1.创建一个图片背景Sprite,添加boxCollider
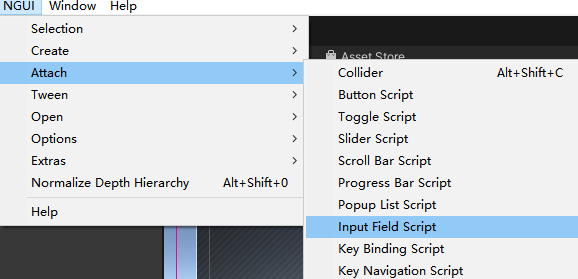
2.给具有BoxCollider的控件添加交互功能InputField

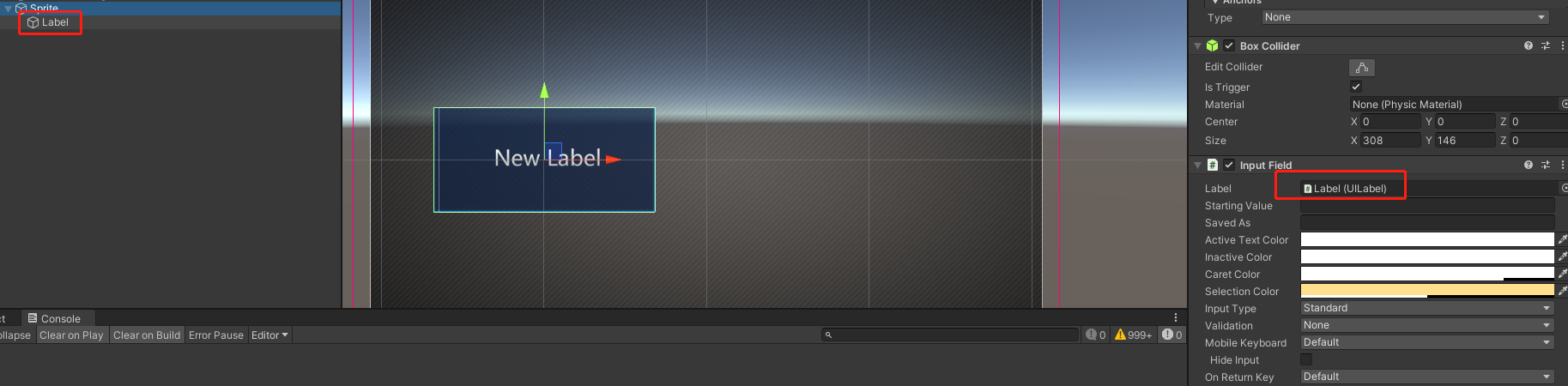
3.给Sprite添加文本控件Label,并拖入到InputField组件中

Label:输入文本框
StartingValue:初始值
SavedAs:?
ActiveTextColor:点击输入框时,字体变换的颜色
InactiveColor:输入时字体颜色
CaretColor:?
SelectionColor:给选中的字体加背景颜色
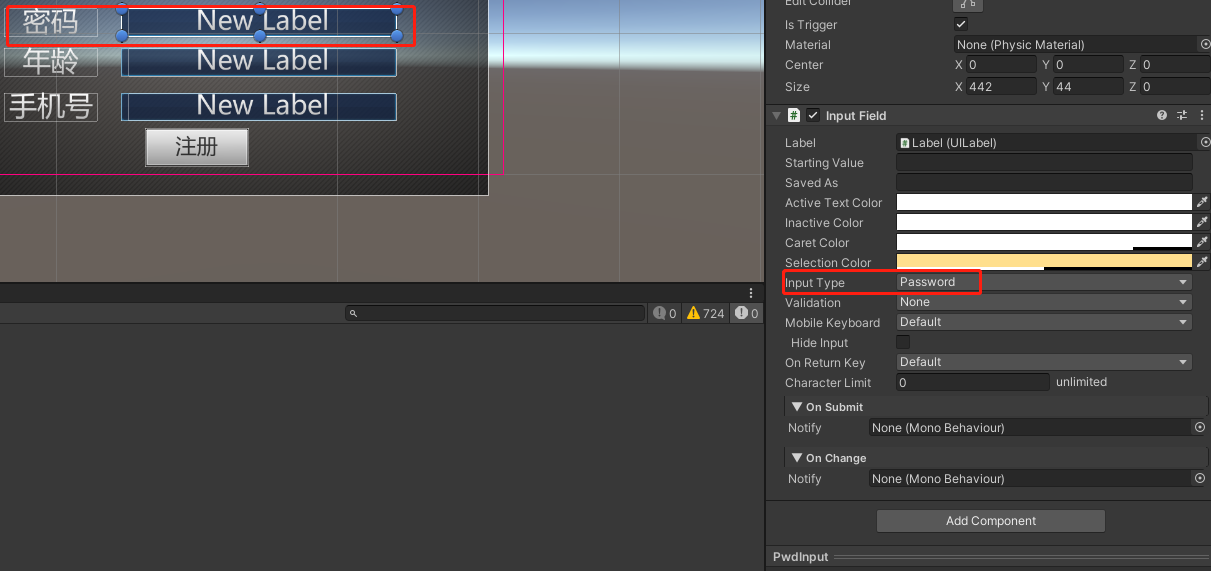
InputType:输入框类型:密码,正常文本等
- Standard:
- AutoCorrect:
- Password:密码输入,显示为“XXXXX”
Validation:输入限制
- None:任意字符
- Integer:只能输入整数
- Float:浮点数
- Alphanumeric: 字母或数字 特殊符号不行
- Username: 小写字母/数字
- Name: 字母/数字 第一个字符必须是字母,会自动转成大写,数字不能作开头
- Filename:任意字符
MobileKeyboard:移动键盘
- Default:字母键盘。可切换到具有数字和标点符号的键盘。
- ASCIICapable:字母键盘。可切换到具有数字和标点符号的键盘。
- NumbersAndPunctuation:数字和标点符号键盘。可切换到具有字母的键盘。
- URL:带斜线和 .com 按钮的字母键盘。可切换到具有数字和标点符号的键盘。
- NumberPad:只有 0 到 9 之间的数字键盘。
- PhonePad:用于输入电话号码的键盘。
- NamePhonePad:字母键盘。可切换到电话号码键盘。
- EmailAddress:具有 @ 符号的字母键盘。可切换到具有数字和标点符号的键盘。
HideInput:?
OnReturnKey: 回车后的操作
- Defalut:默认操作
- Submit:提交
- NewLine:换行,在一些设置后选择默认无法换行的时候选中这个可以换行
CharacterLimit: 输入字符最大长度
OnSubmit: 监听提交事件
OnChange: 监听值改变事件
Label文本操作
对齐方式
1.Alignment: 文本对齐
2.Widget:设置锚点对齐背景框
如:左上靠左对齐

