怎么在edge浏览器中添加自己写的插件
1、首先自己写好插件
首先创建一个文件夹用来装插件内容,我这里创建一个test文件夹
需要有一个manifest.json。
本文描述的是适用于 WebExtensions 的 manifest.json。若您正在寻找适用于 PWA 的 manifest.json 的有关信息,请参考这篇文章:Web App Manifest。
{
"author": "壹怪",
"description": "这是一个测试插件",
"icons":
{
"48": "icons/microsoft.png",
"96": "icons/microsoft-96.png"
},
"manifest_version": 2,
"name": "test",
"version": "1.0",
"permissions": [
"tabs"
],
"browser_action": {
"default_icon": {
"30": "icons/microsoft-30.png"
},
"default_title": "测试插件",
"default_popup": "Test.html"
}
}
图片放在一个icons文件下,接下来的插件创建跟写一个web项目一样
我这里就演示一个例子吧!
创建一个Test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test.css" />
</head>
<body>
<div class="TestInfo">测试</div>
<div id="info" style="display:none"></div>
<script src="test.js" ></script>
</body>
</html>
创建一个test.js
document.addEventListener("click", function(e) {
if (!e.target.classList.contains("TestInfo")) {
return;
}
alert("点击成功");
});
创建一个test.css
html {
width: 100%;
}
.TestInfo {
font-size: 1.5em;
background-color: #E5F2F2;
cursor: pointer;
}
.TestInfo:hover {
background-color: red;
}
#info{
border:2px solid black;
}
简单的插件就创建好了
2、打开Edge的开发者模式
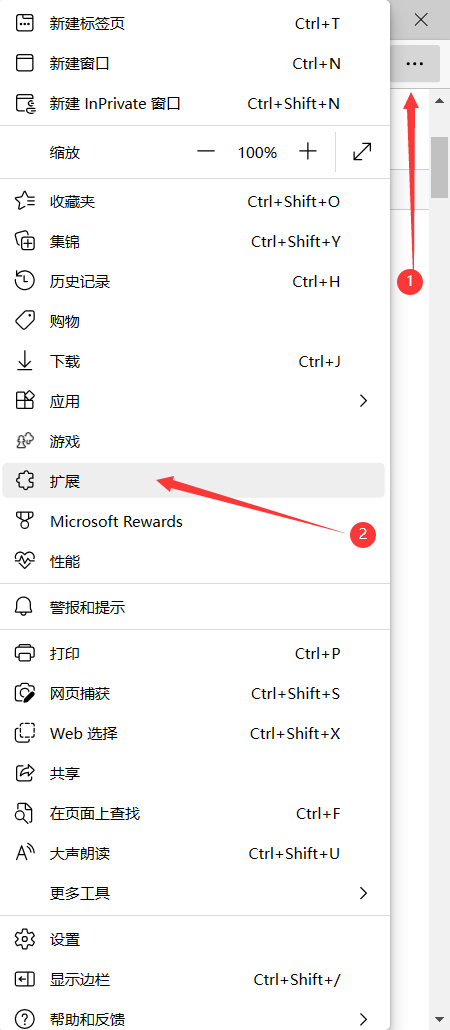
打开浏览器

