使用Servlet实现单文件上传
一位朋友最近在学习JavaWeb开发,开始学习单文件上传操作,他自己尝试着去网上看一些博客教程,能明白其中大概的思路,
还是让我和他说说,如何实现单文单件上传功能。我和他说了一下大致的思路与操作步骤,主要分为前端和后端两部分来实现单文件上传操作。
Servlet版本要求必须是3.0+。
后台Java代码实现思路:
.1.继承HttpServlet,重写doPost()方法;
.2.从请求对象中获取文件上传对象Part;
注意:必须在servlet中添加@MultipartConfig注解
.3.获取文件相关信息,比如类型、大小,判断是否合法;
.4.拼接文件保存路径;
.5.获取文件对象的输入流和保存文件的输出流;
.6.读取文件内容并写入到输出流中;
.7.刷新输出流缓冲区。
前端html实现思路:
.1.创建html页面,编写form表单;
.2.设置form表单的请求方法为post方法;
.3.设置form表单的enctype属性值为"multipart/form-data";
.4.添加input标签,属性type设置为file;accept属性设置为accept=".png,.jpg",里面具体的值设置为想要上传的文件后缀名即可(可选)。
后端示例代码实现如下:
@MultipartConfig
@WebServlet("/upload")
public class UploadFileTest extends HttpServlet {
private final static String UPLOAD_PATH = "D:\\JavaWorkSpace\\course2024\\maven-demo\\src\\main\\webapp\\";
private final static List<String> FILE_TYPE = Arrays.asList(".jpg", ".png", ".gif");
private final static Long FILE_MAX_SIZE = 4 * 1024 * 1024L;
// 1.继承HttpServlet,重写doPost方法
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 2.从请求对象中获取文件上传对象Part
Part filePart = req.getPart("file");
String fileName = filePart.getSubmittedFileName();
String fileType = fileName.substring(fileName.lastIndexOf("."));
// 3.获取文件相关信息,比如类型、大小,判断是否合法
System.out.println("fileType--->" + fileType);
if(!FILE_TYPE.contains(fileType)){
CommonResult.failed(resp,"文件类型错误");
return;
}
System.out.println("size--->" + filePart.getSize());
if(filePart.getSize() > FILE_MAX_SIZE){
CommonResult.failed(resp,"文件大小超过4M");
return;
}
System.out.println("fileName--->" + fileName);
// 4.拼接文件保存路径
String savePath = UPLOAD_PATH + fileName;
System.out.println("savePath--->" + savePath);
// 5.获取文件对象的输入流和保存文件的输出流
try(BufferedInputStream bis = new BufferedInputStream(filePart.getInputStream());
BufferedOutputStream bos = new BufferedOutputStream((new FileOutputStream(savePath)));
){
byte[] buffer = new byte[1024];
int len;
// 6.读取文件内容并写入到输出流中
while ((len = bis.read(buffer)) != -1) {
bos.write(buffer, 0, len);
}
// 7.刷新输出流
bos.flush();
} catch (Exception e){
CommonResult.failed(resp,"上传失败");
return;
}
CommonResult.success(resp,"上传完成");
}
}
说明:CommonResult是自己封装的简单的统一返回工具类。
前端示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="./upload" method="post" enctype="multipart/form-data">
<input type="file" name="file" accept=".png,.jpg"/>
<br>
<input type="submit" value="上传" />
</form>
</body>
</html>
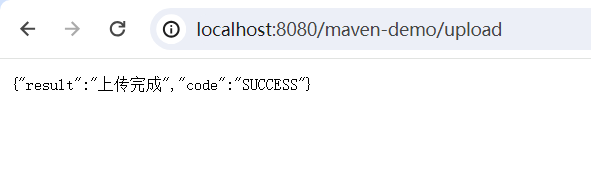
最终测试效果如下,
测试方式一:可以直接在浏览器中先请求html页面,然后选择文件,测试上传。



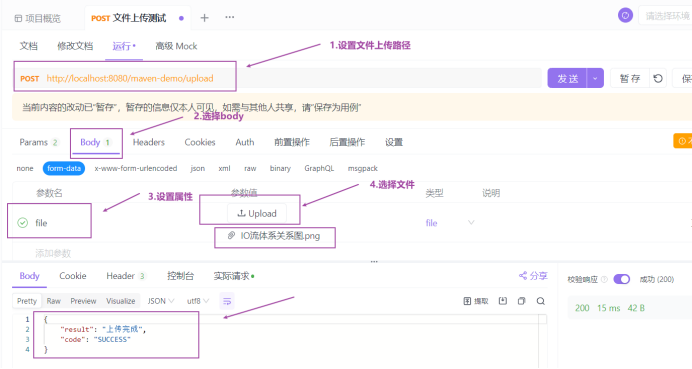
测试方式二:使用调试工具,比如ApiFox;测试时非常方便,可以反反复复地进行测试文件上传操作,一直到文件上传正确为止(强烈推荐)。

至此:文件上传的功能全部完成。说明:Java代码中,在进行I/O流操作时,能使用带buffer缓冲区的类尽量使用,因为它的效率会高很多。参考博客:
https://blog.csdn.net/qq_32099833/article/details/109002715


 浙公网安备 33010602011771号
浙公网安备 33010602011771号