html5里面怎样自动适应手机屏幕的高度
在拥有个人中心类型的网站中,无论是响应式还是手机版都绕不过一个尴尬的问题,那就是内容区无法撑起手机一屏高度。
为此我整理了两种简单的方法来让页面最小高度为一屏高度。
一、利用jq/js获取高度计算

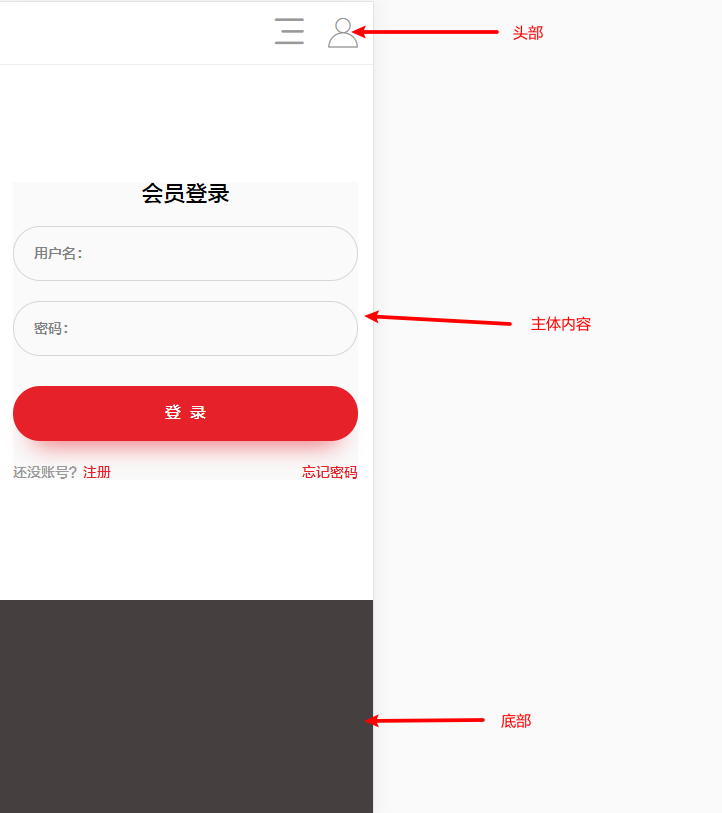
首先一个页面可以分为三个区域,头部区,主体内容区,底部区。
头部区域一直浮动在顶部,和底部区域一样高度不会变化。所以我们只需要获取到屏幕高度然后减去头底部高度就是内容区域的最小高度。
$(function(){
var winH = $(window).height(); //获取当前视口高度
var htmlH = $(document).innerHeight(); //获取当前html高度
var headerH = $('header').innerHeight(); //获取当前头部高度
var footerH = $('footer').innerHeight(); //获取当前底部高度
if(htmlH < winH){ //进行判断
$('main').height(winH - headerH - footerH); //设置主体内容高度
}
})
这样就可以通过jq让所有页面最小高度不会小于手机一屏,js同理使用相同的逻辑即可。
二、利用css中vh单位
vh是css规定的一种视口单位,1vh等于视口高度的1%。
所以我们通过css的计算方法calc就可以轻松设置内容区域的最小高度了。不过需要注意的是无论是calc还是vh都对于低版本的浏览器不支持,所以要兼容低版本的话还是选择js会更为方便。
<style>
.header{
height: 100px;
}
.footer{
height: 100px;
}
main{
min-width: calc(100vh - 200px); //注意空格,没有空格会影响到ie部分兼容
}
在不考虑低版本ie兼容下个人比较推荐第二种,毕竟js会浪费部分性能,能用css解决的效果和问题尽量不要使用js。
本文作者:异·类
本文链接:https://www.cnblogs.com/yilei-zero/p/14288873.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



