nginx挂载配置文件和日志-静态目录-方式二
环境说明
linux系统版本:lsb_release -a

docker 版本: docker -v

Nginx镜像版本:1.24.0

不同的操作系统以及软件版本,可能会遇到不一样的问题,一定要注意版本问题。
.1.创建需要挂载的文件目录,比如html和log,还有配置文件nginx.conf.
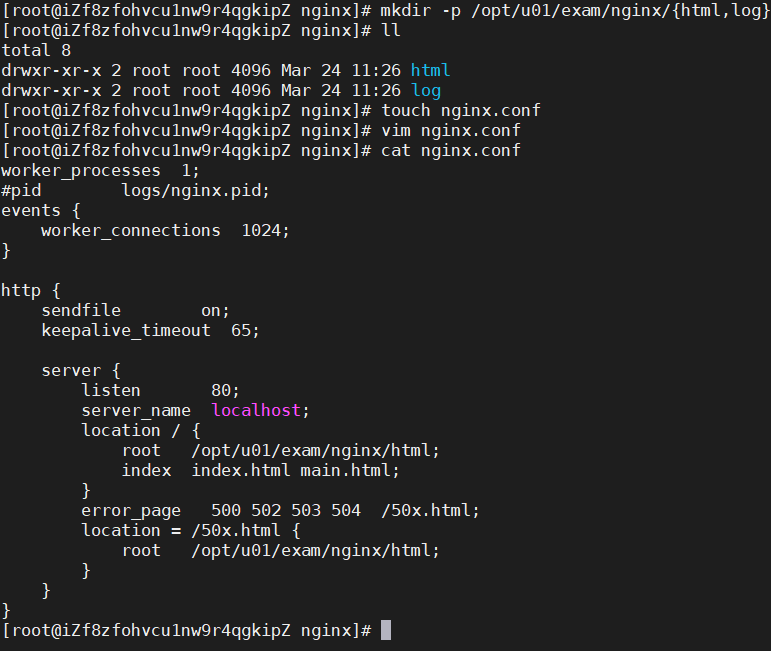
自己首先创建一个目录,结构如下。

里面没有任何文件,同时创建多个文件,注意大括号中目录之间不要添加空格!
mkdir -p /opt/u01/exam/nginx/{html,log}
创建配置文件
touch nginx.conf
添加如下内容(可自定义)
worker_processes 1;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /opt/u01/exam/nginx/html;
index index.html main.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /opt/u01/exam/nginx/html;
}
}
}
查看配置文件是否正确保存,
cat nginx.conf

.2.启动服务.
docker run --name testnginx -p 8080:80 \
-v /opt/u01/exam/nginx/html:/usr/share/nginx/html \
-v /opt/u01/exam/nginx/log:/var/log/nginx \
-v /opt/u01/exam/nginx/nginx.conf:/etc/nginx/nginx.conf \
-d 7f0fd59e0094
命令解释:
docker run 表示启动docker 容器
--name testnginx 表示给容器起一个名称
-p 8080:80 表示将宿主机的8080端口映射到nginx容器中的80端口中
-v /opt/u01/exam/nginx/html:/usr/share/nginx/html 将宿主机上的静态文件目录,挂载到nginx容器中的静态目录中
-v /opt/u01/exam/nginx/log:/var/log/nginx 将宿主机上的日志目录,挂载到nginx容器中的日志目录中
-v /opt/u01/exam/nginx/nginx.conf:/etc/nginx/nginx.conf 将宿主机上的nginx.conf配置文件,挂载到nginx容器的配置文件上
-d 7f0fd59e0094 表示以指定镜像ID启动nginx容器,因为自己使用的nginx版本为1.24.0,不是最新版本,因此需要添加该行命令,
并且需要添加到最后面。
\ 表示指令换行,一行指令太长的时候,就可以换行。
文件/目录挂载的目的:让容器中的nginx运行时,使用宿主机上的配置文件和静态文件,并且将日志打印到宿主机上自定义的目录中。

服务正常启动,说明配置文件nginx.conf和目录html和log目录挂载成功。
如果配置文件错误,容器直接起不来,STATUS一栏会显示一个 Exited (0)
遇到问题:如果nginx配置文件出现问题,容器会启动不了。
这时候可尝试着使用如下命令排查问题。
docker logs 容器id或者容器名称
一定要确保nginx.conf配置正确!!!
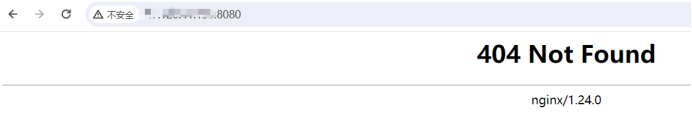
.3.访问测试,发现报404错误。

