vue router在history模式下 如何部署在tomcat上
vue-router 默认 hash 模式,但是这种模式路由中带有#号,比较丑,这时我们可以使用history模式来去掉#,具体步骤如下:
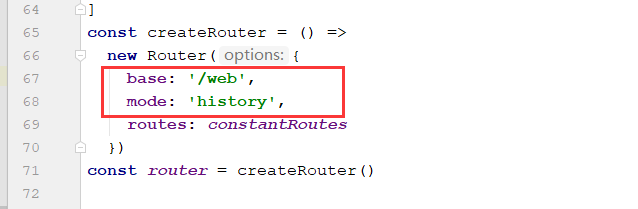
1、找到src/router/index.js,在创建router时增加base参数(假设设为你想要的根目录web,访问路由为:localhost:8080/web,localhost:8080/mobile)、mode参数(设置路由模式)

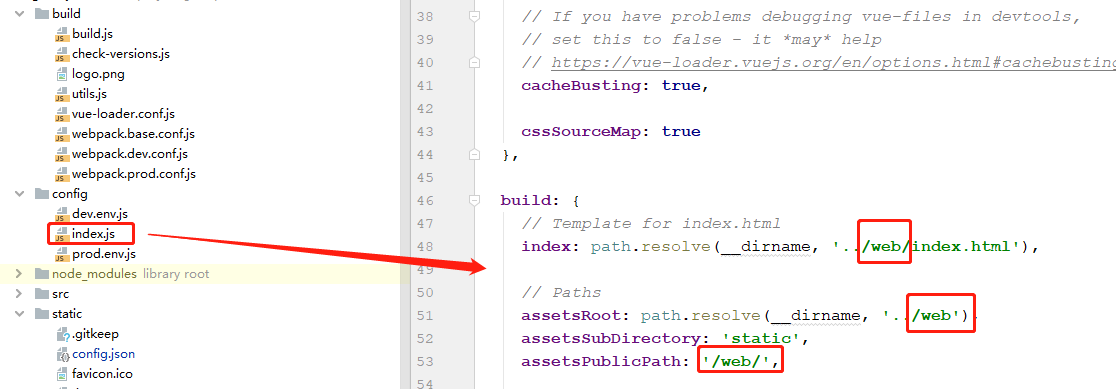
2、打开config/index.js,修改下列参数,本人根目录设为web,所以下面红框内的内容都改为web了

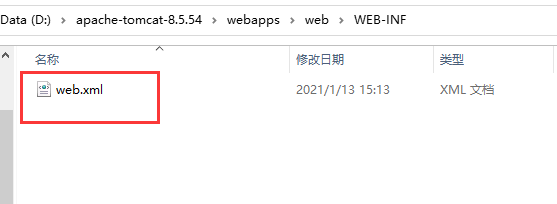
3、运行打包命令,得到名字为web的项目,拷到tomcat的webapps目录下,并且新建WEB-INFO文件夹,里面包含web.xml文件(主要防止刷新页面时出现404情况),web.xml文件内容如下:
其中display-name改为自己的根目录,本人根目录设为web,所以改为web
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1" metadata-complete="true"> <display-name>web</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app>



-------------------------------------------------------------------------------------------------
QQ群:871934478
版权所有,转载请注明源地址
-------------------------------------------------------------------------------------------------

