Web前端 day04
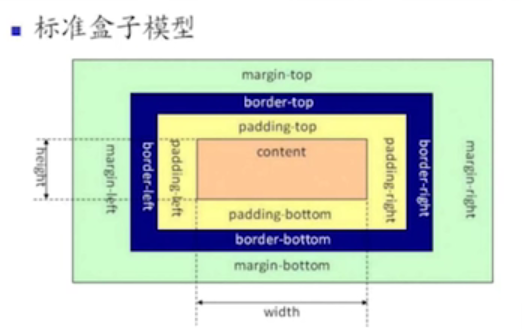
1.盒子模型
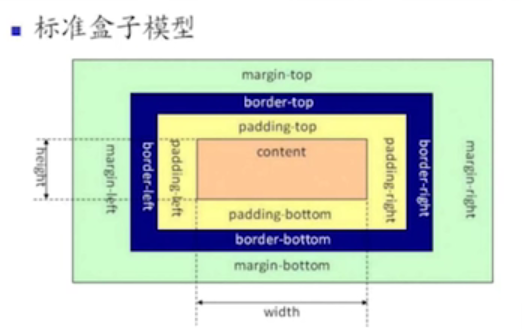
盒模型是CSS布局的基石,它规定了网页元素如何显示以及元素间相互关系。CSS定义所有的元素都可以拥有可像盒子一样的外形和平面空间,即都包含边框、边界、补白、内容区,这就是盒模型。

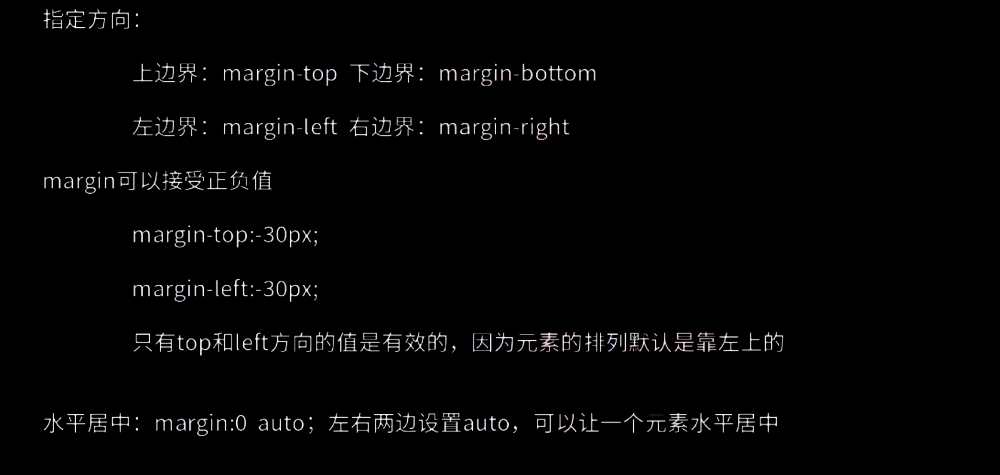
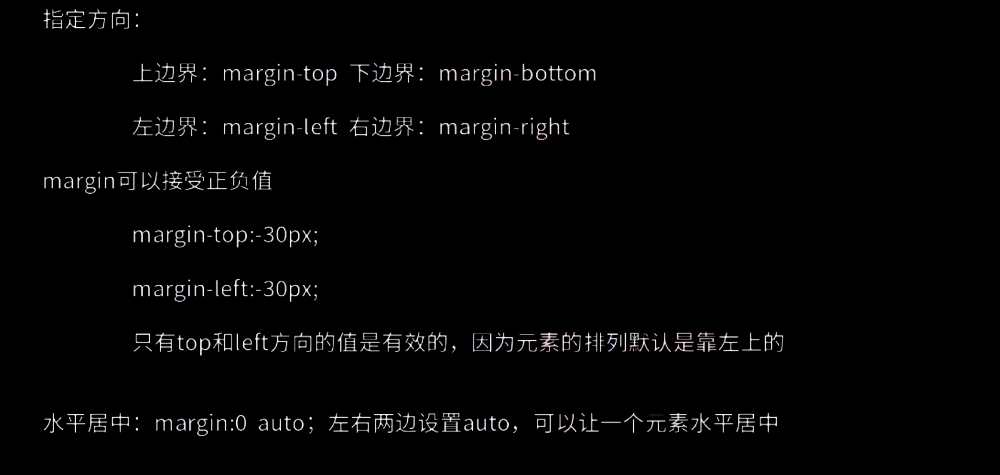
- 盒子模型-Margin边界(作用:调节盒子与盒子之间的距离)


