HTML中的全局属性
一、全局属性和局部属性
每种元素都有自己规定的属性,这种属性成为局部属性。还有另外一种属性,他可以用来配置所有元素的共有行为,这种属性成为称为全局属性。全局属性可以用在任何一个元素身上,但是不一定会带有用或者有意义的行为改变。
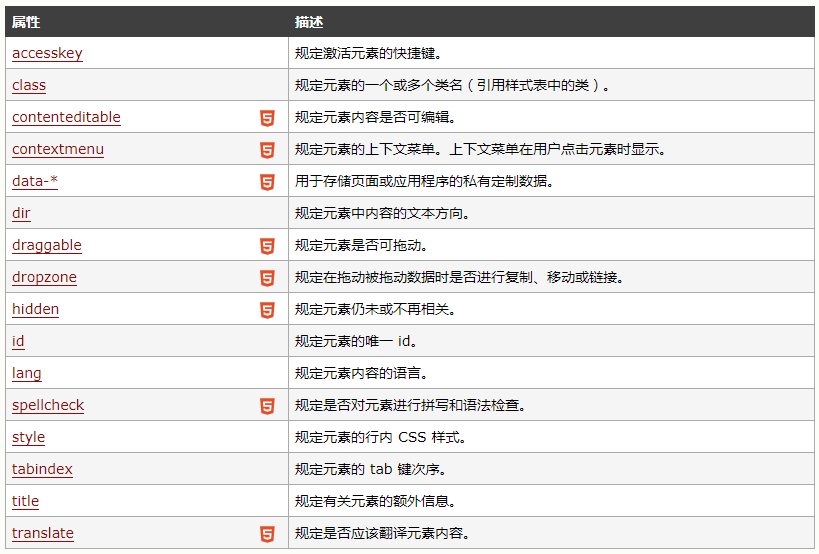
二、HTML中的全局属性

 代表HTML5新增属性
代表HTML5新增属性
三、用法介绍
1、accesskey属性
a、accesskey
使用accesskey可以设置一个或者多个页面上的元素的快捷方式,其目的是让网页或者网站的熟客可以使用快捷键访问经常用到的元素。Windows系统下快捷键的按法是:Alt+accesskey的属性值。
b、元素的用法
1 <a href="http://www.baidu.com" accesskey="a">百度</a> 2 <a href="http://www.sina.con" accesskey="g">新浪</a>
在 HTML5 中, accesskey 属性可用于任何 HTML 元素 (它会 验证任何HTML元素。但不一定是有用)。accesskey 属性可使用于: <a>, <area>, <button>, <input>, <label>, <legend>, 和 <textarea>。
c、效果
使用Alt+a,会自动跳转到百度首页;使用Alt+g会自动跳转到新浪首页。
d、浏览器支持

几乎所有主流浏览器都支持。
2、class属性
a、class
class属性用来将元素归类,这样做是为了可以找到文档中的某一类元素或为某一类元素应用css样式,也可以利用它通过 JavaScript 来改变带有指定 class 的 HTML 元素。
b、元素用法
1 <a href="http://www.baidu.com" class="a1 a2">百度</a>
2 <a href="http://www.sina.con" class="a2 a3">新浪</a>
3 <a href="http://www.w3cschool.com" class="a3">WC</a>
c、效果
在css中可以使用.a1选中第一个超链接。使用.a2选中第一个超链接、第二个链接,使用地.a3选出第二个、第三个链接。
下面为第二个第一个、第二个链接设置样式。
1 <style type="text/css">
2 .a2{
3 background: red;
4 }
5 </style>
显示效果:

d、浏览器支持

所有主流浏览器都支持 class 属性。
3、contenteditable属性
a、contenteditable
HTML5新增。目的是让用户能够修改页面上的元素。
b、用法
1 <p contenteditable="true">I love China!</p>
2 <p contenteditable="false">I love China!</p>
c、效果
第一个段落可以编辑,第二个不可以。
d、浏览器支持

所有主流浏览器都支持 contenteditable 属性。
4、contextmenu属性
a、contextmenu
contextmenu 属性规定了元素的上下文菜单。当用户右击元素时将显示上下文菜单。contextmenu 属性的值是需要打开的 <menu> 元素的 id。
b、用法
1 <p contextmenu="supermenu">本段落拥有一个名为 "supermenu" 的上下文菜单。这个菜单会在用户右键单击该段落时出现。</p>
2
3 <menu id="supermenu">
4 <command label="Step 1: Write Tutorial" onclick="doSomething()">
5 <command label="Step 2: Edit Tutorial" onclick="doSomethingElse()">
6 </menu>
7
8 <p><b>注意:</b>目前的主流浏览器都不支持 contextmenu 属性。</p>
c、浏览器支持
目前的主流浏览器都不支持该属性。
5、data-*属性
a、data-*
用来设置元素的自定义属性。可以用当前节点的dataset.*去获得自定义属性。
b、用法
<ul>
<li data-animal-type="bird">Owl</li>
<li data-animal-type="fish">Salmon</li>
<li data-animal-type="spider">Tarantula</li>
</ul>
c、效果
为每个元素设置了一个自定义属性。第一个自定义属性名为animalType,可以使用当前节点的dataset.animalType获得属性值。
d、浏览器支持

