JS之Cookie、localStorage与sessionStorage
基本概念:
cookie:是指Web浏览器存储的少量数据,同时它是与具体的Web页面或者站点相关的。
localStorage:用于长期保存整个网站的数据,保存的数据没有过期时间,直到手动删除。属性是只读。
sessionStorage:用于临时保存同一个窗口(或标签页)的数据,在关闭窗口或者标签页之后将删除这些数据。
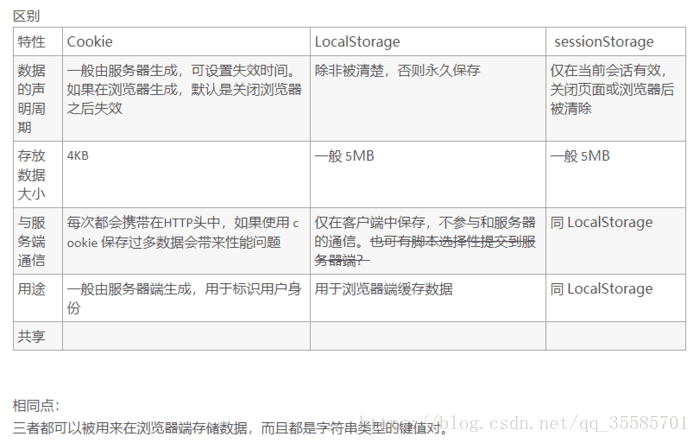
直接上图看三者的区别与相同点

localStorage与sessionStorage存储API
localStorage.setItem('x' ,1) // 以'x'为名字存储一个数值
localStorage.getItem('x') //获取数值
localStorage.removeItem('x') // 删除'x'项
localStorage.clear() // 全部删除
cookie的使用
JavaScript可以使用document.cookie属性来创建、读取及删除cookie.
var x = document.cookie; // 读取 tips: document.cookie 将以字符串的方式返回所有的 cookie,类型格式: cookie1=value; cookie2=value; document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; path=/"; // 修改 cookie 类似于创建 cookie,旧的 cookie 将被覆盖。 document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT"; // 只需要设置 expires 参数为以前的时间即可 tips:当删除时不必指定 cookie 的值。
查阅资料来源:
1)https://www.runoob.com/js/js-cookies.html(菜鸟教程对cookie的解释)
2)https://blog.csdn.net/qq_35585701/article/details/81393361



