03:信号与槽,以字体修改为例
基类就是父类,派生类就是子类
你可以理解为生活中的父子关系,
也就是说儿子继承了所有的父亲的样貌特征,但是儿子也有父亲所没有的一些特点
专业点讲,就是子类可以继承并使用父类的属性和方法,也可以有自己的属性和方法!——百度知道
突然发现,QT项目文件里的那些头文件中,有的是根据项目名称而定的……

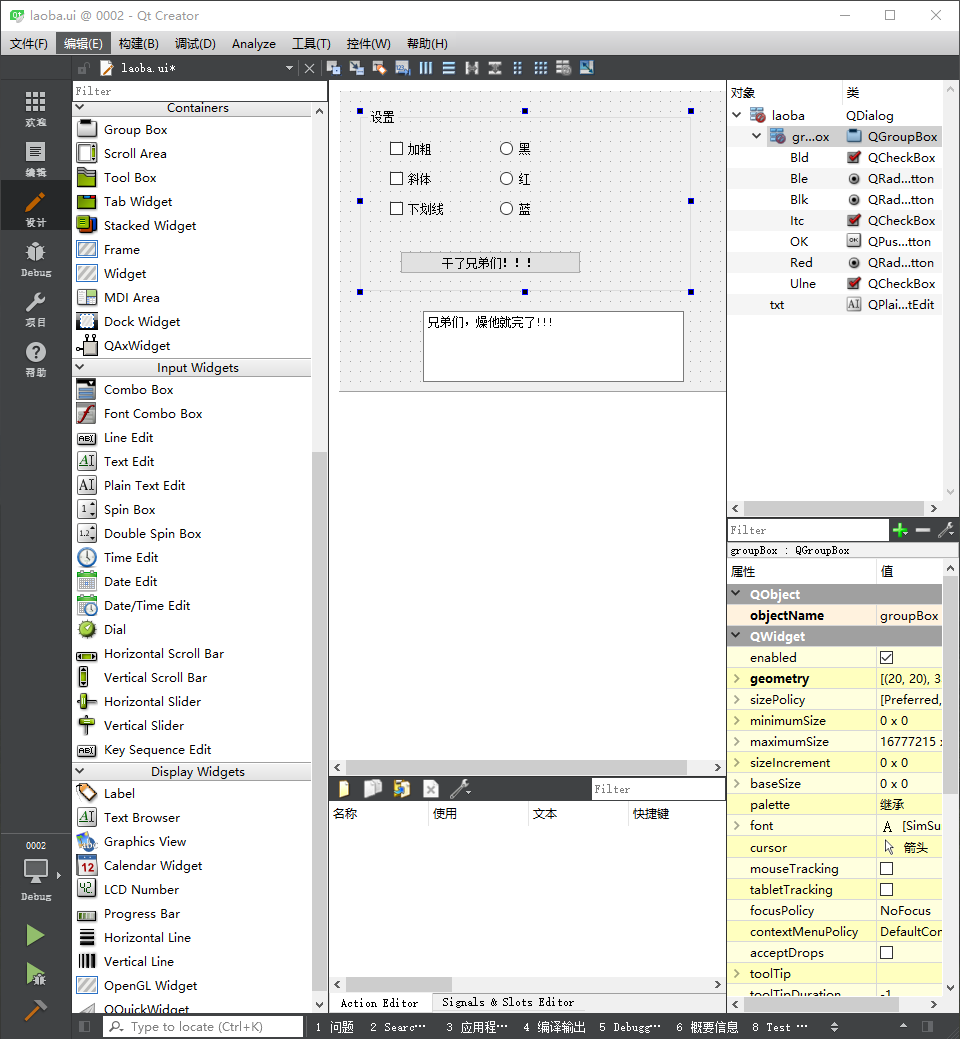
可以看到,Qt Creator的设计器比VB.NET的设计器简陋的多了,也没有自动对齐功能和深入汉化的界面。不过也很直观了。
信号槽,我的理解是某一按钮发出广播信息被某一控件接受并响应,就像QQ群里群主@全体成员做某事,然后对应的成员收到消息后进行工作。
把上面的check和radio按钮关联到信号槽,让它实现功能(干了!!!)代码如下:
void laoba::on_Bld_clicked(bool checked)
{
QFont font=ui->txt->font();//指向ui里的txt(这是我给文本框起的名字)的font(字体)属性
font.setBold(checked);//若复选框被选住则修改字体(加粗)
ui->txt->setFont(font);//修改字体(加粗)
}
void laoba::on_Itc_clicked(bool checked)
{
QFont font=ui->txt->font();
font.setItalic(checked);
ui->txt->setFont(font);
}
void laoba::on_Ulne_clicked(bool checked)
{
QFont font=ui->txt->font();
font.setUnderline(checked);
ui->txt->setFont(font);
}
//以上原理相同
void laoba::on_OK_clicked()
{
QFont font=ui->txt->font();
font.setPointSize(20);//按下按钮则修改字号
ui->txt->setFont(font);
}
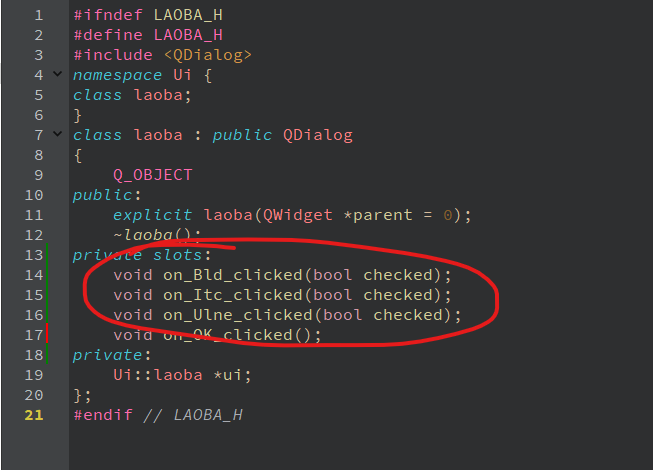
信号 clicked(bool) 会将 CheckBox 组件当前的选择状态作为一个参数传递,在响应代码里可以直接利用这个传递的参数。而如果用信号 clicked(),则需要在代码里读取 CheckBox 组件的选中状态。为了简化代码,选择 clicked(bool) 信号。在 laoba.h中,会在 private slots 部分自动增加槽函数声明,函数名是根据发射对象及其信号名称自动命名的。
如下:

向laoba.h的private slots里添加如下语句,自定义一个槽函数:
void setTextFontColor();
让3个radio button安排上修改颜色的实际功能
void laoba::setTextFontColor()
{
QPalette plet=ui->txt->palette();
if (ui->Ble->isChecked())
plet.setColor(QPalette::Text,Qt::blue);
else if (ui->Red->isChecked())
plet.setColor(QPalette::Text,Qt::red);
else if (ui->Blk->isChecked())
plet.setColor(QPalette::Text,Qt::black);
else
plet.setColor(QPalette::Text,Qt::black);
ui->txt->setPalette(plet);
}
此时的自定义槽函数还没有与控件连接起来。在laoba.h的ui->setupUi(this);下添加如下代码:
connect(ui->Ble,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
connect(ui->Red,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
connect(ui->Blk,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
成功!