开始排查问题。
测试一:查看日志又正确打印。
首先进入挂载的日志目录,发现已经有nginx服务器访问的日志和错误日志。自己在最开始的时候是没有创建这两个文件的。
这里也验证了宿主机上的目录成功地挂载到容器里面的目录中去啦。

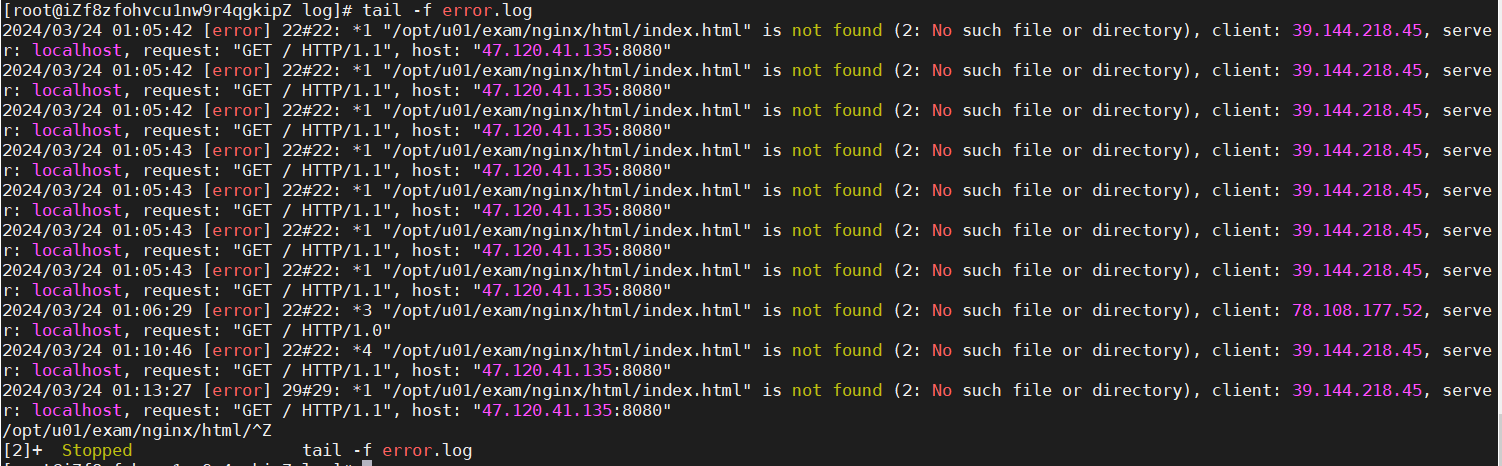
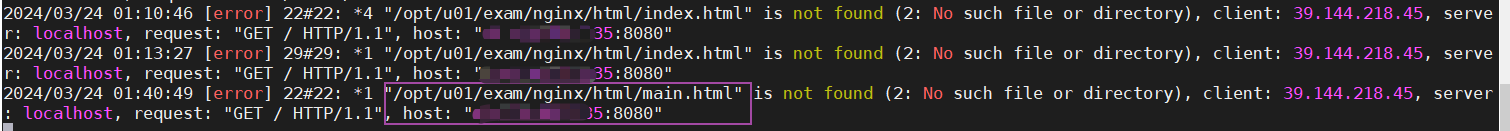
没有有用的信息。继续查看错误日志信息,

说是该文件未找到,这就不应该啦。自己明明通过touch index.html创建该文件了。
自己把报错的路径截图放在一起对比,发现路径没有问题。

测试二. 修改首页访问的文件,添加一个main.html文件,然后修改nginx.conf配置文件如下,

重新启动服务,访问首页发现仍然未生效。

继续查看日志,发现访问的首页页面已经发现改变,说明最新该懂得配置文件nginx.conf已经生效。

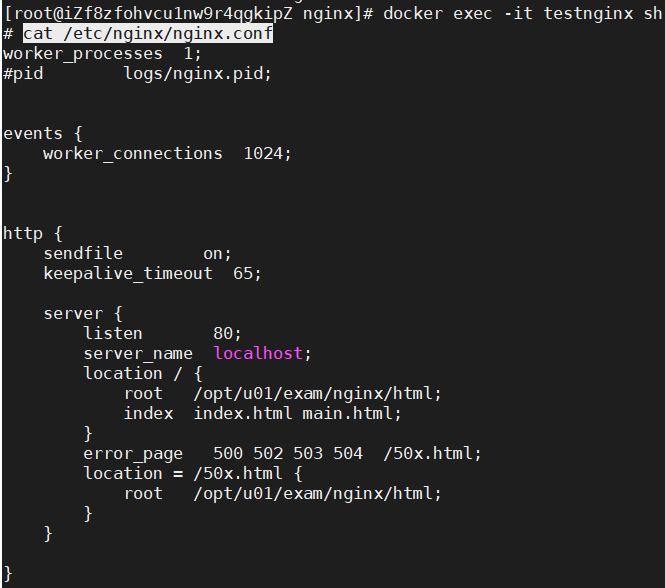
测试三、进入nginx容器查看配置文件,查看配置是否生效。
docker exec -it testnginx(容器名或者容器ID) sh
查看配置文件,命令如下。
cat /etc/nginx/nginx.conf

