javascript使用setTimeout、setInterval时找不到变量的问题
我们在某个作用域内或者在自己定义的一个类里调用setTimeout、setInterval会经常会遇到找不到某个变量的错误。
比如下面这个例子:
window.onload = function(){ manager.init(); }; var manager = { init: function() { slef = this; this.name = "manager"; setInterval(this.timerMonitor, 1000); }, timerMonitor: function(){ console.log(this.name); } }
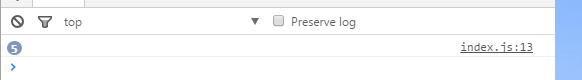
我们来看下chrome下的运行结果:

并没有按预想打印manager。因为this.name这个变量是undefined状态。
为什么是这样的结果,因为setInterval是window对象的方法,这是个全局的方法,console.log里的this这个时候指向的应该是window对象,我们可以来调试一下。
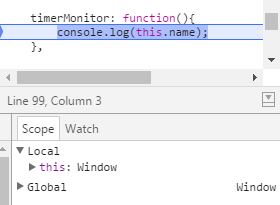
在console.log这行打上断点:

我们可以看到这个时候的this确实是指向window对象的。
那么怎么解决这个问题呢?使用匿名函数就可以了
只需要把setInterval(timerMonitor, 1000);改为setInterval(function(){self.timerMonitor()}, 1000);就可以了。
完整代码如下:
window.onload = function(){ manager.init(); }; var manager = { init: function() { self=this; this.name = "manager"; setInterval(function(){self.timerMonitor()}, 1000); }, timerMonitor: function(){ console.log(this.name); } }
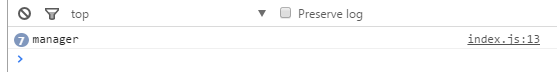
再来看Chrome下的运行结果如下图:

这个时候this.name变量被正确打印出来了。



