跟我一起学WPF(1):WPF的UI设计语言——XAML
XAML是什么
XAML全称是Extensible Application Markup Language (可扩展应用程序标记语言),是专门用于WPF技术中的UI设计语言。
XAML基础
XAML是基于XML的,且XAML是以一个树形结构作为整体,与HTML的DOM树类似,如果你对XML了解的话,看到XAML应该会有一种亲切感,同时也能很快的掌握。
为了更直观的了解XAML的语法规则,我们新建一个WPF项目。
打开VS,通过文件>新建>项目菜单或者通过Ctrl+Shift+N快捷键打开新建项目窗口。项目名称改为:WpfExam,单击确定按钮。
打开Window.xaml,我们会看到如下代码
<Window x:Class="WpfExam.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> </Grid> </Window>
一、基本语法
同XML类似,XAML中最基本的语法元素就是标签、属性、内容。
1、标签
标签是通常是以<>开始,以</>结束的,一个标签的声明通常表示一个对象。如<Window></Window>、<Grid></Grid>分别定义了一个窗体对象及一个Grid对象,标签定义有两种常用写法:
非自闭合签:<Window></Window>、<Grid></Grid>
自闭合标签:< Window />、 <Grid/>这种自闭合标签用于无内容情况下,可以让代码看上去更简洁,当然,正常情况下Window及Grid都是有内容的。
2、属性
属性通常以键值对形式出现,如<Window><Window/>标签中的Title="MainWindow" Height="350" Width="525",等号左边表示Window标签的属性,等号右边表示该属性的值。
3、内容
一组标签对之间夹杂的文本或其他标签都称为这个标签之间的内容。此处Window标签的内容就是一个<Grid><Grid/>标签
二、命名空间
细心的朋友肯定会问<Window>标签里的
x:Class="WpfExam.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
这些奇奇怪怪的类似网站地址的是什么东东,难不成也是属性?没错,它们的确算是Window的属性,但他们又有自己独特的含义,基本上我们在WPF中新建任何窗体、用户控件,这三个属性都会出现。我们分别介绍这三个属性的是什么意思。
x:Class="WpfExam.MainWindow":这里指定了我们XAML窗体界面对应的C#类,是WpfExam命名空间下的MainWindow这个分部类。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation":表示引用wpf界面表现相关的命名空间,类似于我们C#类中的using。
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml":表示引用xaml相关的命名空间。
这个xmlns:x中的x只是一个默认的标识符,如果我们将他改成y的话,编译我们的程序,将会报错找不到属性Class,此时我们就需要将x:Class="WpfExam.MainWindow"修改为y:Class="WpfExam.MainWindow"。
同样,如果我们将xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"也增加一个标示符号的话,假如我们改成xmlns:a="http://schemas.microsoft.com/winfx/2006/xaml/presentation",那么将会提醒你找不到类型
Window、Grid,你需要标签<Window>、<Grid>替换为<a:Window>、<a:Grid>
XAML应用示例
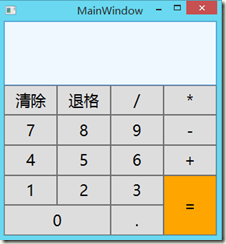
要求:实现一个简单的如下图所示的计算器界面。
我们这里主要在刚才新建的项目基础上进行修改,主要使用默认的Grid容器进行布局。实现代码如下:
<Window x:Class="WpfExam.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="325"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="95*"/> <RowDefinition Height="224*"/> </Grid.RowDefinitions> <DockPanel> <TextBox TextWrapping="Wrap" Background="AliceBlue"/> </DockPanel> <Grid Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> </Grid.RowDefinitions> <Button Grid.Row="0" Grid.Column="0" Content="清除" FontSize="22"/> <Button Grid.Row="0" Grid.Column="1" Content="退格" FontSize="22"/> <Button Grid.Row="0" Grid.Column="2" Content="/" FontSize="22"/> <Button Grid.Row="0" Grid.Column="3" Content="*" FontSize="22"/> <Button Grid.Row="1" Grid.Column="0" Content="7" FontSize="22"/> <Button Grid.Row="1" Grid.Column="1" Content="8" FontSize="22"/> <Button Grid.Row="1" Grid.Column="2" Content="9" FontSize="22"/> <Button Grid.Row="1" Grid.Column="3" Content="-" FontSize="22"/> <Button Grid.Row="2" Grid.Column="0" Content="4" FontSize="22"/> <Button Grid.Row="2" Grid.Column="1" Content="5" FontSize="22"/> <Button Grid.Row="2" Grid.Column="2" Content="6" FontSize="22"/> <Button Grid.Row="2" Grid.Column="3" Content="+" FontSize="22"/> <Button Grid.Row="3" Grid.Column="0" Content="1" FontSize="22"/> <Button Grid.Row="3" Grid.Column="1" Content="2" FontSize="22"/> <Button Grid.Row="3" Grid.Column="2" Content="3" FontSize="22"/> <Button Grid.Row="3" Grid.RowSpan="2" Grid.Column="3" Content="=" FontSize="22" Background="Orange"/> <Button Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2" Content="0" FontSize="22"/> <Button Grid.Row="4" Grid.Column="2" Content="." FontSize="22"/> </Grid> </Grid> </Window>
此篇我们只重点介绍xaml语言的基本语法,并使用基本的布局元素Grid、Button、TextBox等实现了一个简单的计算器的界面。
具体xaml里都有哪些标签、属性等具体细节问题,将结合wpf布局控件详细介绍。下一篇让我们一起学习WPF中的控件及布局技巧。