html5--canvas学习笔记
1. 添加<canvas>元素
right:
<canvas id="myCanvas" width="300" height="300"></canvas>
wrong:
.myCanvas{width:300px;height:300px;} <canvas id="myCanvas"></canvas>
当没有设置宽度和高度的时候,canvas会初始化宽度为300像素和高度为150像素。该元素可以使用CSS来定义大小,但在绘制时图像会伸缩以适应它的框架尺寸:如果CSS的尺寸与初始画布的比例不一致,它会出现扭曲。
<canvas> 元素创造了一个固定大小的画布,它公开了一个或多个渲染上下文,其可以用来绘制和处理要展示的内容。
2. 获取2D渲染上下文
var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d");
3. 开始绘制
画布坐标空间:

所有api均由ctx来调用。
绘制矩形:
fillRect(x, y, width, height) //绘制一个填充的矩形,默认填充颜色为黑色 strokeRect(x, y, width, height) //绘制一个矩形的边框 clearRect(x, y, width, height) //清除指定矩形区域,让清除部分完全透明
HTML中的元素canvas只支持一种原生的图形绘制:矩形,绘制之后会马上显现在canvas上,即时生效。所有其他的图形的绘制都至少需要生成一条路径。
路径是通过不同颜色和宽度的线段或曲线相连形成的不同形状的点的集合。一个路径,甚至一个子路径,都是闭合的。使用路径绘制图形需要一些额外的步骤。
- 首先,你需要创建路径起始点。
- 然后你使用画图命令去画出路径。
- 之后你把路径封闭。
- 一旦路径生成,你就能通过描边或填充路径区域来渲染图形。
beginPath() //新建一条路径,生成之后,图形绘制命令被指向到路径上生成路径 moveTo(x, y) //移动笔触,设置起点 closePath() //闭合路径之后图形绘制命令又重新指向到上下文中,非必需。这个方法会通过绘制一条从当前点到开始点的直线来闭合图形。如果图形是已经闭合了的,什么也不做 stroke() //通过线条来绘制出之前路径的图形轮廓,描边 fill() //填充路径的内容区域,调用时没有闭合的形状都会自动闭合,所以不需要再调用closePath()
画图命令:
lineTo(x, y) //绘制直线,从当前位置到(x, y)的位置 arc(x, y, radius, startAngle, endAngle, anticlockwise) //绘制圆弧或者圆,(x,y)为圆心的以radius为半径的,从startAngle开始到endAngle结束,按照anticlockwise给定的方向(False = 顺时针,true = 逆时针, 默认为顺时针)来生成。
注意起始角,结束角的大小定义如下图:

如需通过 arc() 来创建圆,请把起始角设置为 0,结束角设置为 2*Math.PI。
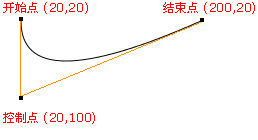
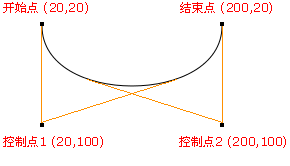
绘制曲线:
quadraticCurveTo(cpx,cpy,x,y) //二次贝尔赛曲线. 控制点(cpx, cpy),结束点(x, y) bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //三次贝塞尔曲线, 第一个控制点(cp1x, cp1y),第二个控制点(cp2x, cp2y),结束点(x, y)
如:
连续绘制贝塞尔曲线,可以从简单图形如气泡,心形等形成更复杂的图形,。
图形上色:
strokeStyle = color //设置图形轮廓的颜色 fillStyle = color //设置图形的填充颜色 //color可以为"orange","#FFA500","rgb(255,165,0)","rgba(255,165,0,0.5)"--带透明度的颜色
一旦设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果要给每个图形上不同的颜色,需要重新设置 fillStyle 或 strokeStyle 的值。
设置全局透明度:
globalAlpha = transparencyValue //有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
线型:
lineWidth = value //设置线条宽度 lineCap = type //设置线条末端样式,type包括butt(默认),round,square lineJoin = type //设定线条与线条间接合处的样式,type包括miter(默认),round,bevel miterLimit = value //限制当两条线相交时交接处最大长度;所谓交接处长度(斜接长度)是指线条拐角处内角顶点到外角顶点的长度。
渐变颜色:
//线性渐变 var g=ctx.createLinearGradient(x0,y0,x1,y1); //(x0,y0),(x1,y1)为渐变起始点,代表了渐变方向 g.addColorStop(stop,color); //stop取值:0--1,表示%, //如addColorStop(0.5,'red')表示起始开始的一半长度颜色j为red. //注意要设置起始颜色addColorStop(0,color),否则会没有渐变。 //放射形渐变 .createRadialGradient(x0,y0,r0,x1,y1,r1); //再添加addColorStop()
阴影:
文本绘制:
ctx.font="30px Verdana"; ctx.strokeStyle=...; ctx.strokeText("Big small.",10,50);
图片编辑:
动画:
canvas优化:

<!DOCTYPE html> <html> <head> </head> <body> <canvas id='hc1' width='400' height='300' style='border:1px solid red;'> </canvas> </html> <script> var canvas = document.getElementById("hc1"); var ctx = canvas.getContext("2d"); function addHorizWing(x1,y1,w){ var h=30; ctx.beginPath(); ctx.moveTo(x1,y1); ctx.quadraticCurveTo(x1+w,y1+h,x1+w,y1); ctx.fill(); ctx.moveTo(x1,y1); ctx.quadraticCurveTo(x1+w,y1-h,x1+w,y1); ctx.fill() } addHorizWing(150,50,-120); addHorizWing(150,50,120); function addRect(x,y,w,h) { ctx.moveTo(x,y); ctx.fillRect(x,y,w,h); } addRect(146,40,8,25); ctx.moveTo(150,58); ctx.lineTo(140,85); ctx.lineTo(160,85); ctx.fill(); ctx.beginPath(); //ctx.moveTo(140,140); //ctx.lineTo(100,140); ctx.arc(150,150,70,0.95*Math.PI,1.5*Math.PI); ctx.lineTo(190,83); ctx.bezierCurveTo(220,100,220,150,210,160); ctx.bezierCurveTo(190,180,100,180,80,160) ctx.fill(); ctx.beginPath(); ctx.fillStyle='#fff'; ctx.arc(135,135,40,Math.PI,1.5*Math.PI); ctx.lineTo(145,95); ctx.lineTo(145,135); ctx.fill(); //ctx.stroke(); ctx.fillStyle='#000'; addRect(120,170,8,30); addRect(170,170,8,30); ctx.lineWidth=8; ctx.lineCap="round"; ctx.beginPath(); //ctx.strokeStyle='#f00'; ctx.arc(90,180,20,0.5*Math.PI,0.8*Math.PI); ctx.stroke(); //ctx.moveTo(110,200); addRect(90,196,110,8); //ctx.fill(); </script>