竖直显示的表格(vue)
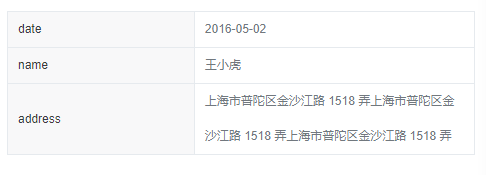
效果如下图所示:

全部代码如下:
<template>
<table class="mailTable">
<tr v-for="(item, key) in dataList[0]">
<td class="column">{{key}}</td>
<td>{{item}}</td>
</tr>
</table>
</template>
<script>
export default {
name: 'AttributeTable',
data() {
return {
dataList: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄'
}
]
}
}
}
</script>
<style lang="scss" scoped>
.mailTable, .mailTable tr, .mailTable tr td {
width: 100%;
border: 1px solid #E6EAEE;
border-collapse:collapse;
border-spacing: 0;
}
.mailTable {
font-size: 12px;
color: #71787E;
}
.mailTable tr td {
border: 1px solid #E6EAEE;
width: 150px;
height: 35px;
line-height: 35px;
box-sizing: border-box;
padding: 0 10px;
}
.mailTable tr td.column {
background-color: #f8f8f9;
color: #393C3E;
width: 40%;
}
</style>

