常用的HTML标记
一、格式标记
1、<br>
<br>是一个单标记,用来强制换行。
2、<p>
<p>是双标记。用来换分段落。
3、<center>
<center>是双标记。对其所包括的文本进行水平居中。 建议用CSS 样式来居中文本!
4、<pre>
<pre>是双标记。pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
5、<li>
双标记。<li> 标签定义列表项目。<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
6、<ul>
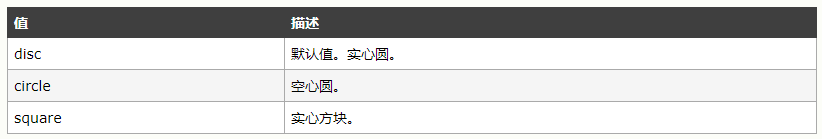
双标记。<ul> 标签定义无序列表。该元素有一个属性type属性(不推荐使用),type 属性规定列表的项目符号的类型。属性值如下:

7、<ol>
双标记。<ol>标签用来定义有序列表。

可以使用li标记value属性指定标签的序号起始值。
1 <ol>
2 <li>a</li>
3 <li value="5">b</li>
4 <li>c</li>
5 </ol>

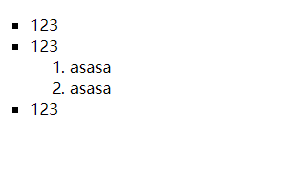
此外,列表之间可以相互嵌套。
<ul type="square">
<li>123</li>
<li>123
<ol>
<li>asasa</li>
<li>asasa</li>
</ol>
</li>
<li>123</li>
</ul>

8、<dl><dt><dd>
双标记。用定义列表。
1 <dl>
2 <dt>计算机</dt>
3 <dd>用来计算的仪器 ... ...</dd>
4 <dt>显示器</dt>
5 <dd>以视觉方式显示信息的装置 ... ...</dd>
6 </dl>

9、<hr>
单标记。水平线。
10、<div>
双标记。<div> 可定义文档中的分区或节(division/section)。<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
二、文本标记
1、<h1~6>
双标记。<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用层叠样式表定义来达到漂亮的显示效果。
2、<font>
双标记,<font> 规定文本的字体、字体尺寸、字体颜色。
size属性:设置文本字体大小;属性值为1~7;浏览器默认大小是3;
color属性:设置文本字体颜色;
face属性:设置文本字体的类型;
1 <font size="5" face="arial" color="red">A paragraph.</font>
3、<b>
双标记。<b> 标签规定粗体文本。
4.<i>
双标记。标签显示斜体文本效果。
5、<sub>
双标记。<sub> 标签可定义下标文本。包含在 <sub> 标签和其结束标签 </sub> 中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
6、<sup>
双标记。<sup> 标签可定义上标文本。
7、<tt>
<tt> 标签呈现类似打字机或者等宽的文本效果。
<tt> 标签与 <code> 和 <kbd> 标签一样,<tt> 标签和必需的 </tt> 结束标签告诉浏览器,要把其中包含的文本显示为等宽字体。对于那些已经使用了等宽字体的浏览器来说,这个标签在文本的显示上就没有什么特殊效果了。
8、<cite>
双标记。<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。按照惯例,引用的文本将以斜体显示。
9、<em>
双标记。<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
10、<strong>
双标记。<strong> 标签和 <em> 标签一样,用于强调文本,但它强调的程度更强一些。浏览器通常会以不同于 <em> 标签的方式来显示 <strong> 标签中的内容,通常是用加粗的字体(相对于斜体)来显示其中的内容,这样用户就可以把这两个标签区分开来了。
11、<small>
双标记。<small> 标签呈现小号字体效果。<small> 标签和它所对应的 <big> 标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 <small> 标签将不起任何作用。可以嵌套。
12、<big>
双标记。<big> 标签呈现大号字体效果。使用 <big> 标签可以很容易地放大字体。这简直不能再简单了:浏览器显示包含在 <big> 标签和其相应的 </big> 标签之间的文字时,其字体比周围的文字要大一号。但是,如果文字已经是最大号字体,这个 <big> 标签将不起任何作用。可以嵌套。
13、<u>
双标记。<u> 标签可定义下划线文本。
三、图像标记
1、<img>
单标记。img 元素向网页中嵌入一幅图像。必须属性有src和alt;可选属性有width,height,border。
src属性的值是要嵌入的图片的链接,可以是绝对地址也可以是相对地址。
alt属性规定图像的替代文本。当图片不能加载时显示。title属性是鼠标放到图片上显示的文字。
height,width用来设置图片的高度和宽度。border属性用来设置图片的边框(推荐使用CSS来设置)。
1 <img src="https://www.baidu.com/img/bd_logo1.png" alt="百度" width="50%" height="50%">
四、超链接
1、<a>
双标记。用来<a> 标签定义超链接,用于从一张页面链接到另一张页面。
href属性:规定链接指向的页面的 URL。
target属性:target 属性规定在何处打开链接文档。
name属性,用来设置锚点。

如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口。
2、常用案例
a、普通链接
<a href="http://www.baidu.com">百度</a>
<a href="index.html">我的页面</a>
b、锚链接
<a href="#C4">查看 Chapter 4。</a>
.// 上下两个链接不在一个页面显示,
<a name="C4" >
c、图片链接
<a href="/example/html/lastpage.html">
<img border="0" src="/i/eg_buttonnext.gif" />
</a>
将图片作为链接的内容即可。
d、发送邮件
<a href="mailto:someone@microsoft.com?subject=Hello%20again">发送邮件</a>
3、target属性值介绍
_blank
浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self
这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
_parent
这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top
这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
案例1:ex1.html
<html>
<body>
<h3>Table of Contents</h3>
<ul>
<li><a href="/example/html/pref.html" target="view_window">Preface</a></li>
<li><a href="/example/html/chap1.html" target="view_window">Chapter 1</a></li>
<li><a href="/example/html/chap2.html" target="view_window">Chapter 2</a></li>
<li><a href="/example/html/chap3.html" target="view_window">Chapter 3</a></li>
</ul>
</body>
</html>
当用户第一次选择内容列表中的某个链接时,浏览器将打开一个新的窗口,将它标记为 "view_window",然后在其中显示希望显示的文档内容。如果用户从这个内容列表中选择另一个链接,且这个 "view_window" 仍处于打开状态,浏览器就会再次将选定的文档载入那个窗口,取代刚才的那些文档。
在整个过程中,这个包含了内容列表的窗口是用户可以访问的。通过单击窗口中的一个连接,可使另一个窗口的内容发生变化。
ex2.html
<frameset cols="100,*">
<frame src="ex1.html">
<frame src="pref.html" name="view_window">
</frameset>






