html页面中如何发送ajax请求
ajax简介
Ajax,全称“Asynchronous JavaScript and XML”(异步JavaScript和XML),是一种用于创建交互式网页应用的网页开发技术。
它允许浏览器与服务器之间进行异步数据交互,可以在不重新加载整个页面的情况下,更新页面的部分内容。
AJAX的关键技术
XMLHttpRequest(简称XHR):这是浏览器内置的对象,允许JavaScript在后台(异步)向服务器发送请求以及接收服务器返回的数据。
JavaScript:编写客户端脚本,用于调用XHR对象、处理服务器返回的数据以及更新DOM树中的部分内容。
数据格式:尽管名字中含有XML,但AJAX实际上并不局限于XML数据格式,JSON现在已经成为更常用的数据交换格式,因为其可读性强、体积小且容易被JavaScript解析。
异步处理:与传统的同步请求不同,异步请求不会导致浏览器停止响应,用户可以在等待服务器响应的同时继续与页面进行其他交互。
可以实现的一些功能如下
动态加载数据:在不刷新页面的情况下,从服务器获取新的数据并更新页面内容(百度搜索)。
实时验证:在用户输入时,实时检查输入的有效性并给出反馈。
提高用户体验:减少页面的加载时间和刷新次数,提供更加流畅的用户交互。
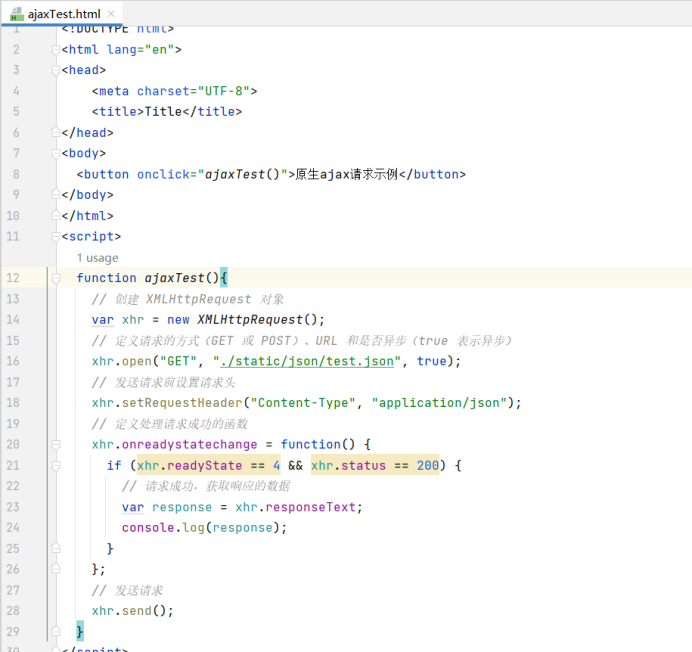
原生ajax请求用法示例
// 创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 定义请求的方式(GET 或 POST)、URL 和是否异步(true 表示异步)
xhr.open("GET", "./static/json/test.json", true);
// 发送请求前设置请求头
xhr.setRequestHeader("Content-Type", "application/json");
// 定义处理请求成功的函数
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
// 请求成功,获取响应的数据
var response = xhr.responseText;
console.log(response);
}
};
// 发送请求
xhr.send();
上面就是一个最简单的使用原生ajax发送请求的示例。真实开发中很少使用这种方式,因为使用不方便。简单的测试代码如下,

测试的test.json文件内容如下
{
"code": 200,
"msg": "测试数据",
"data": {
"userName": "用户名"
}
}
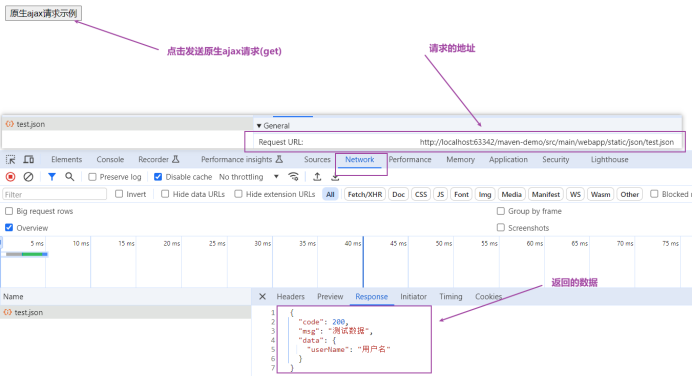
测试结果如下,

