Web前端 day03
1.路径
- 相对路径:基于你当前所处的位置
- 绝对路径:
1)线上绝对路径 eg:https://www.cnblogs.com
2)本地绝对路径 eg:F:/image/1/image01.jpg
注意:1.写本地绝对路径时,记得反斜杠()变为正斜杠
2.或都把图片放到浏览器中直接复制地址栏中的地址
相对路径写法总结:
1)当当前文件与目标文件在同一级目录下,写法如下:目标文件+后缀
2)当当前文件所处的文件夹在同一目录下,写法如下:文件夹名称/目标文件
3)当当前文件和目标文件所处的文件夹在同一目录下,写法如下:../目标文件
如果在上上层文件夹../../
………………
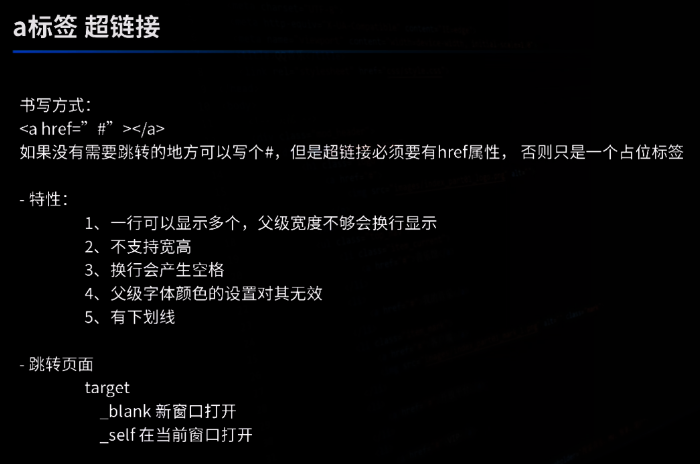
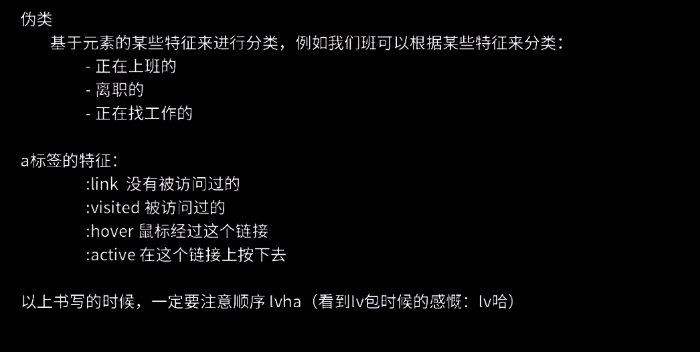
##2.超链接a标签




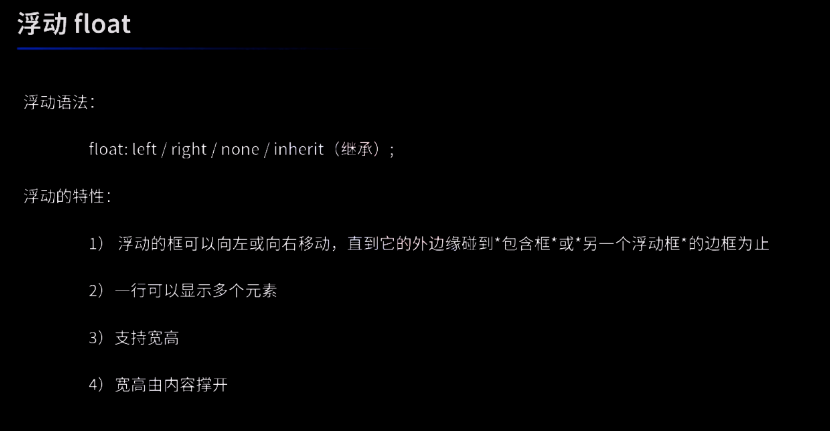
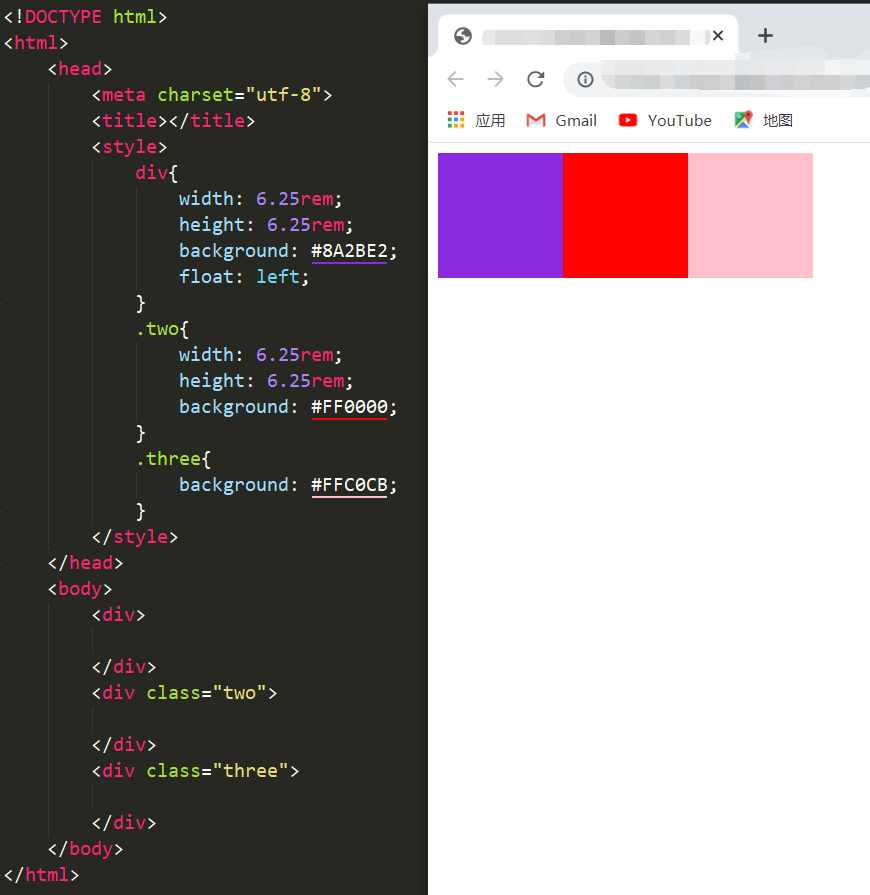
##3.浮动float



清除浮动float:给浮动元素的父亲添加overflow: hidden