再点击管理扩展
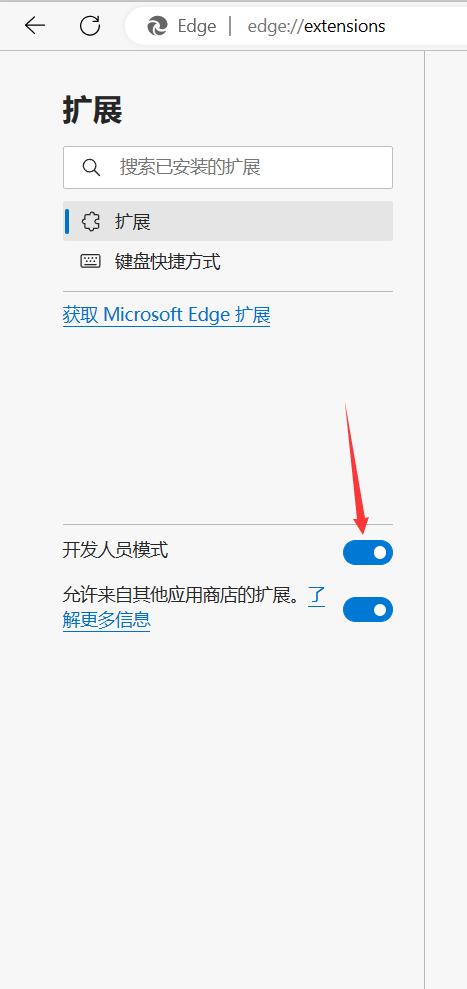
看到左边,打开开发者模式

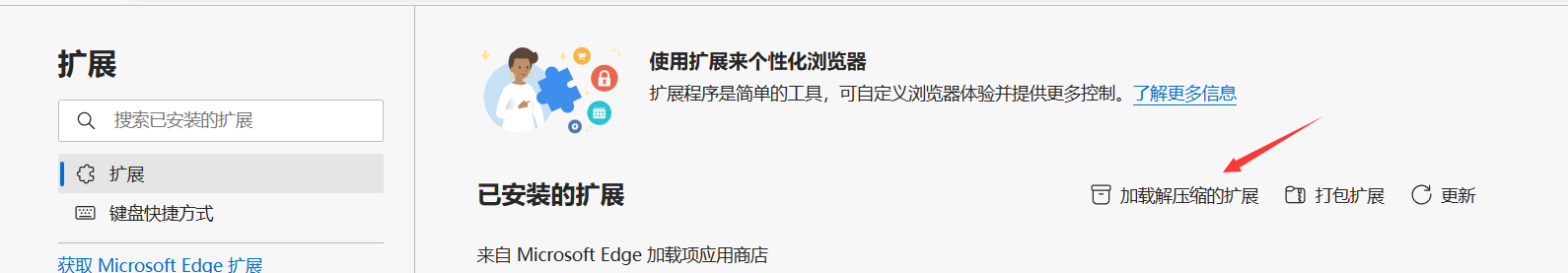
打开之后滑倒上面,点击加载压缩的扩展

选择你的插件文件夹

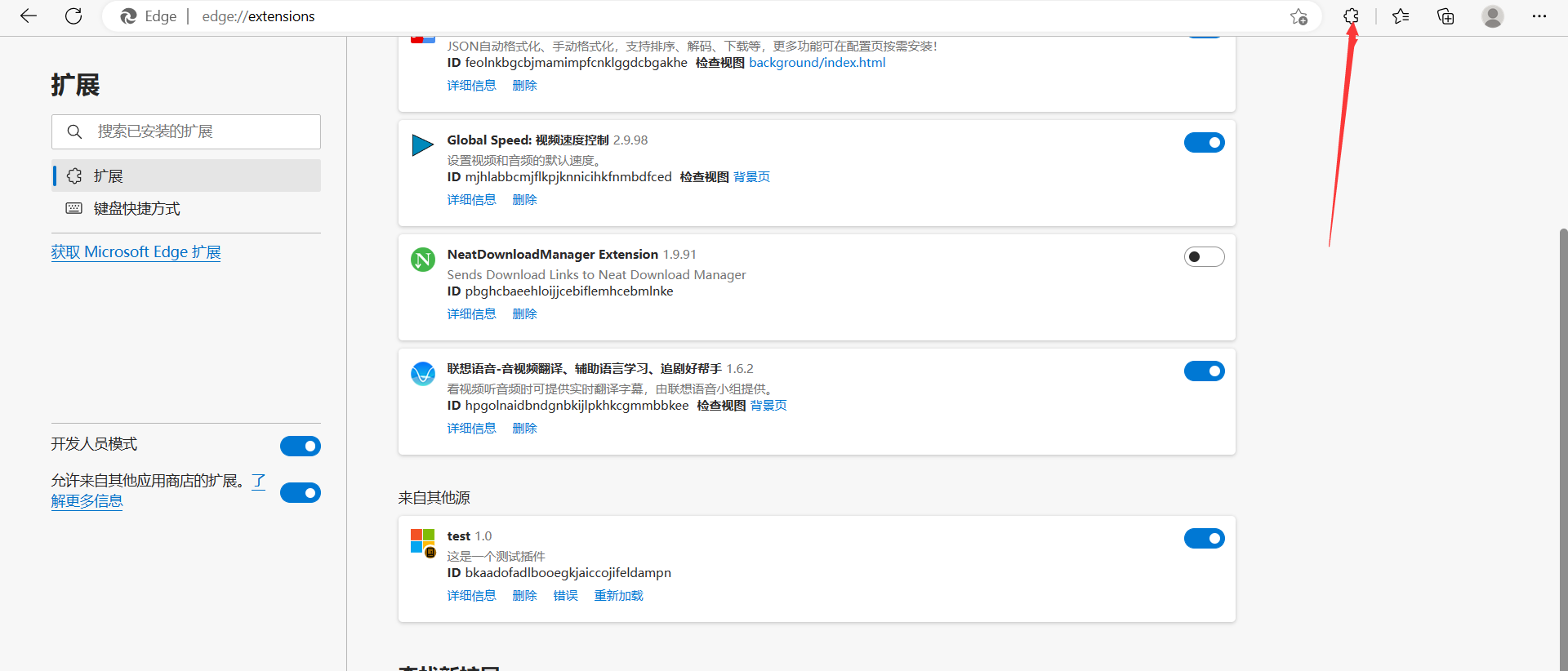
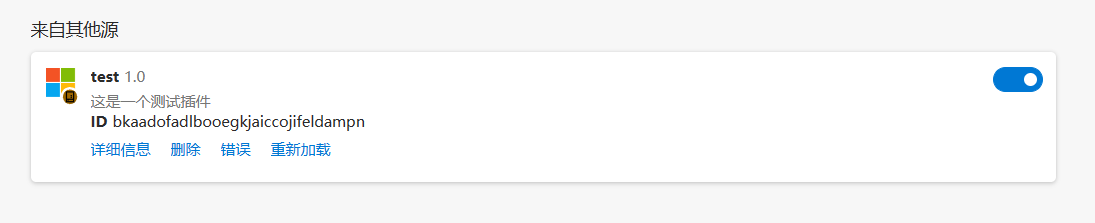
选择之后下方就会出现你的插件

在这个地方就可以使用你的插件