使用Jquery发送ajax请求
以前使用Jquery发送ajax请求比较常用,现在随着技术的发展,Jquery也在逐步被淘汰。下面来讲解一下如果通过Jquery发送get请求和post请求。这时候就需要先引入Jquery文件,可以在本地引入,也可以使用CDN。示例代码如下,
示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 1.引入 jquery -->
<script src="https://code.jquery.com/jquery-3.7.1.slim.js"></script>
</head>
<body>
<button onclick="ajaxTestGet()">get请求示例</button>
<button onclick="ajaxTestPost()">post请求示例</button>
</body>
</html>
<script>
function ajaxTestGet(){
<!-- 2.使用 jquery -->
$.ajax({
// 请求地址
url: './static/json/test.json',
// 请求方式
type: 'get',
// 请求头
headers:{
'loginToken': "null"
},
// 请求参数
data: {
"username": "username",
"password": "password"
},
//请求数据类型
contentType: 'application/json',
// 请求成功回调函数
success: function (result) {
console.log("result--->", result);
},
// 请求失败回调函数
error: function () {
console.error("result--->", result);
},
// 请求超时时间
timeout: 180000,
});
}
function ajaxTestPost(){
$.ajax({
// 请求地址
url: './static/json/test.json',
// 请求方式
type: 'post',
// 请求头
headers:{
'loginToken': "null"
},
// 请求参数
data: {
"username": "username",
"password": "password"
},
//请求数据类型
contentType: 'application/json',
// 请求成功回调函数
success: function (result) {
console.log("result--->", result);
},
// 请求失败回调函数
error: function () {
console.error("result--->", result);
},
// 请求超时时间
timeout: 180000,
});
}
</script>
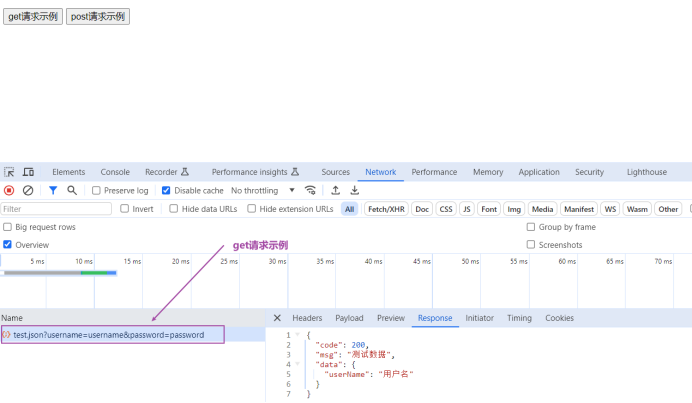
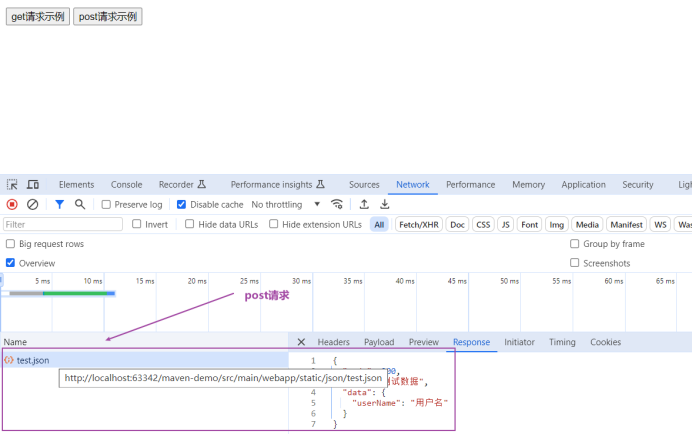
测试结果如下,


使用Axios发送ajax请求
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。Axios同样可以用于发送ajax请求的javaScript框架,目前在企业中使用最广泛。promise是JavaScript中的一个函数,有兴趣的可以去自学一下。官网地址如下,
http://www.axios-js.com/
可以在在node.js使用它,也可以直接在页面中直接引入cdn使用。下面就简单聊聊在html页面中如何使用。示例代码如下,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 1.引入 axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
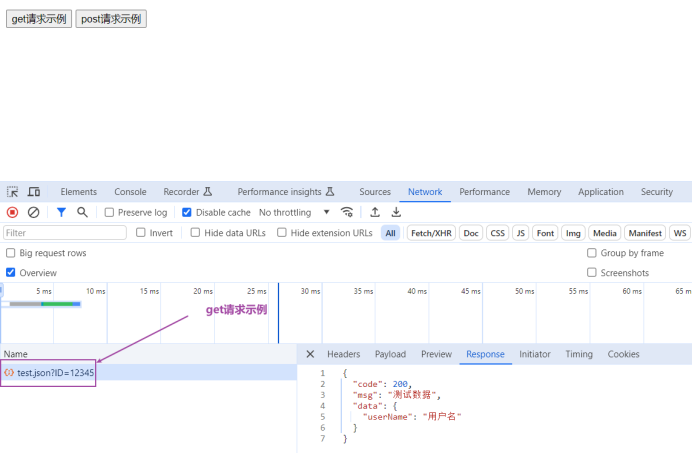
<button onclick="ajaxTestGet()">get请求示例</button>
<button onclick="ajaxTestPost()">post请求示例</button>
</body>
</html>
<script>
function ajaxTestGet(){
<!-- 2.使用 axios -->
axios.get('./static/json/test.json', {
params: {
ID: 12345
}
}).then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}
function ajaxTestPost(){
axios.post('./static/json/test.json', {
firstName: 'Fred',
lastName: 'Flintstone'
}).then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}
</script>
测试结果如下,




 浙公网安备 33010602011771号
浙公网安备 33010602011771号