所有主流浏览器都支持。
6、dir属性
a、dir
规定元素内容的文本方向
b、用法
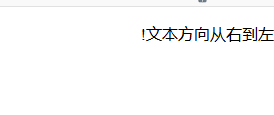
<p dir="rtl">文本方向从右到左!</p>
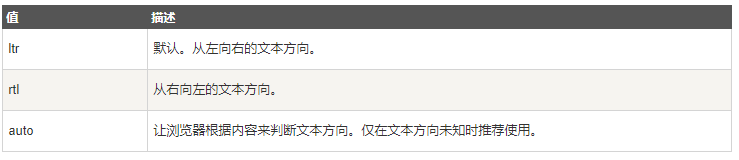
属性值:

c、效果

d、浏览器支持

主流浏览器都支持。
7、draggable 属性
a、draggable
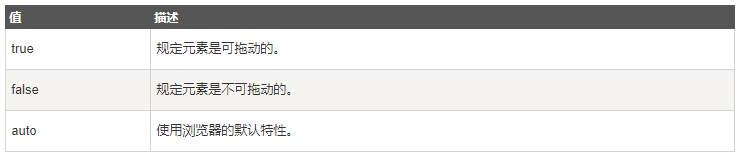
draggable 属性规定元素是否可拖动。和JS结合使用可以展示更好的效果。提示: 链接和图像默认是可拖动的。提示: draggable 属性经常用于拖放操作。
b、用法
<p draggable="true">这是一段可移动的段落。请把该段落拖入上面的矩形。</p>

c、效果
鼠标点击元素可以拖动。
d、浏览器支持

Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 浏览器支持 draggable 属性。
8、dropzone属性
a、dropzone
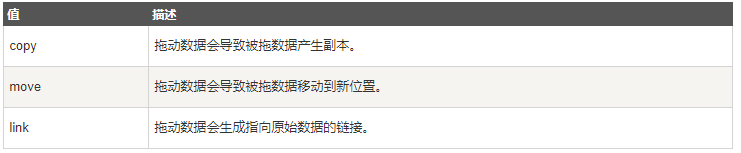
属性规定当被拖动的数据在拖放到元素上时,是否被复制、移动或链接
b、用法
<div dropzone="copy"></div>

c、浏览器支持
所有主流浏览器都不支持。
9、hidden属性
a、hidden
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。如果使用该属性,则会隐藏元素。可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
b、用法
1 <p>这是一个没有隐藏的段落</p>
2 <p hidden="hidden">这是一个隐藏的段落</p>
c、效果

d、浏览器支持

主流浏览器都支持。
10、id属性
a、id
id 属性规定 HTML 元素的唯一的 id。id 在 HTML 文档中必须是唯一的。id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
b、用法
1 <p id="name">这是一个没有隐藏的段落</p>
c、效果
可以用css选择器或者JS选取当前元素。
d、浏览器支持

主流浏览器都支持。
11、lang属性
a、lang
lang 属性规定元素内容的语言。
b、用法
<p lang="fr">这是一个段落。</p>
zh代表中文,en代表English。
c、效果
没有效果。
d、浏览器支持

主流浏览器都支持。
12、spellcheck属性
a、spellcheck
spellcheck 属性规定是否对元素内容进行拼写检查。检查方式有浏览器决定。
可对以下文本进行拼写检查:
- 类型为 text 的 input 元素中的值(非密码)
- textarea 元素中的值
- 可编辑元素(contenteditable)中的值
b、用法
<p contenteditable="true" spellcheck="true">这是可编辑的段落。请试着编辑文本。</p>
First name: <input type="text" name="fname" spellcheck="true">
<p><strong>注意:</strong> Internet Explorer 9 及更早 IE 版本不支持 spellcheck 属性。</p>
c、效果
会对输入的内容检查。
d、浏览器支持

Internet Explorer 10, Firefox, Opera, Chrome, 和 Safari 浏览器支持 spellcheck 属性。
13、style属性
a、style
style 属性规定元素的行内样式(inline style)。style 属性将覆盖任何全局的样式设定,例如在 <style> 标签或在外部样式表中规定的样式。
b、用法
<p style="color:green">这是一个段落。</p>
c.效果
元素会使用style属性设置的样式。
d、浏览器支持

所有主流浏览器都支持 style 属性。
14、tabindex 属性
a、tabindex
规定当使用 "tab" 键进行导航时元素的顺序。
b、用法
1 <a href="//www.runoob.com//" tabindex="2"> runoob.com 菜鸟教程</a><br />
2 <a href="//www.google.com/" tabindex="1">Google</a><br />
3 <a href="//www.microsoft.com/" tabindex="3">Microsoft</a>
c、效果

d、浏览器支持

主流浏览器都支持。
15、title属性
a、title
title 属性规定关于元素的额外信息。这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
b、用法
<p title="菜鸟教程">菜鸟教程</p>
c、效果
鼠标放到元素上会显示菜鸟教程。
d、浏览器支持

所有主流浏览器都支持 title 属性。
16、translate 属性
a、translate
translate 属性规定元素内容是否要翻译。
b、用法
<p translate="no">这个段落不能翻译。</p>
<p translate="yes">这个段落可以被翻译</p>
c、浏览器支持
目前没有主流浏览器支持 translate 属性。


