JavaScript遍历表单元素
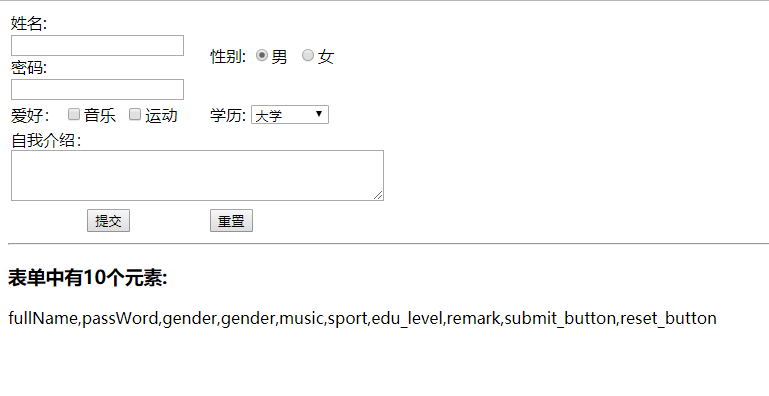
运行效果:

源代码:
1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8">
5 <title>表单</title>
6 </head>
7 <body>
8 <form name="myForm">
9 <table>
10 <tr>
11 <td width="53%">
12 <label for="fullName">姓名:</label><input id="fullName" type="text" name="fullName" size="20"><br />
13 <label for="passWord">密码:</label><input id="passWord" type="password" name="passWord" size="20"></td>
14 <td width="47%">性别:
15 <input id="male" type="radio" name="gender" value="男" checked><label for="male">男</label>
16 <input id="female" type="radio" name="gender" value="女"><label for="female">女</label>
17 </td>
18 </tr>
19 <tr>
20 <td width="53%">爱好:
21 <input id="music" type="checkbox" name="music" value="ON"><label for="music">音乐</label>
22 <input id="sports" type="checkbox" name="sport" value="ON"><label for="sports">运动</label>
23 </td>
24 <td width="47%"><label for="education">学历:</label>
25 <select id="education" size="1" name="edu_level">
26 <option>小学</option>
27 <option>中学</option>
28 <option selected>大学</option>
29 <option>大学以上</option>
30 </select>
31 </td>
32 </tr>
33 <tr>
34 <td width="100%" colspan="2"><label for="remark">自我介绍:</label><br/><textarea id="remark" rows="3" name="remark" cols="50"></textarea></td>
35 </tr>
36 <tr>
37 <td align="center"><input type="submit" value="提交" name="submit_button"></td>
38 <td>
39 <button type="reset" name="reset_button">重置</button>
40 </td>
41 </tr>
42 </table>
43 </form>
44 <hr/>
45 <script type="text/javascript">
46 var myform, element, i;
47 myform = document.myForm;
48 document.write("<h3>表单中有" + myform.length + "个元素:</h3>");
49 for (i = 0; i < myform.length; i++) {
50 element = myform.elements[i];
51 if (i > 0) document.write(",");
52 document.write(element.name);
53 }
54 </script>
55
56 </body>
57 </html>