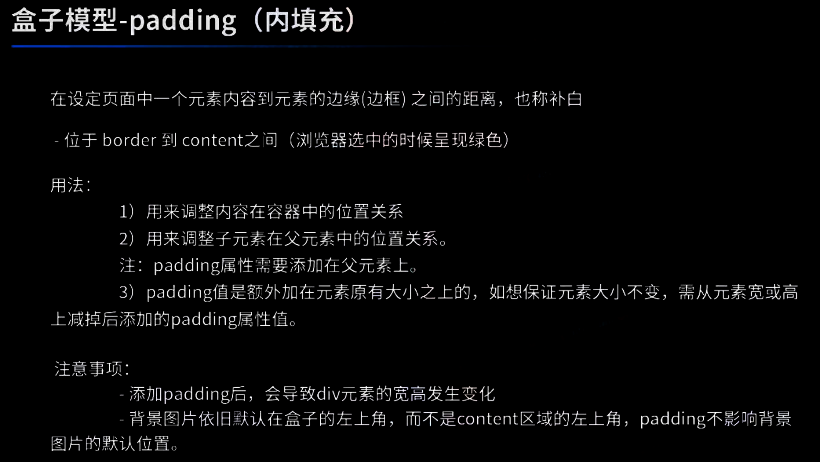
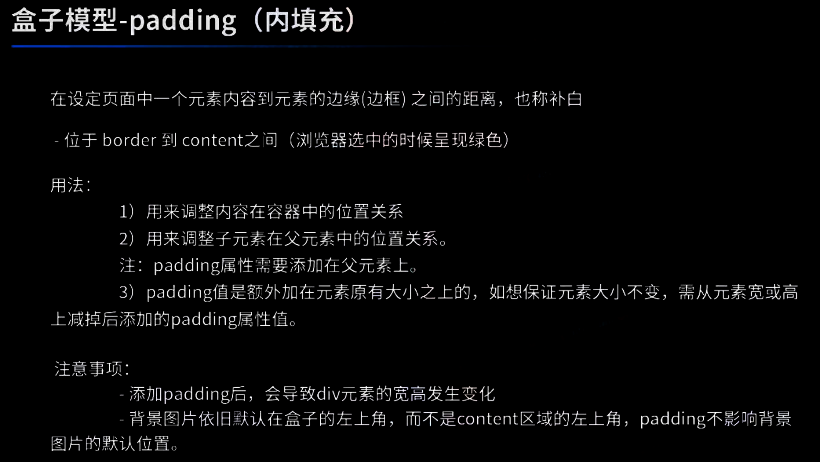
- 盒子模型-Pading内填充(作用:调节内容与容器之间的距离)

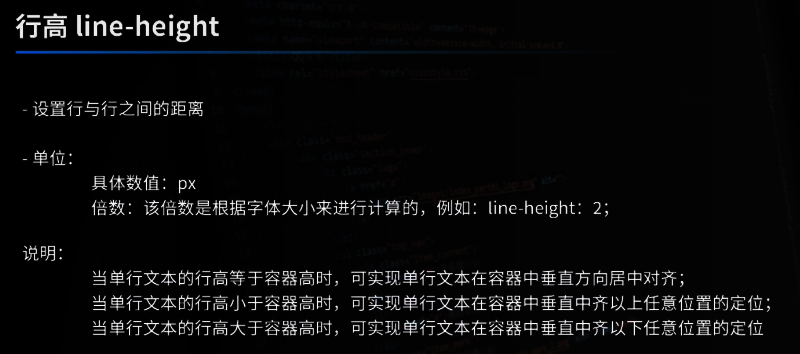
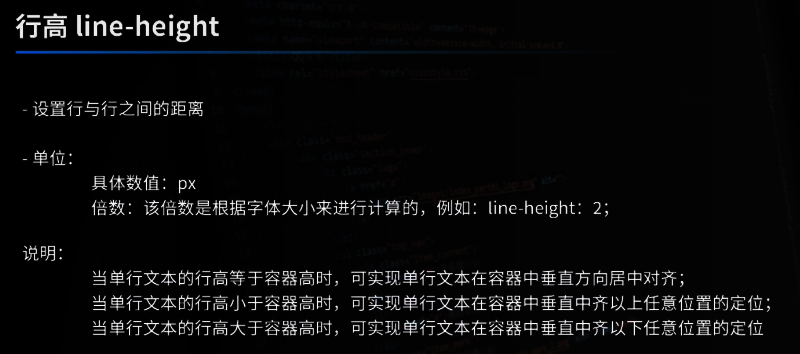
- 盒子模型-line-height

行高测量

盒模型是CSS布局的基石,它规定了网页元素如何显示以及元素间相互关系。CSS定义所有的元素都可以拥有可像盒子一样的外形和平面空间,即都包含边框、边界、补白、内容区,这就是盒模型。