实例:注册界面

密码验证

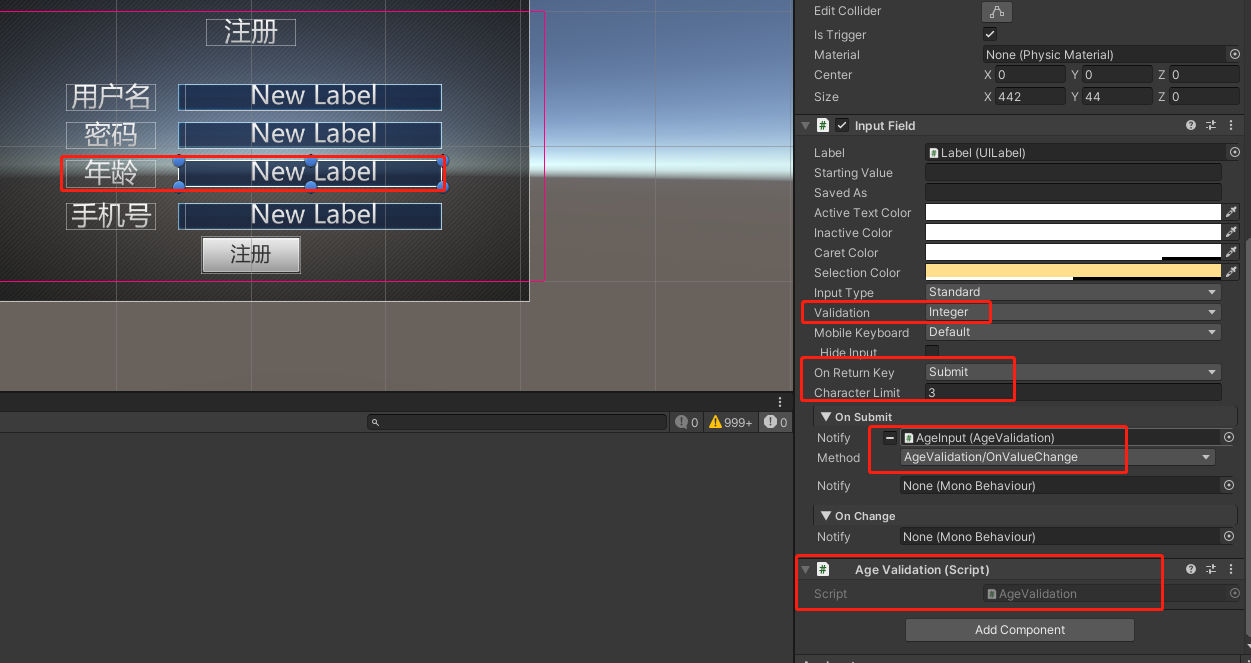
年龄验证:人工验证年龄段

验证需求:
1.数字
2.18-120岁
自带验证机制只能完成数字验证Integer和最大字符验证CharacterLimit
如果需要年龄限制则需要自行写脚本验证
验证脚本:AgeValidation.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; public class AgeValidation : MonoBehaviour { public void OnValueChange() { string v = UIInput.current.value; int intV = int.Parse(v); if(intV<18) { UIInput.current.value = "18"; }else if (intV >120) { UIInput.current.value = "120"; } } }
手机号验证:11位数字
效果:


