="80" valign="middle">
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr height="80">
<td>2489604</td>
<td>My first CSS</td>
<td>$47</td>
</tr>
</table>
</body>
</html>
设置三个列的背景颜色为红色,第一个列的宽度300px,剩余两个列为400px;
6.thead、tfoot、tbody元素
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
1 <table>
2
3 <thead>
4 <tr>
5 <td>THEAD 中的文本</td>
6 </tr>
7 </thead>
8
9 <tfoot>
10 <tr>
11 <td>TFOOT 中的文本</td>
12 </tr>
13 </tfoot>
14
15 <tbody>
16 <tr>
17 <td>TBODY 中的文本</td>
18 </tr>
19 </tbody>
20
21 </table>



