(二)Sierpinski镂垫的3d画法
一、3d镂垫的主要思路:
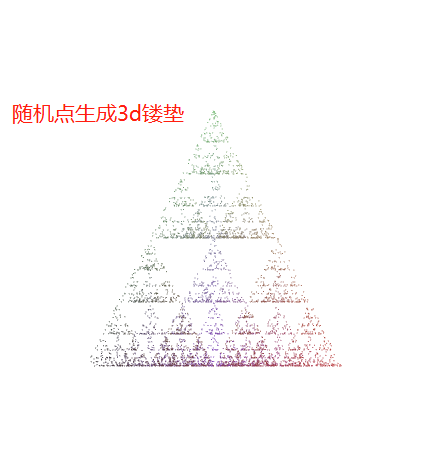
(1)随机点构建
a、用四个初始顶点来定义四面体
var vertices = [ vec3( -0.5, -0.5, -0.5 ), vec3( 0.5, -0.5, -0.5 ), vec3( 0.0, 0.5, 0.0 ), vec3( 0.0, -0.5, 0.5 ), ];
b、把四面体内的一点作为初始位置
points = [ vec3( 0.0, 0.0, 0.0 ) ];
c、从四边体内随机选点,与初始点进行向量运算,得到四边体内的第二个点,把第二个点作为初始点,继续迭代,即可得到更多随机点。
for ( var i = 0; points.length < NumPoints; ++i ) { var j = Math.floor(Math.random() * 4); points.push(mix(points[i], vertices[j], 0.5) ); }
d、对所有点进行渲染,得到随机点3d镂垫

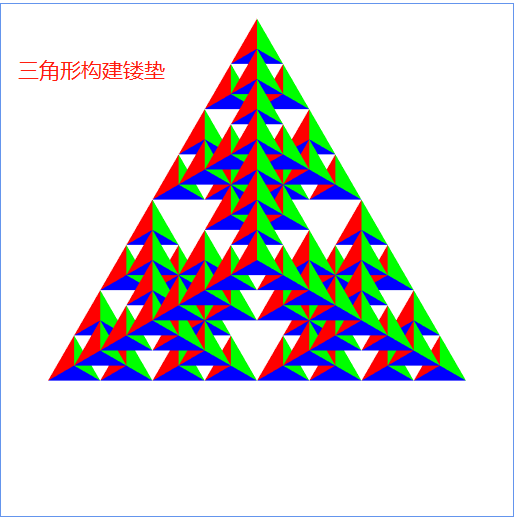
(2)三角形构建
a、构建四面体节点
let vertices = [ vec3( 0.0000, 0.0000, -1.0000 ), vec3( 0.0000, 0.9428, 0.3333 ), vec3( -0.8165, -0.4714, 0.3333 ), vec3( 0.8165, -0.4714, 0.3333 ) ]
b、求四面体的每条边的中点,把四面体分割为四个四面体,不断迭代,直到次数为0
function divideTetra(a, b, c, d, count) { if (count === 0) { /*绘制四个三角形面*/ tetra(a, b, c, d); } else { let ab = mix(a, b, 0.5); let ac = mix(a, c, 0.5); let ad = mix(a, d, 0.5); let bc = mix(b, c, 0.5); let bd = mix(b, d, 0.5); let cd = mix(c, d, 0.5); --count; divideTetra(a, ab, ac, ad, count); divideTetra(ab, b, bc, bd, count); divideTetra(ac, bc, c, cd, count); divideTetra(ad, bd, cd, d, count); } }
c、把四面体的每个三角形的顶点依次放到数组中
function tetra(a, b, c, d) { /*每个面的顶点共用一种颜色*/ triangles(a, b, c, 0); triangles(a, b, d, 1); triangles(a, c, d, 2); triangles(b, c, d, 3); } function triangles(a, b, c, color) { let baseColors = [ vec3(1.0, 0.0, 0.0), vec3(0.0, 1.0, 0.0), vec3(0.0, 0.0, 1.0), vec3(0.0, 0.0, 0.0) ]; colors.push(baseColors[color]); points.push(a); colors.push(baseColors[color]); points.push(b); colors.push(baseColors[color]); points.push(c); }
d、对所有点进行渲染,得到三角形3d镂垫

二、命名规范:
1、使用v作为顶点着色器中的变量的首字母 2、使用f作为片元着色器中的变量的首字母
关于webgl基础中常见的变量解释,参考文章:https://blog.csdn.net/qq_34874034/article/details/105732082
三、镂垫源码下载地址
https://gitee.com/yiliangmi/computer-graphic-base-webgl
四、学习交流群
QQ群:871934478
版权所有,转载请注明源地址

