【求助】【已解决】Django+vue项目时候遇到一个问题,table的data数据怎么更新
(解决方法见文末)初学Django的框架,本来准备练习增、删、查、改,到查这一步就遇到这个问题了,希望有人可以帮忙解决下,问题如下:
我再html页面中有个table
1 | <i-Table border height="400" :columns="columns1" :data="data1"></i-Table> |
js如下:
1 2 3 | mounted:function(){ //预加载函数 this.data1={{ data1|safe }}}, |
{{data1|safe}}是后台从数据库中取值传入前端的。
这是我定义了个搜索的接口也把数据传给了data1,但是前台页面table还是加载所有数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | getlist () { $.ajax({ type:"POST", url:"getlist/", data:{ "btitle":this.sel.btitle, "bwriter":this.sel.bwriter, "start_time":this.sel.bpub_date[0], "end_time":this.sel.bpub_date[1] }, success: function (response) { console.log(response.sel_data); this.data1= response.sel_data; }, error : function() { alert("异常!"); } }) } |
我响应数据也log出来了,数据就是满足我查询条件的数据。
我以为问题出在以下2个方面:
1、this.data1虽然被赋值了,但是table需要刷新才能生效
2、mounted:function()的优先级高还是走到它里面了,加载了所有数据
不知道怎么解决,求教
-------------------------------------------------------2022.06.17----------------------------------------------------
找到解决方法了,特此更新
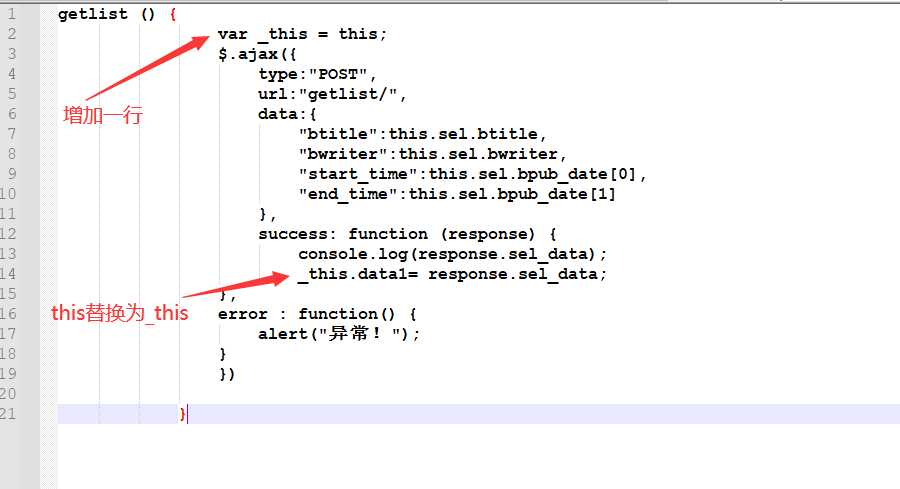
在方法里面增加一句: var _this = this; 把后面的代码中this替换为_this 就可以解决该问题。

老铁,如果觉得本文对你有帮助,麻烦帮点个右下角的“推荐”,感谢!
本文来自博客园,作者:平行时空的旅者,转载请注明原文链接:https://www.cnblogs.com/yifengyu/p/14914829.html
分类:
web测试
, python / Django


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下