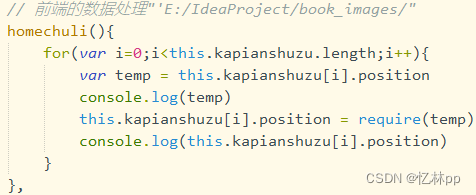
vue图片引入问题的解决,带你深究底层
首先申明这篇文章是针对采用绝对路径来加载图片的,所以接下来的底层也会是对绝对路径的一些问题进行一些解释!
首先呢,要想引入一个图片,我们最基本的方式是:
<img v-bind:src="require('E:/IdeaProject/user.jpg')"
class="image">其次如果我们在data()函数中定义了这个属性的话,那么就会是这样的:
data()函数中:
imgsr: require('图片的绝对路径例如:E:/IdeaProject/user.jpg')
<img :src="imgsr" />然后我们现在已经知道这样两种方式都可以进行一个加载绝对路径的图片,那么我现在提出一个疑问,我们是否可以通过后端来构造这样一个可行的路径呢!然后我们在绑定在这个vue前端的src属性上;理论上来说是可行的。
因为这样在v-for渲染后我们的路径会变成这样
我们将它拼成这样:require('E:/IdeaProject/book_images/user.jpg')
<img v-bind:src="渲染出来的拼接语句"
class="image">那么按理论上来说,我们会得到一个合乎逻辑的语句,那么此时我们其实就掉进了一个坑。
因为我们在这个代码写死的情况下,vue编译打包的时候是会对这个路径进行一个解析,然后打包进相应的资源文件里。所以在我们写死的情况下,这个路径是可以加载到的,那么是怎么进行一个路径解析的呢! 其实相信很多人应该知道了require并不是简简单单的一个代码规范,她更类似于一个函数,对路径进行一个解析。
所以在我们后端对这个路径进行一个拼接的时候。渲染出来以后他是一个字符串并不起到渲染的功能。所以这就是我们为什么这样会拿不到的原因。
那好现在我们知道这个require这个是个函数,那问题就来了,我是不是可以将这个这样写:
<img :src="require(迭代的绝对路径(v-for))"
class="image">想法很好,但是也有问题。
他会报一个错误:
![]()
大概是说找不到这个文件,你的打包后的文件没有这个东西。
然后这边我猜测是应该跟这个编译文件的顺序有关。
因为在网络上没有找到这个文件编译的顺序,所以我也没有进行一个验证,所以这边我大胆的猜想一下。
如果是静态的像这样
<img v-bind:src="require('E:/IdeaProject/user.jpg')"
class="image">那么我们第一次编译是编译整个程序,然后这个时候就自然会将这个require进行一个解析,当解析过后,由于异步请求的特性,一些不需要在编译的现存变量在第二次局部变量变化的时候,就直接从缓存中读取了。然后局部更新。
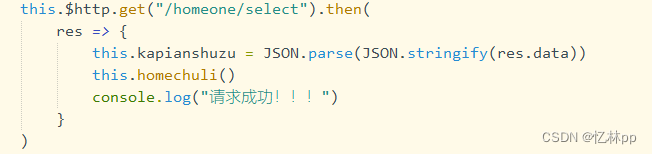
然后在第二次进行局部更新的时候,我觉得嘛应该是先编译js文件,因为js代码是最开始接受到后端请求的数据,所以我们可以在这个时候调用这个require函数,当程序执行到这个template中的时候,就不再进行一个编译了,直接拿去现存的缓存中的变量,因为上面解释了异步请求的特性,所以第二次编译的时候不在进行对template中的函数进行编译,默认直接渲染。所以这样我们就又拿不到值了。
所以最根本的解决方法就是将这个拿到的绝对路径在编译js文件的时候就对他进行一个解析。


这个时候,我们就可以正常的调用这个图片文件了。
然后这个时候。我们前端的问题解决了,这个时候,我们要考虑后端了。
为什么这么说呢,因为
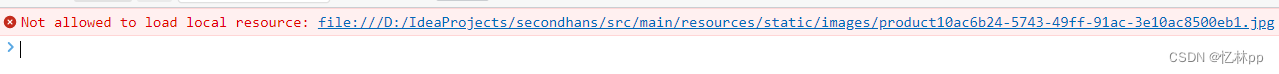
浏览器出于安全方面的考虑,禁止网页访问本地文件,因为图片是存在项目目录下的,所以无法通过本地的url进行访问。
然后我们实现了上面的前端代码后,他会报一个错误

别担心,这个是正常的。
前面已经解释了。
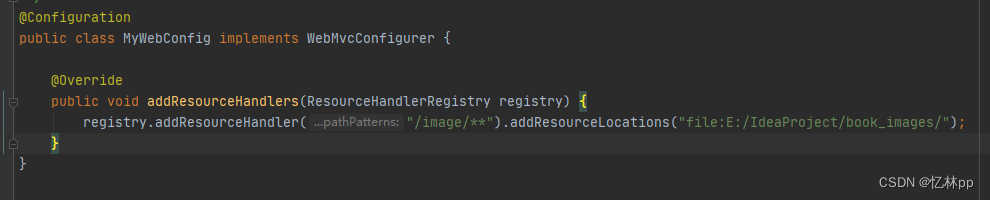
此时我们需要在后端配置一些东西。

配置一个虚拟路径映射本地路径就ok了。
这个时候我们的拿的值要变化一下
![]()
这个时候就有点类似我们将这个文件夹下的东西打包到这个后端的服务器上了,所以我们访问的其实是后端的这个虚拟路径。
然后这个时候已经可以拿到图片了,加上之前前端的铺垫,这个图片就已经可以正常的显示在页面上了!!!
如果这篇文章对你还有帮助的话,麻烦点个赞,您的支持将是我写文章的最大动力!!!!

