CSS变量和浏览器前缀
一、CSS变量
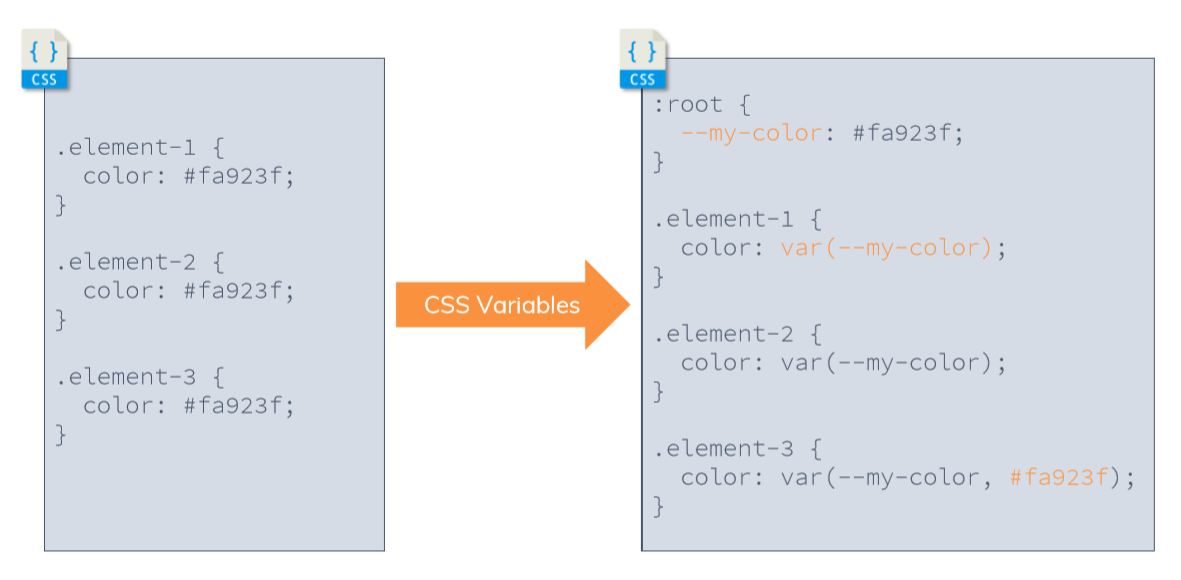
CSS变量是CSS的新特性,大多数浏览器都实现了这个功能,使用CSS变量有利代码复用,而且当我们修改变量值时,所有引用该变量的属性都会发生改变。

定义变量后可以有两种使用方法,第一种时var(var_name),第二种时var(var_name,defaultvalue);当变量不存在时使用默认值。
二、浏览器前缀
实现浏览器前缀可以让我们使用新的属性,且不行影响该属性成为标准后的效果。不同的浏览器的前缀不一样。
.container { display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
手动添加浏览器前缀是件很麻烦的事,我们可以通过webpack使用postcss的loader来完成自动添加前缀的工作,也可以在https://autoprefixer.github.io/上直接进行转换。
一些属性在某些浏览器上根本不支持,为了不影响用户体验,我们需要使用support queries.
@supports (display: grid) {
.container { display: grid; }
}
当浏览器支持这个特性的时候,才会执行下面括号中的样式。
三、polyfills
使用浏览器前缀是为了在旧的浏览器上使用新特性,Support Queries是一种备用方法,而polyfills可让我们在就浏览器中使用新浏览器才支持的特性。
A Polyfillis a JavaScript Package which enables certain CSS Featuresin Browsers which would not support it otherwise.
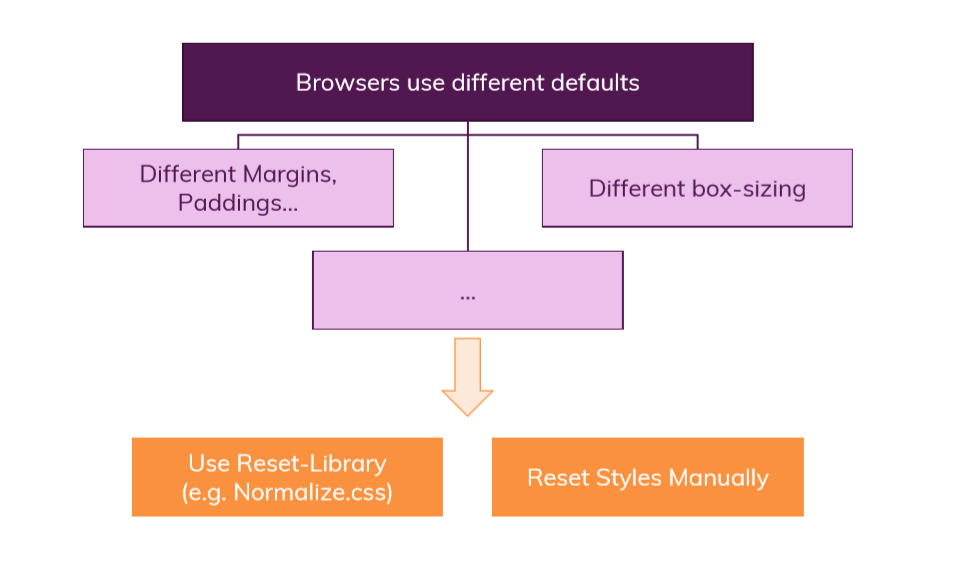
四、消除跨浏览器的不一致性