element-ui dialog 对话框局部显示(不全屏遮罩)(转载)
问题一:遮罩覆盖住了对话框
设置 modal-append-to-body 或者 append-to-body 属性为false
<el-dialog title="新增对话框" width="80%" :modal-append-to-body='false' :append-to-body="false" :center="true" > </el-dialog>
问题二:如何让对话框在某一个div中局部弹出?
如需要在box1中弹出对话框
<div class = "box1"> <el-dialog title="新增对话框" width="80%" :modal-append-to-body='false' :append-to-body="false" :center="true" > </el-dialog> </div>
需要在css中修改el-dialog的原始样式,将position由fixed修改为absolute(没有效果的话加/deep/和!important)
/deep/.el-dialog__wrapper{
position: absolute !important;
}
/deep/.v-modal{
position: absolute !important;
}
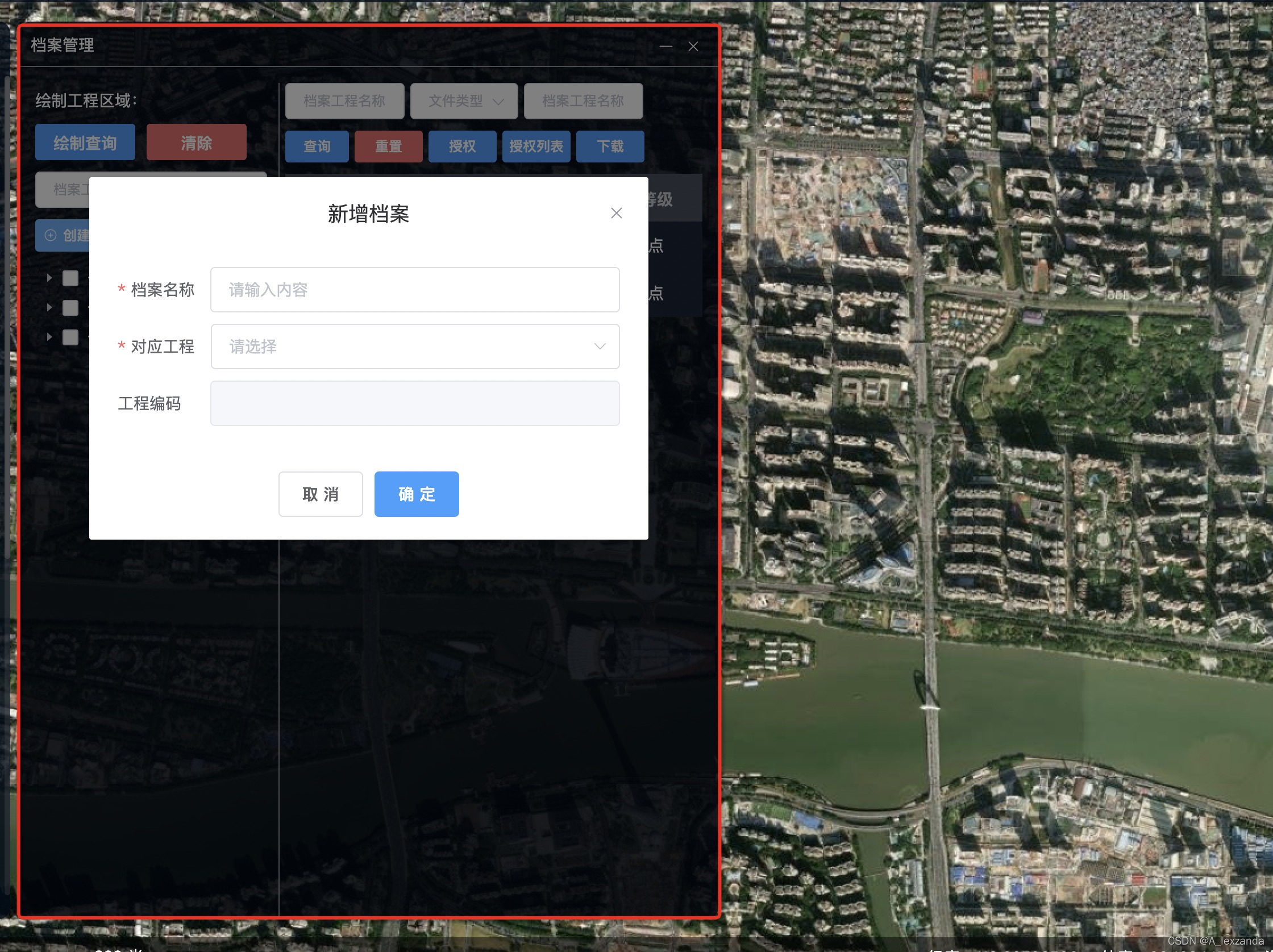
效果如图所示,对话框仅在红框的div内展示

————————————————
版权声明:本文为CSDN博主「A_lexzanda」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/A_lexzanda/article/details/123665220

