红色框为增改内容!!!
1、src/router4.js

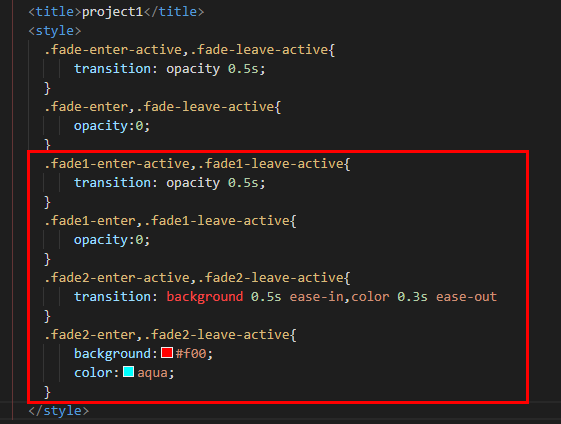
2、index.html设置样式

3、main.js指向router4.js文件

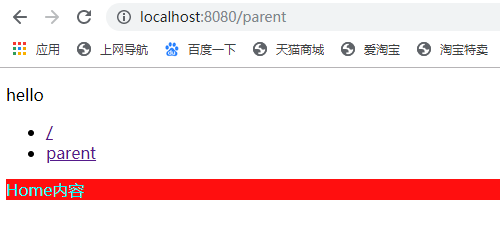
router4.js全部代码:

1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 Vue.use(VueRouter) 4 5 const Home={template:`<div>Home内容</div>`} 6 const parent={template:`<div>parent内容</div>`} 7 8 const router=new VueRouter({ 9 mode:'history', 10 base:__dirname, 11 routes:[ 12 {path:'/',component:Home}, 13 {path:'/parent',component:parent} 14 ] 15 }) 16 17 new Vue({ 18 router, 19 data(){ 20 return{ 21 aaa:'fade' 22 } 23 }, 24 template:` 25 <div> 26 <p>hello</p> 27 <ul> 28 <li><router-link to="/">/</router-link></li> 29 <li><router-link to="/parent">parent</router-link></li> 30 </ul> 31 <transition :name="aaa" mode="out-in"> 32 <router-view></router-view> 33 </transition> 34 </div> 35 `, 36 watch:{ 37 '$route'(to,from){ 38 if(from.path=='/parent'){ 39 this.aaa='fade1' 40 }else{ 41 this.aaa='fade2' 42 } 43 } 44 } 45 }).$mount("#app")