发现宿主机上的配置已经正确挂载到nginx容器中。
然后查看对应的目录html目录,查看挂载的html文件是否存在,命令为 cd /usr/ share/nginx/html

结果发现文件也存在,接着在继续查看文件内容是否正常。

结果发现内容正常。
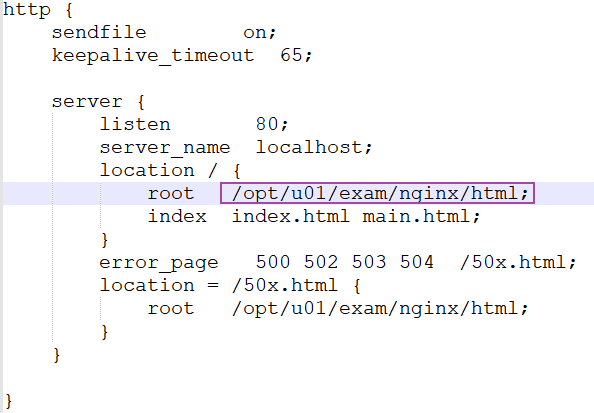
问题复盘分析:这时候经过仔细认真分析,似乎发现问题啦。自己在编写nginx.conf配置文件时,配置的首页路径为 /opt/u01/exam/nginx/html
这个路径在宿主机上是存在的,文件在html目录下存也是在的,如下图所示。

只是在路径进行挂载后,nginx镜像中并没有 /opt/u01/exam/nginx/html 该路径,因此出现问题。
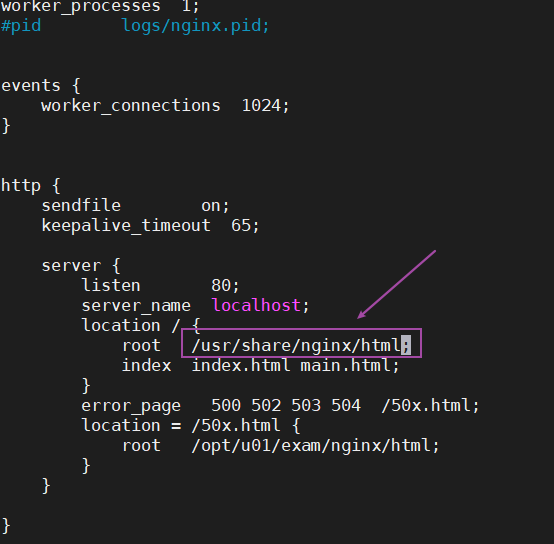
搞清楚问题后,接下来就好办了,自己在编写宿主机配置文件的时候,路径就不能再按照原来的路径配置,需要按照nginx镜像中的路径进行配置。
修改方式如下,

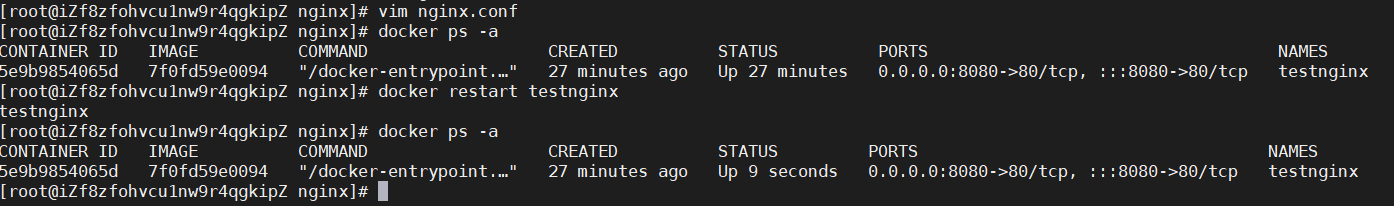
修改完后重启容器,docker restart testnginx
.4.再次访问页面,终于成功访问!

需要特别注意!!!!!

启动容器时,不需要nginx命令,这个是采坑采出来的。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号