MOSS2007开发Demo系列(1)——用TreeView显示SharePoint网站文件夹结构(SPFolder)
TreeView控件的节点加载一般有两种方式,静态加载与动态加载,下面分别进行实现。
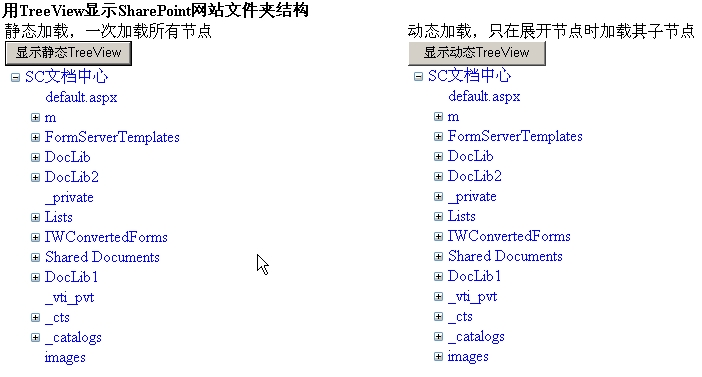
(1) 静态加载节点,一次加载所有节点
创建用户控件FolderTree1.ascx ,在ascx页面拖一个Button和TreeView上去,cs页面代码如下。
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
public partial class FolderTree1 : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//获取当前网站实例
SPWeb mySPWeb = SPContext.Current.Web;
//添加第一个节点作为临时根节点
TreeNode firstNode = new TreeNode();
TreeView1.Nodes.Add(firstNode);
//读取SharePoint网站文件结构,填充TreeView节点
CreateTree(mySPWeb.RootFolder, firstNode);
//删除先前添加的第一个临时节点,以网站根文件夹作为根节点
//(一般SharePoint根文件夹Text属性为空,因此取网站名作为根节点Text值)
TreeNode rootNode = firstNode.ChildNodes[0];
rootNode.Text = mySPWeb.Title;
TreeView1.Nodes.Remove(firstNode);
TreeView1.Nodes.Add(rootNode);
}
//读取网站结构并填充到TreeView控件的递归函数
protected void CreateTree(SPFolder myFolder, TreeNode myNode)
{
//添加当前文件夹节点到TreeView
TreeNode newNode = new TreeNode(myFolder.Name );
myNode.ChildNodes.Add(newNode);
//添加当前文件夹下的文件节点到TreeView
foreach (SPFile myFile in myFolder.Files)
{
TreeNode childNode = new TreeNode(myFile.Name);
newNode.ChildNodes.Add(childNode);
}
//递归调用,添加当前文件夹的子文件夹节点
foreach (SPFolder mySubFolder in myFolder.SubFolders)
{
CreateTree(mySubFolder, newNode);
}
}
}
(2)动态加载节点,只在展开节点时加载其子节点
创建用户控件FolderTree2.ascx ,在ascx页面拖一个Button和TreeView上去,cs页面代码如下。
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
public partial class FolderTree2 : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
SPWeb myWeb = SPContext.Current.Web;
//页面载入时只加载根节点
TreeNode rootNode = new TreeNode(myWeb.Title);
rootNode.Value = myWeb.Url;
rootNode.PopulateOnDemand = true;
TreeView1.Nodes.Add(rootNode);
}
//节点展开时加载其子节点
protected void TreeView1_TreeNodePopulate(object sender, TreeNodeEventArgs e)
{
//获取当前节点及当前文件夹
TreeNode currentNode = e.Node;
SPFolder currentFolder = SPContext.Current.Web.GetFolder(currentNode.Value);
//加载当前文件夹下的文件节点
foreach (SPFile theFile in currentFolder.Files)
{
TreeNode fileNode = new TreeNode(theFile.Name);
currentNode.ChildNodes.Add(fileNode);
}
//加载当前文件下的文件夹节点
foreach (SPFolder theFolder in currentFolder.SubFolders)
{
TreeNode folderNode = new TreeNode(theFolder.Name);
folderNode.Value = theFolder.Url;
folderNode.PopulateOnDemand = true;
currentNode.ChildNodes.Add(folderNode);
}
}
}
用户控件FolderTree1.ascx ,FolderTree2.ascx 做好后可以用WebPart包装器QuickPart部署到SharePoint网站,或者直接创建页面部署到SharePoint服务器上。
完整代码下载:http://moss2007demos.googlecode.com/files/Demo1.rar
显示效果如下图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号