使用Servlet实现文件下载
一位朋友最近在学习JavaWeb开发,开始学习文件下载操作,他自己尝试着去网上看一些教程,总的来说也不是太了解,就让我和他说说,如何实现文件下载功能。我和他说了一下大致的思路,主要分为前端和后端两部分来实现文件下载操作。Servlet版本要求必须是3.0+。
后台Java代码实现思路:
.1.读取文件信息;
.2.设置返回数据的响应类型为(二进制)流类型;
常见的类型有application/json返回JSON格式的数据;text/html返回html文档数据;application/octet-stream表示返回二进制流数据,文件下载就使用该种方式。
.3.设置响应头信息;注意:文件名有中文需要单独编码;Content-Disposition表示客户端以何种方式来处理返回后台返回的数据,值为"attachment"表示作为附件下载;
.4.获取文件输入流和响应对象输出流 使用try()的语法不用手动关闭输入输出流;
.5.将输入流写入到响应输出流中;
.6.刷新缓冲区数据;
前端html实现思路:
.1.方式一:使用window.location.href=请求地址;
.2.方式二:使用 window.open(请求地址);
.3.方式三:动态创建一个a标签,然后设置a标签的href属性为请求地址,手动触发单击click()事件;
.4.方式四:直接写一个a标签,href属性设置为请求地址,点击即可。
前端页面实现起来比较简单,主要是发送一个请求到后台即可。
后端示例代码实现如下:
@WebServlet("/fileDownLoad")
public class FileDownLoadTest extends HttpServlet {
@Override
public void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, java.io.IOException {
// 1.读取文件信息
File file = new File("D:\\JavaWorkSpace\\course2024\\maven-demo\\src\\main\\webapp\\bg.png");
String fileName = file.getName();
// 2.设置返回数据的响应类型为(二进制)流类型
response.setContentType("application/octet-stream");
// 3.设置响应头信息 告诉浏览器以何种方式处理后台返回的数据;attachment 表示浏览器以下载的形式打开文件
// 文件名有中文需要单独编码
String encodedFilename = URLEncoder.encode(fileName, "UTF-8");
response.setHeader("Content-Disposition", "inline;filename=" + encodedFilename);
// 4.获取文件输入流和响应对象输出流 使用try()的语法不用手动关闭输入输出流
// 使用添加了 Bufferd 的文件处理类 效率会更高一些
try(BufferedInputStream bis = new BufferedInputStream(new FileInputStream(file));
BufferedOutputStream bos = new BufferedOutputStream(response.getOutputStream()); ){
// 5.将输入流写入到响应输出流中
int len;
byte[] bytes = new byte[1024];
while ((len = bis.read(bytes)) != -1) {
bos.write(bytes, 0, len);
}
// 6.刷新缓冲区数据
bos.flush();
} catch (Exception e){
e.printStackTrace();
}
System.out.println("文件下载完成!");
}
}
前端示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="downloadTest()">location-方式下载</button><br>
<button onclick="downloadTest2()">open-签方式下载</button><br>
<button onclick="downloadTest3()">a-签方式下载</button><br>
<a href="http://localhost:8080/maven-demo/fileDownLoad">a签方点击下载</a><br>
</body>
</html>
<script>
function downloadTest() {
window.location.href = "http://localhost:8080/maven-demo/fileDownLoad";
}
function downloadTest2() {
window.open("http://localhost:8080/maven-demo/fileDownLoad");
}
function downloadTest3() {
var a = document.createElement("a");
a.href = "http://localhost:8080/maven-demo/fileDownLoad";
a.click();
}
</script>
最终测试效果如下,
测试方式一:可以直接在浏览器中放入请求地址,然后点击回车键即可。

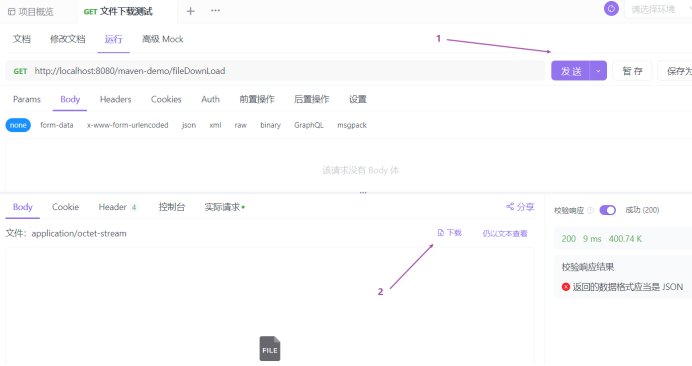
测试方式二:使用调试工具,比如apiFox;发送请求后,会将文件暂存在工具中,需要手动下载。

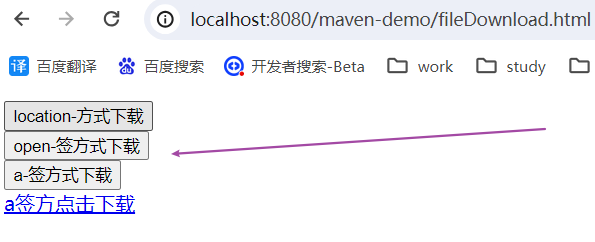
测试三:打开下载页面,点击任意一个下载链接,即可完成文件的下载。

至此:文件下载的功能全部完成。说明:Java代码中,在进行I/O流操作时,能使用带buffer缓冲区的类尽量使用,因为它的效率会高很多。性能相关可参考博客:
https://blog.csdn.net/qq_32099833/article/details/109002715


 浙公网安备 33010602011771号
浙公网安备 33010602011771号