//红色部分为增改地方!!!
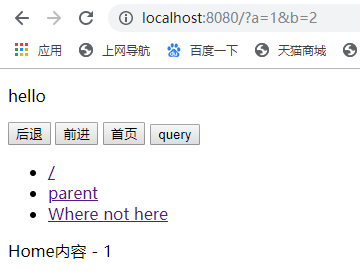
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import parent from './transition.vue' 4 Vue.use(VueRouter) 5 6 const Home={template:`<div>Home内容 - {{$route.query.a}}</div>`} 7 // const parent={template:`<div>parent内容</div>`} 8 const page404={template:` 9 <div><h2>error:404</h2></div>`, 10 beforeRouteEnter:(to,from,next) => { 11 console.log(to) 12 console.log(from) 13 // next(false) 14 next() 15 }, 16 beforeRouteLeave:(to,from,next) => { 17 console.log(to) 18 console.log(from) 19 // next(false) 20 next() 21 } 22 } 23 24 const router=new VueRouter({ 25 mode:'history', 26 base:__dirname, 27 routes:[ 28 {path:'/',component:Home}, 29 {path:'/parent',component:parent, 30 beforeEnter:(to,from,next) => { 31 console.log(to) 32 console.log(from) 33 // next(false) 34 next({path:'/'}) 35 } 36 }, 37 {path:'*',component:page404} 38 ] 39 }) 40 41 new Vue({ 42 router, 43 data(){ 44 return{ 45 aaa:'fade' 46 } 47 }, 48 template:` 49 <div> 50 <p>hello</p> 51 <button v-on:click="houtui">后退</button> 52 <button v-on:click="qianjin">前进</button> 53 <button v-on:click="home">首页</button> 54 <button v-on:click="query">query</button> 55 <ul> 56 <li><router-link to="/">/</router-link></li> 57 <li><router-link to="/parent">parent</router-link></li> 58 <li><router-link to="/qqqqqqqqqqqqqqqqqqqqq">Where not here</router-link></li> 59 </ul> 60 <transition :name="aaa" mode="out-in"> 61 <router-view></router-view> 62 </transition> 63 </div> 64 `, 65 watch:{ 66 '$route'(to,from){ 67 if(from.path=='/parent'){ 68 this.aaa='fade1' 69 }else{ 70 this.aaa='fade2' 71 } 72 } 73 }, 74 methods:{ 75 houtui:function(){ 76 router.go(-1) 77 }, 78 qianjin:function(){ 79 router.go(1) 80 }, 81 home:function(){ 82 router.push('/') 83 }, 84 query:function(){ 85 router.push({path:'/',query:{a:1,b:2}}) 86 } 87 } 88 }).$mount("#app")